5.5.2.1.12. DatePicker
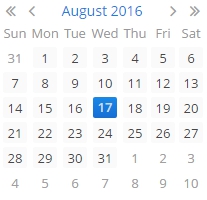
DatePicker это компонент для выбора даты. Он выглядит так же, как выпадающий календарь в DateField.

XML-имя компонента: datePicker.
DatePicker реализован для блока Web Client.
-
Для создания
DatePicker, связанного с данными, необходимо использовать атрибуты datasource и property:<dsContext> <datasource id="orderDs" class="com.sample.sales.entity.Order" view="_local"/> </dsContext> <layout> <datePicker id="datePicker" datasource="orderDs" property="date"/>Как видно из примера, в экране описывается источник данных
orderDsдля некоторой сущности Заказ (Order), имеющей атрибутdate. В компоненте ввода даты в атрибуте datasource указывается ссылка на источник данных, а в атрибуте property − название атрибута сущности, значение которого должно быть отображено в компоненте.
-
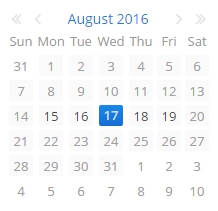
Вы можете указать доступные для выбора даты с помощью атрибутов
rangeStartиrangeEnd. Если вы их установите, даты, выходящие за пределы указанного промежутка, будут недоступны.<datePicker id="datePicker" rangeStart="2016-08-15" rangeEnd="2016-08-19"/>
-
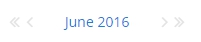
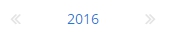
Точность выбора даты определяется атрибутом
resolution. Значение атрибута должно соответстовать перечислениюDatePicker.Resolution−DAY,MONTH,YEAR. Значение по-умолчанию:DAY.<datePicker id="datePicker" resolution="MONTH"/>
<datePicker id="datePicker" resolution="YEAR"/>
- Атрибуты datePicker
-
align - caption - contextHelpText - contextHelpTextHtmlEnabled - datasource - description - editable - enable - height - id - property - rangeEnd - rangeStart - resolution - stylename - tabIndex - visible - width
- API