5.5.2.1.14. FieldGroup
Компонент FieldGroup предназначен для совместного отображения и редактирования нескольких атрибутов сущностей.

XML-имя компонента: fieldGroup
Компонент реализован для блоков Web Client и Desktop Client.
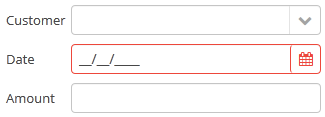
Пример описания группы полей в XML-дескрипторе экрана:
<dsContext>
<datasource id="orderDs"
class="com.sample.sales.entity.Order"
view="order-with-customer">
</datasource>
</dsContext>
<layout>
<fieldGroup id="orderFieldGroup" datasource="orderDs" width="250px">
<field property="date"/>
<field property="customer"/>
<field property="amount"/>
</fieldGroup>
</layout>Здесь в элементе dsContext определен источник данных datasource, который содержит один экземпляр сущности Order. Для компонента fieldGroup в атрибуте datasource указывается используемый источник данных, а в элементах field - какие атрибуты сущности, содержащейся в источнике данных, необходимо отобразить.
Элементы fieldGroup:
-
column- необязательный элемент, позволяющий располагать поля в несколько колонок. Для этого элементыfieldдолжны находиться не непосредственно внутриfieldGroup, а внутри своегоcolumn. Например:<fieldGroup id="orderFieldGroup" datasource="orderDs" width="100%"> <column width="250px"> <field property="num"/> <field property="date"/> <field property="amount"/> </column> <column width="400px"> <field property="customer"/> <field property="info"/> </column> </fieldGroup>В данном случае поля будут расположены в две колонки, причем в первой колонке все поля будут шириной
250px, а во второй -400px.Атрибуты
column:-
width- задает ширину полей данной колонки. По умолчанию ширина полей -200px. В данном атрибуте ширина может быть задана как в пикселах, так и в процентах от общего размера колонки по горизонтали.
-
flex- число, задающее степень изменения общего размера данной колонки по горизонтали относительно других колонок при изменении ширины всего компонентаfieldGroup. Например, можно задать одной колонкеflex=1а другойflex=3.
-
id- необязательный идентификатор колонки, позволяющий ссылаться на нее в случае расширении экрана.
-
-
field- основной элемент компонента, описывает одно поле компонента.Собственные настраиваемые поля можно определить внутри элемента
field:<fieldGroup> <field id="demo"> <lookupField id="demoField" datasource="userDs" property="group"/> </field> </fieldGroup>Атрибуты элемента
field:-
id- обязательный атрибут в случае, если не определён атрибутproperty; в противном случае по умолчанию принимает то же значение, что иproperty. Атрибутidдолжен содержать произвольный уникальный идентификатор либо поля с заданным атрибутомproperty, либо программно определяемого поля. В последнем случае элементfieldдолжен иметь также атрибутcustom="true"(см. далее).
-
property- обязательный атрибут в случае, если не определён атрибутid; должен содержать название атрибута сущности, выводимого в поле, для связывания поля и данных.
-
caption− позволяет задать заголовок поля. Если не задан, будет отображено локализованное название атрибута сущности. -
inputPrompt- если для компонента, представляющего данное поле, доступен атрибут inputPrompt, его значение можно установить напрямую для этого поля.
-
visible− позволяет скрыть поле вместе с заголовком.
-
datasource− позволяет задать для данного поля источник данных, отличный от заданного для всего компонентаfieldGroup. Таким образом в группе полей могут отображаться атрибуты разных сущностей. -
optionsDatasource− задает имя источника данных, используемого для формирования списка опций. Данный атрибут можно задать для поля, связанного со ссылочным атрибутом сущности. По умолчанию выбор связанной сущности производится через экран выбора, а еслиoptionsDatasourceуказан, то связанную сущность можно выбирать из выпадающего списка опций. Фактически указаниеoptionsDatasourceприводит к тому, что вместо компонента PickerField в поле используется LookupPickerField.
-
width− позволяет задать ширину поля без учета заголовка. По умолчанию ширина поля -200px. Ширина может быть задана как в пикселах, так и в процентах от общего размера колонки по горизонтали. Для указания ширины всех полей одновременно можно использовать атрибутwidthэлементаcolumn, описанный выше.
-
custom- установка этого атрибута вtrueпозволяет задать собственное представление поля, или говорит о том, что идентификатор поля не ссылается на атрибут сущности, и компонент, находящийся в поле, будет задан программно с помощью методаsetComponent()компонентаFieldGroup(см. ниже).
-
атрибут
generatorпозволяет декларативно создавать собственные представления полей, указав имя метода, возвращающего компонент для данного поля:<fieldGroup datasource="productDs"> <column width="250px"> <field property="description" generator="generateDescriptionField"/> </column> </fieldGroup>public Component generateDescriptionField(Datasource datasource, String fieldId) { TextArea textArea = componentsFactory.createComponent(TextArea.class); textArea.setRows(5); textArea.setDatasource(datasource, fieldId); return textArea; }
-
link- установка атрибута вtrueпозволяет отобразить вместо поля выбора сущности ссылку на экран просмотра экземпляра сущности (поддерживается только для Web Client). Такое поведение может быть необходимо, если требуется дать пользователю возможность просматривать связанную сущность, но саму связь он менять не должен.
-
linkScreen- позволяет указать идентификатор экрана, который будет открыт по нажатию на ссылку, включенную свойствомlink.
-
linkScreenOpenType- задает режим открытия экрана редактирования (THIS_TAB,NEW_TABилиDIALOG).
-
linkInvoke- позволяет заменить открытие окна на вызов метода контроллера.
Следующие атрибуты элемента
fieldможно применять в зависимости от типа атрибута сущности, отображаемого полем:-
Если для текстового атрибута сущности задать значение атрибута
mask, то в поле вместо компонента TextField будет использоваться компонент MaskedField с соответствующей маской. В этом случае можно также задать атрибутvalueMode.
-
Если для текстового атрибута сущности задать значение атрибута
rows, то в поле вместо компонента TextField будет использоваться компонент TextArea с соответствующим количеством строк. В этом случае можно также задать атрибутcols. -
Для текстового атрибута сущности можно задать атрибут
maxLengthаналогично описанному для TextField. -
Для атрибута сущности типа
dateилиdateTimeможно задать атрибутыdateFormatиresolutionдля параметризации находящегося в поле компонента DateField. -
Для атрибута сущности типа
timeможно задать атрибутshowSecondsдля параметризации находящегося в поле компонента TimeField.
-
Атрибуты fieldGroup:
-
Атрибут
borderможет принимать значениеhiddenилиvisible. По умолчанию -hidden. При установке в значениеvisibleкомпонентfieldGroupвыделяется рамкой. В веб-реализации компонента отображение рамки осуществляется добавлением CSS-классаcuba-fieldgroup-border.
-
captionAlignmentопределяет расположение заголовков относительно полей компонентаFieldGroup. Принимает два значения:LEFTиTOP.
-
fieldFactoryBean: декларативные поля, объявленные в XML-дескрипторе, создаются с помощью интерфейсаFieldGroupFieldFactory. Чтобы переопределить эту фабрику, используйте атрибутfieldFactoryBeanс именем вашей реализацииFieldGroupFieldFactory.Для элемента
FieldGroup, полностью созданного программно, для этой цели используется методsetFieldFactory().
Методы интерфейса FieldGroup:
-
addFieldпозволяет добавлять поля в FieldGroup на лету. В качестве параметра принимает экземплярFieldConfig, также можно указать положение нового поля в FieldGroup с помощью параметровcolIndexиrowIndex.
-
метод
bind()необходимо применить к полю после вызова методаsetDatasource(), чтобы вызвать создание компонентов поля.
-
createField()используется для создания элементов FieldGroup, реализующих интерфейсFieldConfig:fieldGroup.addField(fieldGroup.createField("newField"));
-
Метод
getComponent()возвращает визуальный компонент, находящийся в поле с указанным идентификатором. Это может потребоваться для дополнительной параметризации компонента, недоступной через атрибуты XML-элементаfield, описанные выше.Вместо явного вызова
getFieldNN("id").getComponentNN()для получения ссылки на компонент поля в контроллере экрана можно использовать инжекцию. Для этого следует использовать аннотацию@Namedс указанием идентификатора самогоfieldGroup, и через точку - идентификатора поля.Например, следующим образом в поле выбора связанной сущности можно добавить действие открытия экземпляра и убрать действие очистки поля:
<fieldGroup id="orderFieldGroup" datasource="orderDs"> <field property="date"/> <field property="customer"/> <field property="amount"/> </fieldGroup>@Named("orderFieldGroup.customer") protected PickerField customerField; @Override public void init(Map<String, Object> params) { customerField.addOpenAction(); customerField.removeAction(customerField.getAction(PickerField.ClearAction.NAME)); }Для использования метода
getComponent()или инжекции компонентов полей необходимо знать тип компонента, находящегося в поле. В следующей таблице приведено соответствие типов атрибутов сущностей и создаваемых для них компонентов:Тип атрибута сущности Дополнительные условия Тип компонента поля Связанная сущность
Задан атрибут
optionsDatasourceПеречисление (
enum)stringЗадан атрибут
maskЗадан атрибут
rowsbooleandate,dateTimetimeint,long,double,decimalЗадан атрибут
maskUUIDMaskedField с hex-маской
-
removeField()позволяет удалять поля на лету поid.
-
Метод
setComponent()задаёт собственное представление поля. Он может быть использован вместе с атрибутомcustom="true"элементаfieldили с полем, созданным программно методомcreateField()(см. выше). При использовании сcustom="true"необходимо вручную указать источник данных и свойство.Экземпляр FieldConfig можно получить с помощью методов
getField()илиgetFieldNN(), и затем вызвать методsetComponent(), как показано в следующем примере:@Inject protected FieldGroup fieldGroup; @Inject protected ComponentsFactory componentsFactory; @Inject private Datasource<User> userDs; @Override public void init(Map<String, Object> params) { PasswordField passwordField = componentsFactory.createComponent(PasswordField.class); passwordField.setDatasource(userDs, "password"); fieldGroup.getFieldNN("password").setComponent(passwordField); }
- Атрибуты fieldGroup
-
align - border - caption - captionAlignment - datasource - editable - enable - fieldFactoryBean - id - height - stylename - visible - width
- Атрибуты column
- Атрибуты field
-
caption - captionProperty - cols - custom - datasource - dateFormat - description - editable - enable - generator - id - link - linkInvoke - linkScreen - linkScreenOpenType - mask - maxLength - optionsDatasource - property - required - requiredMessage - resolution - rows - showSeconds - tabIndex - visible - width
- Элементы field
-
column - field - inputPrompt - validator
- API
-
addField - bind - createField - getComponent - removeField - setComponent - setFieldFactory