3.5.2.3.2. Margins and Spacing
- Margin for screen borders
-
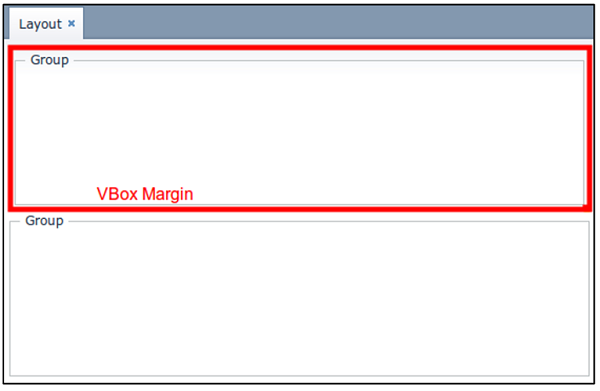
The margin attribute enables setting margins between container borders and nested components.
If
marginis set totrue, the margin is applied to all sides of the container.<layout> <vbox margin="true" height="100%"> <groupBox caption="Group" height="100%"/> </vbox> <groupBox caption="Group" height="100%"/> </layout>
Margins can be also set for each individual side (Top, Right, Bottom, Left). The example of top and bottom margins:
<vbox margin="true,false,true,false">
- Spacing between components
-
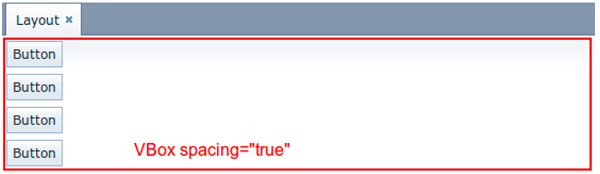
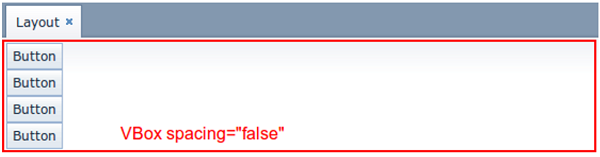
The spacing attribute indicates whether the space should be added between nested components in the direction of the container expansion.

Spacing will work correctly in case some of the nested components become invisible, so you should not use
marginto emulate spacing.<layout spacing="true"> <button caption="Button"/> <button caption="Button"/> <button caption="Button"/> <button caption="Button"/> </layout>