3.5.19. Unsupported Browser Page
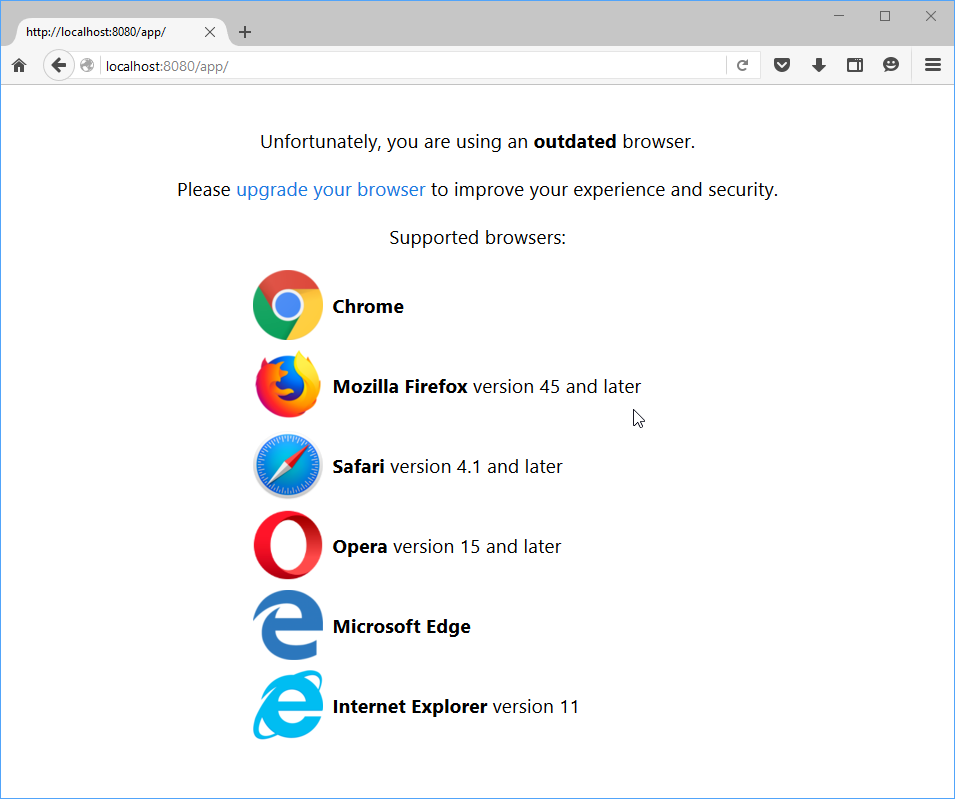
If the browser’s version isn’t supported by the application, the user will see a standard page with a notification, a suggestion to update the browser and a list of recommended browsers.
Users will not be able to work with the application until they update the browser.

You can change or localize the content of a default page. In order to do this, use the following keys in the main message pack of the web module:
-
unsupportedPage.captionMessage– notification caption; -
unsupportedPage.descriptionMessage– notification description; -
unsupportedPage.browserListCaption– caption of the browser’s list; -
unsupportedPage.chromeMessage– message for Chrome browser; -
unsupportedPage.firefoxMessage– message for Firefox browser; -
unsupportedPage.safariMessage– message for Safari browser; -
unsupportedPage.operaMessage– message for Opera browser; -
unsupportedPage.edgeMessage– message for Edge browser; -
unsupportedPage.explorerMessage– message for Explorer browser.
You can use a custom template for the unsupported browser page:
-
Create a new
*.htmlfile template. -
Set the path to the new template in the
cuba.web.unsupportedPagePathproperty of theweb-app.propertiesfile:cuba.web.unsupportedPagePath = /com/company/sample/web/sys/unsupported-page-template.html