5.5.2.2.7. GroupBoxLayout
GroupBoxLayout - контейнер, позволяющий выделить рамкой содержащиеся в нем компоненты, и задать им общий заголовок. Кроме того, он умеет сворачивать свое содержимое.

XML-имя компонента: groupBox.
Пример описание контейнера в XML-дескрипторе экрана:
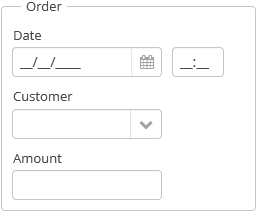
<groupBox caption="Order">
<dateField datasource="orderDs" property="date" caption="Date"/>
<lookupField datasource="orderDs" property="customer"
optionsDatasource="customersDs" caption="Customer"/>
<textField datasource="orderDs" property="amount" caption="Amount"/>
</groupBox>Атрибуты groupBox:
-
caption- заголовок группы.
-
orientation- задает направление расположения вложенных компонентов −horizontalилиvertical. По умолчаниюvertical.
-
collapsable− значениеtrueпозволяет пользователю скрывать содержимое компонента с помощью значков /
/ .
.
-
collapsed− если указано значениеtrue, то содержимое компонента будет свернуто сразу после открытия экрана. Используется совместно сcollapsable="true".Пример свернутого
GroupBox:
Изменения состояния компонента
groupBox(сворачивание и разворачивание) можно отслеживать с помощью интерфейсаExpandedStateChangeListener.
-
outerMargin- устанавливает внешние поля вокруг границыgroupBox. Если указано значениеtrue, внешние поля будут добавлены ко всем сторонам компонента. Чтобы задать внешние поля индивидуально, укажите значенияtrueилиfalseдля каждой стороныgroupBox:<groupBox outerMargin="true, false, true, false">Если атрибут
showAsPanelустановлен вtrue,outerMarginигнорируется.
-
showAsPanel– если указано значениеtrue, то компонент будет выглядеть как Vaadin Panel. Значение по-умолчанию -false.
Контейнер groupBox по умолчанию имеет ширину 100% аналогично vbox.
В веб-клиенте с темой, основанной на Halo, к компоненту groupBox можно применить предопределенные стили. Стили задаются в XML-дексрипторе или контроллере экрана с помощью атрибута stylename. Чтобы применить стиль программно, выберите одну из констант класса HaloTheme с префиксом компонента LAYOUT_ или GROUPBOX_. Следующие стили должны использоваться совместно с атрибутом showAsPanel, имеющим значение true:
-
стиль
borderlessудаляет рамку и фон контейнераgroupBox:groupBox.setShowAsPanel(true); groupBox.setStyleName(HaloTheme.GROUPBOX_PANEL_BORDERLESS);
-
стиль
cardпридаёт контейнеру вид карточки.
-
стиль
wellделает контейнер "утопленным" с затемнением фона:<groupBox caption="Well-styled groupBox" showAsPanel="true" stylename="well" width="300px" height="200px"/>
В компоненте Groupbox можно использовать горячие клавиши. Задать сочетание клавиш и вызываемое действие можно с помощью метода addShortcutAction():
groupBox.addShortcutAction(new ShortcutAction("SHIFT-A", shortcutTriggeredEvent ->
showNotification("SHIFT-A action" )));- Атрибуты groupBox
-
align - caption - collapsable - collapsed - expand - height - id - orientation - outerMargin - settingsEnabled - spacing - stylename - width
- Предопределенные стили groupBox
-
borderless - card - well
- API
-
add - addExpandedStateChangeListener - addShortcutAction - applySettings - getComponent - getComponentNN - getComponents - getOwnComponent - getOwnComponents - indexOf - remove - removeAll - saveSettings - setOuterMargin - setSpacing