5.5.2.2.2. BoxLayout
BoxLayout представляет собой контейнер с последовательным размещением компонентов.
Существует три типа BoxLayout, определяемых именем XML-элемента:
-
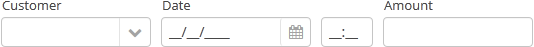
hbox− горизонтальное расположение компонентов.
<hbox spacing="true" margin="true"> <dateField datasource="orderDs" property="date"/> <lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs"/> <textField datasource="orderDs" property="amount"/> </hbox>
-
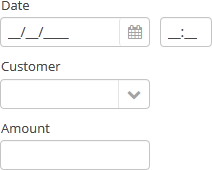
vbox− вертикальное расположение компонентов.vboxимеет 100% ширину по умолчанию.
<vbox spacing="true" margin="true"> <dateField datasource="orderDs" property="date"/> <lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs"/> <textField datasource="orderDs" property="amount"/> </vbox>
-
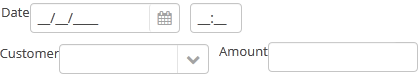
flowBox− горизонтальное расположение компонентов с переносом вниз. При недостатке места по горизонтали непомещающиеся компоненты будут перенесены "на следующую строку" (поведение аналогично SwingFlowLayout).
<flowBox spacing="true" margin="true"> <dateField datasource="orderDs" property="date"/> <lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs"/> <textField datasource="orderDs" property="amount"/> </flowBox>
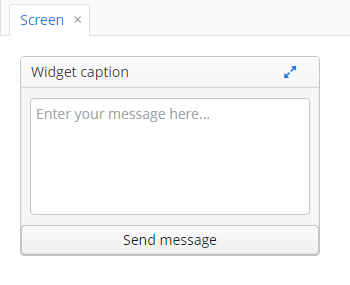
В веб-клиенте с темой, основанной на Halo, BoxLayout может быть использован для создания сложных составных компонентов. Атрибут stylename со значением card или well в сочетании с атрибутом stylename="v-panel-caption" вложенного контейнера задают компоненту внешний вид Vaadin Panel.
-
стиль
cardпридаёт контейнеру вид карточки. -
wellделает карточку "утопленной" с затемнением фона.

<vbox stylename="well"
height="200px"
width="300px"
expand="message"
spacing="true">
<hbox stylename="v-panel-caption"
width="100%">
<label value="Widget caption"/>
<button align="MIDDLE_RIGHT"
icon="font-icon:EXPAND"
stylename="borderless-colored"/>
</hbox>
<textArea id="message"
inputPrompt="Enter your message here..."
width="280"
align="MIDDLE_CENTER"/>
<button caption="Send message"
width="100%"/>
</vbox>Метод getComponent() позволяет получить дочерний компонент BoxLayout по его индексу:
Button button = (Button) hbox.getComponent(0);В компоненте BoxLayout можно использовать горячие клавиши. Задать сочетание клавиш и вызываемое действие можно с помощью метода addShortcutAction():
flowBox.addShortcutAction(new ShortcutAction("SHIFT-A", shortcutTriggeredEvent ->
showNotification("SHIFT-A action" )));- Атрибуты hbox, vbox, flowBox
-
align - enable - expand - height - id - margin - spacing - stylename - visible - width
- API
-
add - addLayoutClickListener - addShortcutAction - getComponent - getComponentNN - getComponents - getMargin - getOwnComponent - getOwnComponents - indexOf - remove - removeAll - setMargin - setSpacing