3.5.2.2.10. ScrollBoxLayout
ScrollBoxLayout − a container that supports content scrolling.

Component XML-name: scrollBox
An example container description in a screen XML-descriptor:
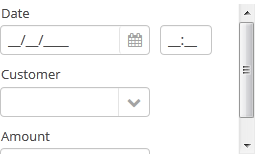
<groupBox caption="Order" width="300" height="170">
<scrollBox width="100%" height="100%" spacing="true" margin="true">
<dateField dataContainer="orderDc" property="date" caption="Date"/>
<lookupField dataContainer="orderDc" property="customer" optionsContainer="customersDc" caption="Customer"/>
<textField dataContainer="orderDc" property="amount" caption="Amount"/>
</scrollBox>
</groupBox>-
The components placement direction can be defined by
orientationattribute −horizontalorvertical. Default isvertical.
-
scrollBarsattribute enables configuring scroll bars. It can behorizontal,vertical– for horizontal and vertical scrolling respectively,both– for scrolling in both directions. Setting the value tononeforbids scrolling in any direction.
-
contentHeight- sets content height.
-
contentWidth- sets content width.
-
contentMaxHeight- sets maximum CSS height for content, for example,"640px","100%".
-
contentMinHeight- sets minimum CSS height for content, for example,"640px","auto".
-
contentMaxWidth- sets maximum CSS width for content, for example,"640px","100%".
-
contentMinWidth- sets minimum CSS width for content, for example,"640px","auto".
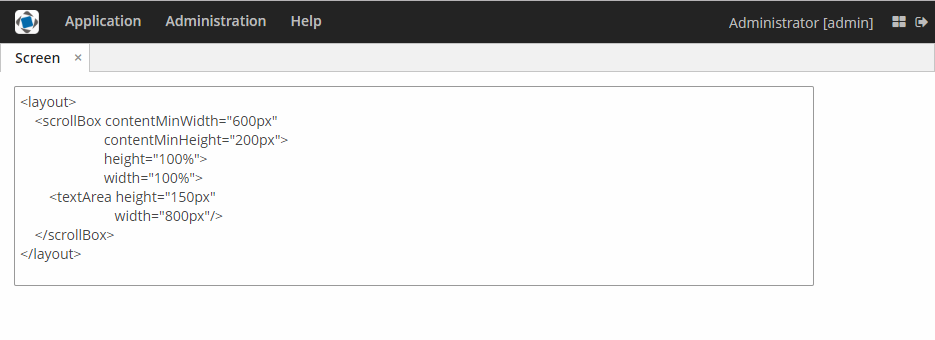
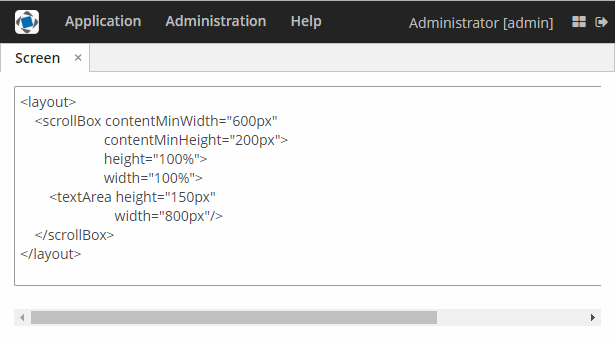
<layout>
<scrollBox contentMinWidth="600px"
contentMinHeight="200px"
height="100%"
width="100%">
<textArea height="150px"
width="800px"/>
</scrollBox>
</layout>

|
It is recommended to set the content width and height. Otherwise, the components placed in the Do not set the size of nested components to |
You can use keyboard shortcuts in ScrollBox. Set the shortcut and the action to be performed using the addShortcutAction() method:
scrollBox.addShortcutAction(new ShortcutAction("SHIFT-A", shortcutTriggeredEvent ->
notifications.create()
.withCaption("SHIFT-A action")
.show()
));- Attributes of scrollBox
-
align - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - box.expandRatio - height - htmlSanitizerEnabled - id - margin - orientation - scrollBars - spacing - stylename - width
- API
-
add - addShortcutAction - getComponent - getComponentNN - getComponents - getMargin - getOwnComponent - getOwnComponents - indexOf - remove - removeAll - setMargin - setSpacing