4.3.1.3. Alignment
- Aligning components inside a container
-
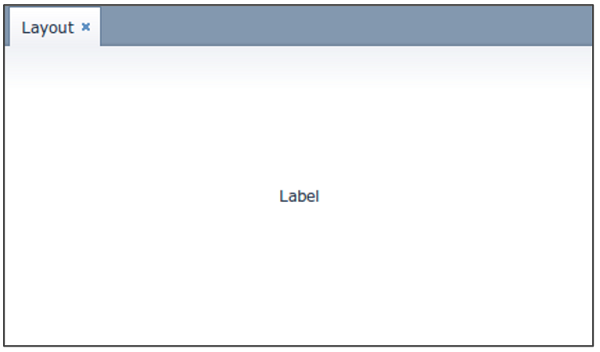
Use the align attribute to align components within a container.
For example, here the label is located in the centre of the container:
<vbox height="100%"> <label align="MIDDLE_CENTER" value="Label"/> </vbox>
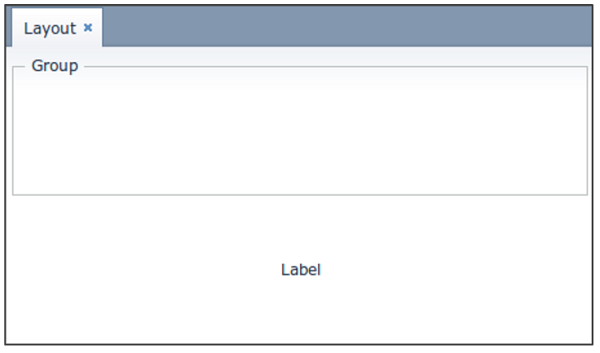
Component with specified alignment should not have 100% size in alignment direction. The container should provide more space than required by the component. The component will be aligned within this space.
The example of alignment within available space:
<vbox height="100%"> <label align="MIDDLE_CENTER" value="Label"/> </vbox>