5.5.2.2.8. HtmlBoxLayout
HtmlBoxLayout позволяет определять расположение компонентов в HTML-шаблоне, который включается в тему.
|
Tip
|
Не используйте |
XML-имя компонента: htmlBox.
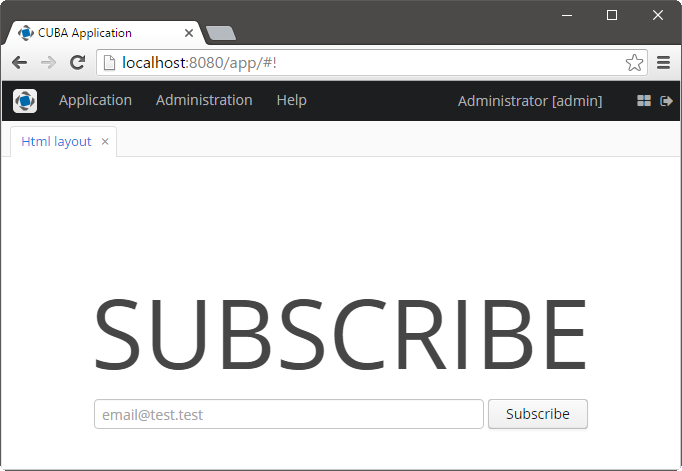
Ниже приведен пример использования htmlBox в простом экране.

XML-дескриптор экрана:
<htmlBox align="TOP_CENTER"
template="sample"
width="500px">
<label id="logo"
value="Subscribe"
stylename="logo"/>
<textField id="email"
width="100%"
inputPrompt="email@test.test"/>
<button id="submit"
width="100%"
invoke="showMessage"
caption="Subscribe"/>
</htmlBox>Атрибуты htmlBox:
-
Атрибут
templateзадает имя HTML-файла, находящегося в подкаталогеlayoutsтемы. Перед созданием шаблона необходимо создать расширение темы или новую тему.Например, если вы используете тему Halo и хотите назвать шаблон
my_template, укажитеmy_templateв атрибуте и разместите шаблон в файлеmodules/web/themes/halo/layouts/my_template.html.Содержимое шаблона
modules/web/themes/halo/layouts/sample.html:<div location="logo" class="logo"></div> <table class="component-container"> <tr> <td> <div location="email" class="email"></div> </td> <td> <div location="submit" class="submit"></div> </td> </tr> </table>Шаблон должен содержать элементы
<div>с атрибутамиlocation. В этих элементах будут отображаться компоненты CUBA, определенные в XML дескрипторе с соответствующими идентификаторами.Содержимое файла
modules/web/themes/halo/com.company.application/halo-ext.scss(в разделе Расширение существующей темы приведена информация о том как создать этот файл):@mixin com_company_application-halo-ext { .email { width: 390px; } .submit { width: 100px; } .logo { font-size: 96px; text-transform: uppercase; margin-top: 50px; } .component-container { display: inline-block; vertical-align: top; width: 100%; } }
-
Атрибут
templateContentsзадаёт непосредственно содержимое шаблона, который будет использован для отображения данного контейнера.Пример использования атрибута:
<htmlBox height="256px" width="400px"> <templateContents> <![CDATA[ <table align="center" cellspacing="10" style="width: 100%; height: 100%; color: #fff; padding: 20px; background: #31629E repeat-x"> <tr> <td colspan="2"><h1 style="margin-top: 0;">Login</h1> <td> </tr> <tr> <td align="right">User name:</td> <td> <div location="username"></div> </td> </tr> <tr> <td align="right">Password:</td> <td> <div location="password"></div> </td> </tr> <tr> <td align="right" colspan="2"> <div location="okbutton" style="padding: 10px;"></div> </td> </tr> <tr> <td colspan="2" style="padding: 7px; background-color: #4172AE"><span style="font-family: FontAwesome; margin-right: 5px;"></span> This information is in the layout. <td> </tr> </table> ]]> </templateContents> <textField id="username" width="100%"/> <textField id="password" width="100%"/> <button id="okbutton" caption="Login"/> </htmlBox>
- Атрибуты htmlBox
-
align - enable - height - id - stylename - template - templateContents - visible - width
- API
-
add - getComponent - getComponentNN - getComponents - getOwnComponent - getOwnComponents - remove - removeAll