3.5.2.2.9. Layout
layout is the root element of the screen layout. It is a container with a vertical layout of components, similar to vbox.
Attributes of layout:
-
spacing - sets spacing between components within the layout.
-
margin - defines indentation between the outer borders and the layout content.
-
expand - defines a component within the layout that should be expanded to use all available space in the direction of component placement.
-
responsive - indicates that the container should react on change in the available space.
-
stylename - defines a style name for the layout.
-
height - sets the layout’s height.
-
width - sets the layout’s width.
-
maxHeight- sets maximum CSS height for window layout. For example,"640px","100%".
-
minHeight- sets minimum CSS height for window layout. For example,"640px","auto".
-
maxWidth- sets maximum CSS width for window layout. For example,"640px","100%".
-
minWidth- sets minimum CSS width for window layout. For example,"640px","auto".
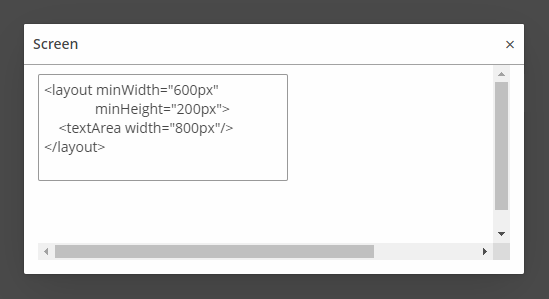
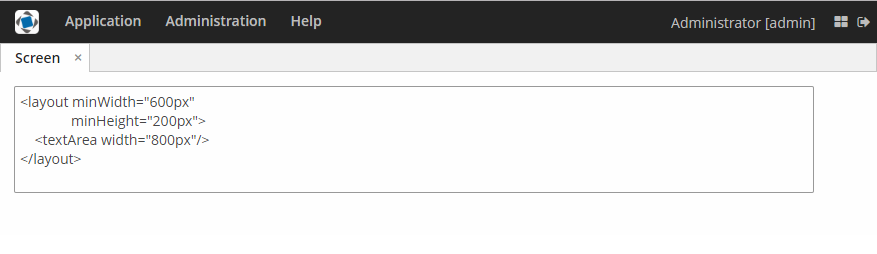
For example:
<layout minWidth="600px"
minHeight="200px">
<textArea width="800px"/>
</layout>

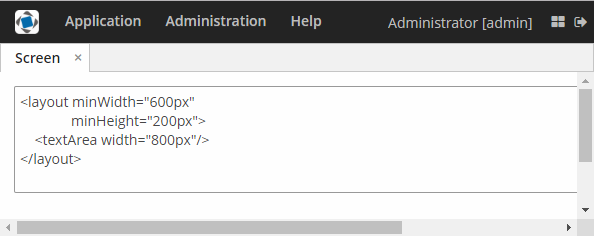
These attributes work in the dialog mode as well:
<dialogMode forceDialog="true"
width="500"
height="250"/>
<layout minWidth="600px"
minHeight="200px">
<textArea width="250px"/>
</layout>