4.5.2.1.30. Tree
The Tree component is intended to display hierarchical structures represented by entities referencing themselves.

XML-name of the component: tree

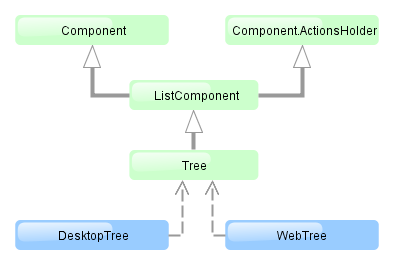
The component is implemented for both Web Client and Desktop Client.
For the Tree component, the datasource attribute of the treechildren element should contain a reference to a hierarchicalDatasource. Declaration of a hierarchicalDatasource should contain a hierarchyProperty attribute – the name of the entity attribute which is a reference to same entity.
Below is an example of the Tree component description in a screen XML-descriptor:
<dsContext>
<hierarchicalDatasource id="departmentsDs" class="com.sample.sales.entity.Department" view="browse"
hierarchyProperty="parentDept">
<query>
select d from sales$Department d order by d.createTs
</query>
</hierarchicalDatasource>
</dsContext>
<layout>
<tree id="departmentsTree" width="100%" height="100%">
<treechildren datasource="departmentsDs" captionProperty="name"/>
</tree>The name of the entity attribute to be displayed in the tree can be set using the captionProperty attribute of the treechildren element. If this attribute is not defined, the screen will show the entity instance name.
multiselect attribute enables setting multiple selection mode for tree items. If multiselect is true, users can select multiple items using keyboard or mouse holding Ctrl or Shift keys. By default, multiple selection mode is switched off.
The setItemClickAction() method may be used to define an action that will be performed when a tree node is double-clicked.
Each tree item can have an icon on the left. Create an implementation of the ListComponent.IconProvider interface in the screen controller and set it for the tree:
@Inject
private Tree<Region> tree;
@Override
public void init(Map<String, Object> params) {
tree.setIconProvider(new ListComponent.IconProvider<Region>() {
@Nullable
@Override
public String getItemIcon(Region entity) {
if (entity.getParent() == null) {
return "icons/root.png";
}
return "icons/leaf.png";
}
});
}