5.5.2.2.10. SplitPanel
SplitPanel − контейнер, разбитый на две области, размер которых по горизонтали либо вертикали можно менять путем перемещения разделителя.

XML-имя компонента: split.
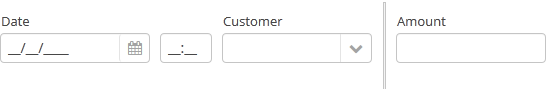
Пример описания панели с разделителем в XML-дескрипторе экрана:
<split orientation="horizontal" pos="30" width="100%" height="100%">
<vbox margin="true" spacing="true">
<dateField datasource="orderDs" property="date" caption="Date"/>
<lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs" caption="Customer"/>
</vbox>
<vbox margin="true" spacing="true">
<textField datasource="orderDs" property="amount" caption="Amount"/>
</vbox>
</split>Внутри контейнера split обязательно должны находиться два вложенных контейнера или компонента, которые и будут расположены по обе стороны разделителя.
Атрибуты split:
-
dockable- управляет видимостью кнопки сворачиванияSplitPanel, значение по умолчаниюfalse. Warning
WarningСворачивание доступно только для горизонтального контейнера
SplitPanel.
-
dockMode- задаёт направление сворачивания. Возможные значения:LEFTиRIGHT.<split orientation="horizontal" dockable="true" dockMode="RIGHT"> ... </split>
-
minSplitPosition,maxSplitPosition- определяют диапазон допустимых значений позиции разделителя. Могут быть установлены в пикселях или в процентах.Например, вы можете запретить перетаскивать сплиттер вне диапазона между 100 и 300 пикселями с левой стороны компонента:
<split id="splitPanel" maxSplitPosition="300px" minSplitPosition="100px" width="100%" height="100%"> <vbox margin="true" spacing="true"> <button caption="Button 1"/> <button caption="Button 2"/> </vbox> <vbox margin="true" spacing="true"> <button caption="Button 4"/> <button caption="Button 5"/> </vbox> </split>Если вы хотите установить диапазон программно, вы должны указать единицу измерения с помощью
Component.UNITS_PIXELSилиComponent.UNITS_PERCENTAGEsplitPanel.setMinSplitPosition(100, Component.UNITS_PIXELS); splitPanel.setMaxSplitPosition(300, Component.UNITS_PIXELS);
-
orientation- задает ориентацию расположения компонентов.horizontal- вложенные компоненты располагаются горизонтально,vertical- вертикально.
-
pos- целое число, определяющее процентное соотношение размера первой области по отношению ко второй. Например,pos="30"означает соотношение областей 30/70. По умолчанию соотношение областей составляет 50/50.
-
reversePosition- указывает, что атрибутposсодержит позицию разделителя, отсчитанную с обратной стороны компонента.
-
Если атрибут
lockedустановлен вtrue, то пользователи не смогут изменить положение разделителя.
-
Атрибут
stylenameсо значениемlargeувеличивает толщину разделителя.split.setStyleName(HaloTheme.SPLITPANEL_LARGE);
Методы SplitPanel:
-
Позицию разделителя можно получить с помощью метода
getSplitPosition().
-
События изменения положения разделителя можно отлеж
PositionUpdateListener. -
Если нужно получить единицу измерения позиции разделителя, используйте метод
getSplitPositionUnit(). Он возвращаетComponent.UNITS_PIXELSилиComponent.UNITS_PERCENTAGE. -
isSplitPositionReversed()возвращаетtrueв случае, если позиция отсчитывается с обратной стороны компонента.
- Атрибуты split
-
align - dockable - dockMode - height - id - locked - minSplitPosition - maxSplitPosition - orientation - pos - reversePosition - settingsEnabled - stylename - width
- API
-
add - addPositionUpdateListener - applySettings - getComponent - getComponentNN - getComponents - getOwnComponent - getOwnComponents - remove - removeAll - saveSettings