3.5.2.2.12. TabSheet
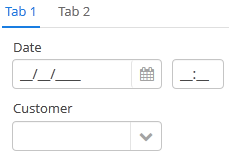
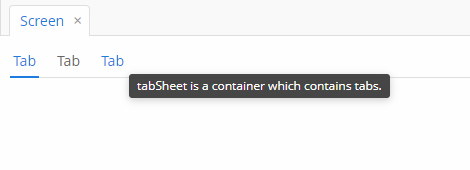
Контейнер TabSheet - это панель с вкладками (tabs). В один момент времени отображается содержимое только одной вкладки.

XML-имя компонента: tabSheet.
Пример описания панели с вкладками в XML-дескрипторе экрана:
<tabSheet>
<tab id="mainTab" caption="Tab1" margin="true" spacing="true">
<dateField dataContainer="orderDc" property="date" caption="Date"/>
<lookupField dataContainer="orderDc" property="customer" optionsContainer="customersDc" caption="Customer"/>
</tab>
<tab id="additionalTab" caption="Tab2" margin="true" spacing="true">
<textField dataContainer="orderDc" property="amount" caption="Amount"/>
</tab>
</tabSheet>Атрибут description контейнера tabSheet задаёт текст подсказки, отображаемой при наведении курсора мыши или клике в области вкладок контейнера.

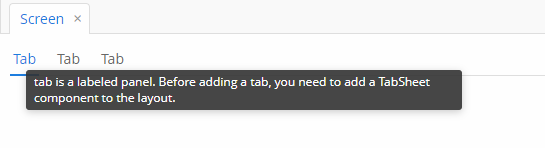
Компонент tabSheet должен иметь вложенные элементы tab, описывающие вкладки. Каждая вкладка является контейнером с вертикальным расположением компонентов, аналогичным vbox.
Атрибуты элемента tab:
-
id- идентификатор вкладки. Следует отметить, что вкладка не является компонентом, и данный идентификатор используется только в рамкахTabSheetдля работы с ней из кода контроллера. -
caption - заголовок вкладки.
-
description - текст подсказки, отображаемой при наведении курсора мыши или клике на конкретную вкладку.

-
closable- определяет, будет ли отображаться кнопка x для закрытия вкладки. Значение по умолчанию -false. -
icon - указывает на местоположение значка в каталоге темы или его имя в используемом наборе значков. Применяется только для блока Web Client. Подробную информацию о том, где следует располагать файлы значков, можно прочитать в разделе Значки.
-
lazy- задает отложенную загрузку содержимого вкладки.При открытии экрана lazy-вкладки не загружают свое содержимое, что приводит к созданию меньшего количества компонентов в памяти. Компоненты вкладки загружаются только в тот момент, когда пользователь выбирает данную вкладку. Кроме того, если на
lazy-вкладке расположены визуальные компоненты, связанные с контейнером данных, имеющим загрузчик, то этот загрузчик также не запускается. В результате экран открывается быстрее, а данные загружаются только в тот момент, когда пользователь действительно хочет их увидеть, выбирая данную вкладку.Следует иметь в виду, что компоненты, расположенные на lazy-вкладке, не существуют в момент открытия экрана. Поэтому их нельзя инжектировать в контроллер, и нельзя получить вызовом
getComponent()в методеinit()контроллера. Обратиться к компонентамlazy-вкладки можно только после того, как пользователь на нее переключился. Этот момент можно отловить с помощью слушателяTabSheet.SelectedTabChangeListener, например:@Inject private TabSheet tabSheet; private boolean detailsInitialized, historyInitialized; @Subscribe protected void onInit(InitEvent event) { tabSheet.addSelectedTabChangeListener(selectedTabChangeEvent -> { if ("detailsTab".equals(selectedTabChangeEvent.getSelectedTab().getName())) { initDetails(); } else if ("historyTab".equals(selectedTabChangeEvent.getSelectedTab().getName())) { initHistory(); } }); } private void initDetails() { if (detailsInitialized) { return; } detailsInitialized = true; (1) } private void initHistory() { if (historyInitialized) { return; } historyInitialized = true; (2) }По умолчанию вкладки не являются
lazy, а значит, загружают свое содержимое в момент открытия экрана.Источник события
SelectedTabChangeEventможно отследить с помощью метода isUserOriginated().- Стили TabSheet
-
В веб-клиенте с темой, основанной на Halo, к контейнеру
TabSheetможно применить предопределенные стили. Стили задаются в XML-дексрипторе или контроллере экрана с помощью атрибутаstylename:<tabSheet stylename="framed"> <tab id="mainTab" caption="Framed tab"/> </tabSheet>Чтобы применить стиль программно, выберите одну из констант класса
HaloThemeс префиксом компонентаTABSHEET_:tabSheet.setStyleName(HaloTheme.TABSHEET_COMPACT_TABBAR);-
centered-tabs- центрирует вкладки на панели. Подходит для страниц, где все вкладки целиком помещаются на панели (т.е. нет прокрутки вкладок).
-
compact-tabbar- уменьшает отступы вокруг вкладок.
-
equal-width-tabs- задаёт всем вкладкам на панели равный размер (т.е. expand ratio == 1 для всех вкладок). Заголовки вкладок будут обрезаны, если они не поместятся на вкладку целиком. Прокрутка вкладок в этом случае не работает (будут видны одновременно все вкладки).
-
framed- добавляет рамку как вокруг всего контейнера целиком, так и вокруг каждой вкладки на панели.
-
icons-on-top- располагает значок вкладки над её заголовком (по умолчанию значки располагаются слева от заголовка).
-
only-selected-closeable- только выделенная вкладка имеет кнопку закрытия. Стиль не запрещает программного закрытия вкладок, а только скрывает кнопку от пользователя.
-
padded-tabbar- добавляет небольшие отступы вокруг вкладок на панели, так что они не касаются границ контейнера.
-
Внешний вид компонента TabSheet можно настроить с помощью переменных SCSS с префиксом $cuba-tabsheet-*. Эти переменные можно изменить в визуальном редакторе после расширения темы или создания новой темы.
- Атрибуты tabSheet
-
caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - height - id - description - descriptionAsHtml - box.expandRatio - stylename - tabCaptionsAsHtml - tabIndex - tabsVisible - visible - width
- Атрибуты tab
-
caption - closable - description - enable - expand - margin - icon - id - lazy - spacing - stylename - visible
- Предопределенные стили tabSheet
-
centered-tabs - compact-tabbar - equal-width-tabs - framed - framed - only-selected-closeable - padded-tabbar
- API
-
add - addSelectedTabChangeListener - getComponent - getComponentNN - getComponents - getOwnComponent - getOwnComponents - remove - removeAll