5.5.2.1.39. SuggestionPickerField
Компонент SuggestionPickerField предназначен для поиска экземпляров сущности по строке, вводимой пользователем. Он отличается от SearchPickerField тем, что обновляет список опций при каждом вводе символа пользователем без необходимости нажимать Enter. Список опций загружается асинхронно в соответствии с логикой, задаваемой разработчиком на стороне сервера.
SuggestionPickerField является также PickerField и может содержать действия, отображаемые кнопками справа.

XML-имя компонента: suggestionPickerField.
Компонент реализован для блока Web Client.
SuggestionPickerField используется для выбора значений ссылочных атрибутов, поэтому для компонента обычно указываются атрибуты datasource и property:
<dsContext>
<datasource id="orderDs"
class="com.company.sample.entity.Order"
view="order-view"/>
</dsContext>
<layout>
<suggestionPickerField id="suggestionPickerField"
captionProperty="name"
datasource="orderDs"
property="customer"/>
</layout>Атрибуты suggestionPickerField:
-
asyncSearchDelayMs- устанавливает задержку между последним нажатием клавиши и асинхронным поиском.
-
metaClass- указывает ссылку на интерфейс метаданных компонента в случае, если компонент используется без непосредственной привязки к данным, то есть без указания datasource и property.
-
minSearchStringLength- устанавливает минимальную длину строки для начала поиска.
-
popupWidth- устанавливает ширину всплывающей подсказки.Возможные значения:
-
auto- ширина поля подсказки равна максимальной ширине текста подсказки, -
parent- ширина поля подсказки равна ширине основного компонента, -
абсолютное (например,
"170px") или относительное (например,"50%") значение.
-
-
suggestionsLimit- устанавливает ограничение количества выводимых подсказок.
|
Tip
|
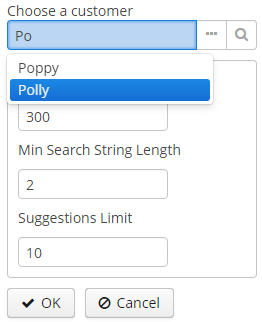
Внешний вид поля |
Элементы suggestionPickerField:
-
actions- необязательный элемент для описания действий, связанных с компонентом. Кроме описания произвольных действий, поддерживаются следующие стандартные действия, определяемые перечислениемPickerField.ActionType:lookup,open,clear.
- Простой пример использования SuggestionPickerField
-
Как правило, для компонента достаточно установить
SearchExecutor.SearchExecutor- это функциональный интерфейс, содержащий один метод:List<E extends Entity> search(String searchString, Map<String, Object> searchParams):suggestionPickerField.setSearchExecutor((searchString, searchParams) -> { return Arrays.asList(entity1, entity2, ...); });WarningМетод
search()выполняется в фоновом потоке, поэтому он не может обращаться к визуальным компонентам или источникам данных, связанным с визуальными компонентами. Можно использовать DataManager или напрямую вызывать сервисы среднего слоя, или обрабатывать и возвращать данные, предварительно загруженные в экран.Параметр
searchStringможет быть использован для фильтрации кандидатов по строке, введенной пользователем. Чтобы искать по значениям, содержащим специальные символы, используйте методescapeForLike():suggestionPickerField.setSearchExecutor((searchString, searchParams) -> { searchString = QueryUtils.escapeForLike(searchString); return dataManager.loadList(LoadContext.create(Customer.class).setQuery( LoadContext.createQuery("select c from sample$Customer c where c.name like :name order by c.name escape '\\'") .setParameter("name", "%" + searchString + "%"))); });
- Использование ParametrizedSearchExecutor
-
В примерах выше параметр
searchParamsявляется пустым. Для поиска с параметрами используетсяParametrizedSearchExecutor:suggestionPickerField.setSearchExecutor(new SuggestionField.ParametrizedSearchExecutor<Customer>(){ @Override public Map<String, Object> getParams() { return ParamsMap.of(...); } @Override public List<Customer> search(String searchString, Map<String, Object> searchParams) { return executeSearch(searchString, searchParams); } });
- Использование EnterActionHandler и ArrowDownActionHandler
-
Компонент также может быть использован с обработчиками событий
EnterActionHandlerиArrowDownActionHandler. Эти листнеры срабатывают, когда пользователь нажимает клавиши Enter или Arrow Down при скрытом всплывающем окне для подсказок. Они также представляют собой функциональные интерфейсы с единственным методом с одним параметром -currentSearchString. Вы можете настроить и свои обработчики событий и использовать методshowSuggestions()интерфейсаSuggestionField, который принимает список сущностей, для отображения подсказок:suggestionPickerField.setArrowDownActionHandler(currentSearchString -> { List<Customer> suggestions = findSuggestions(); suggestionPickerField.showSuggestions(suggestions); }); suggestionPickerField.setEnterActionHandler(currentSearchString -> { List<Customer> suggestions = getDefaultSuggestions(); suggestionPickerField.showSuggestions(suggestions); });
- Атрибуты suggestionPickerField
-
align - asyncSearchDelayMs - caption - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - datasource - description - editable - enable - height - icon - id - inputPrompt - metaClass - minSearchStringLength - popupWidth - property - required - requiredMessage - responsive - rowspan - stylename - suggestionsLimit - tabIndex - visible - width
- Элементы suggestionPickerField
- Предопределенные стили suggestionPickerField
- API
-
addValueChangeListener - setContextHelpIconClickHandler - setOptionsStyleProvider