4.2.8. Вывод отчёта в виде Pivot Table
Шаблон Pivot Table доступен, если проект приложения включает компонент charts. Больше информации о компоненте Pivot Table ищите в документации по Charts.
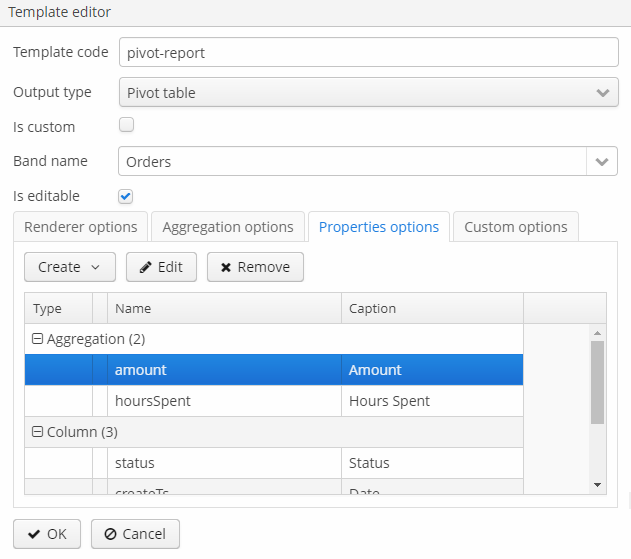
Шаблон Pivot Table используется только как дополнительный шаблон отчёта, поэтому он недоступен в мастере. Для использования этого шаблона перейдите на вкладку Templates готового отчёта, нажмите Create и выберите Pivot Table в поле формата вывода в редакторе нового шаблона отчёта. После этого настройте конфигурацию Pivot Table, как описано ниже.
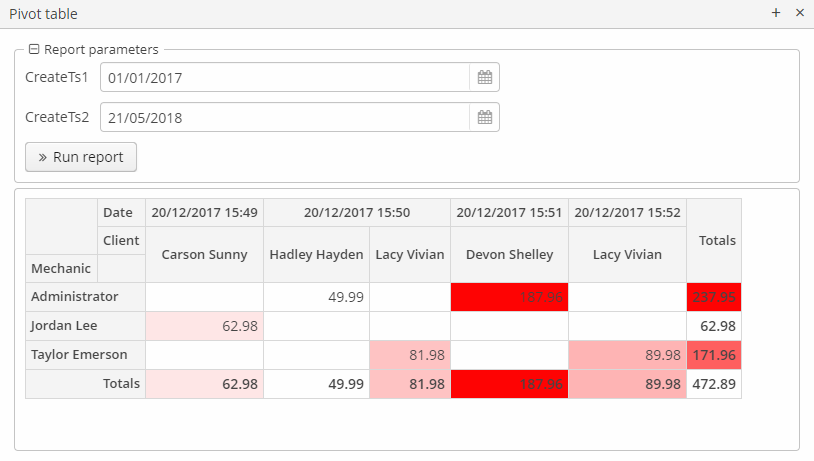
Результирующая таблица выводится в экране Reports → Show Pivot Tables веб-приложения.

При использовании шаблона Pivot Table генератор отчётов получает данные из полосы и представляет их в виде сводной таблицы с поддержкой функциональности drag-and-drop, агрегации и вывода итоговых значений. Для построения отчёта используется только одна полоса, вложенные полосы не поддерживаются.
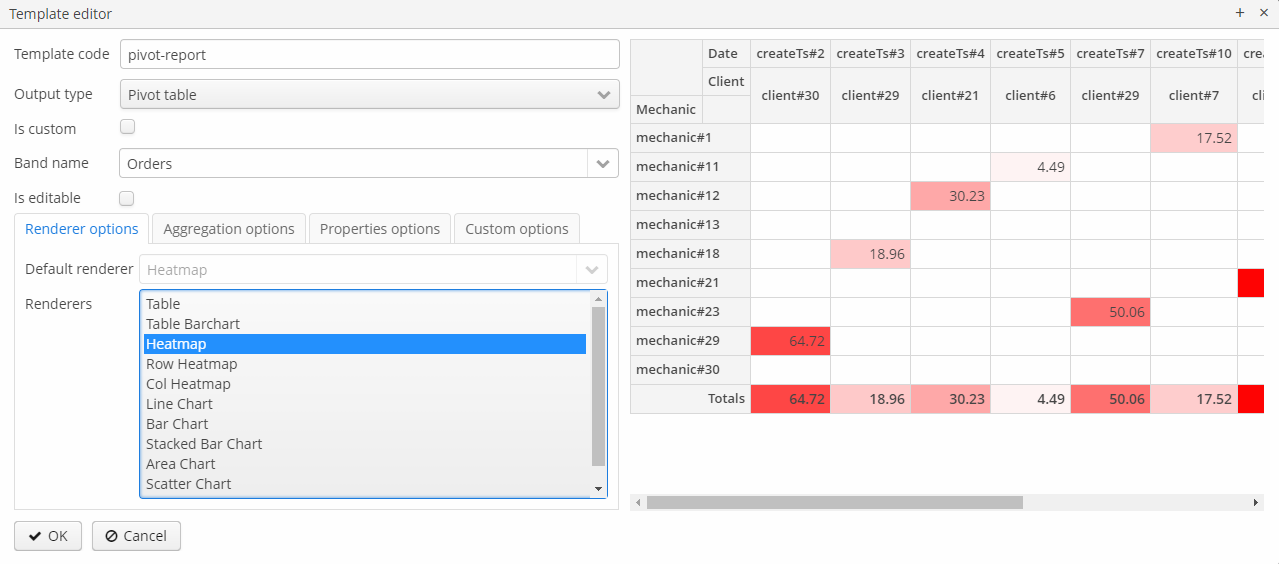
- Настройки отрисовки
-
На вкладке Renderer options укажите один или несколько рендереров (отрисовщиков), которые будут отображаться в списке доступных для выбора рендереров в UI, а также укажите рендерер по умолчанию.

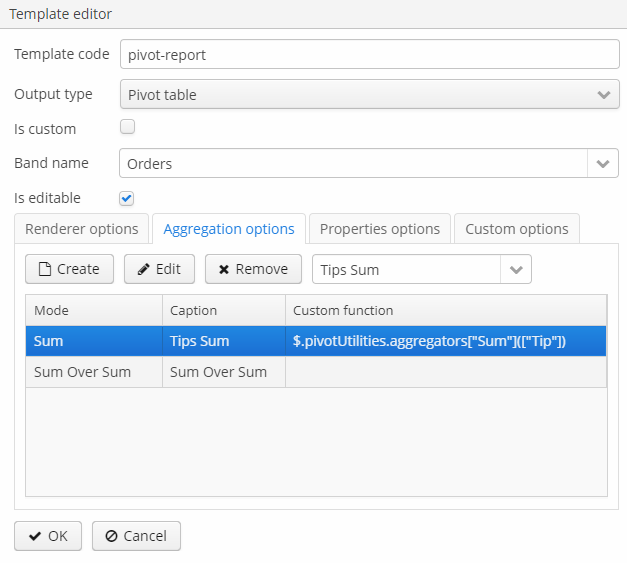
- Настройки агрегации данных
-
На вкладке Aggregation options задается список агрегаторов для таблицы. Для агрегаторов доступны следующие атрибуты:
-
Mode – выбор из списка предопределенных функций;
-
Caption – локализуемое значение, которое будет отображаться в UI;
-
Custom function – если поле не пустое, вместо выбранного режима для агрегации будет использована заданная в поле функция JavaScript.
-

- Используемые поля
-
Сводная таблица может отображать свойства из наборов данных всех типов. Для корректной обработки алиасы ссылочных атрибутов из наборов SQL, JPQL и Groovy не должны содержать точек, например,
select u.name as "userName". Выбранные поля из этих наборов укажите в качестве атрибутов сводной таблицы на вкладке Properties options редактора шаблона:-
Row, Column – коллекция ключ-значение атрибутов таблицы, которые будут использоваться в качестве строк и столбцов, где ключ – имя атрибута в источнике данных, а значение – его локализованное значение, используемое при отображении;
-
Aggregation – настройки для функции, которая будет использоваться для агрегирования значений в каждой ячейке;
-
Derived property – используется для добавления новых генерированных атрибутов к источнику данных таблицы. Представляет собой коллекцию ключ-значение, где ключ – имя генерированного атрибута, а значение – JavaScript функция для генерации значения этого атрибута.
-

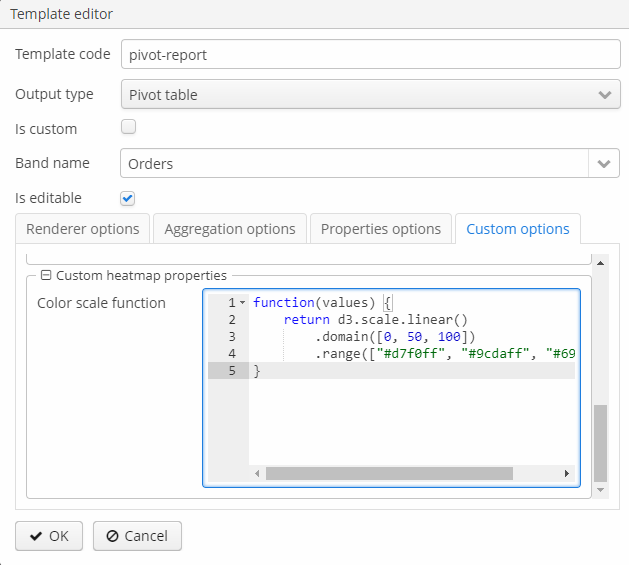
- Пользовательские настройки
-
-
Filter function – JavaScript код, который будет использоваться в качестве функции фильтрации;
-
Sorters function – JavaScript код, который будет использоваться в качестве функции сортировки заголовков строк и столбцов;
-
Переопределяемые функции отрисовки, в зависимости от выбранного рендерера. В данный момент только два типа рендереров могут быть кастомизированы:
-
все виды
heatmap. Можно задать JavaScript-функцию генерации цвета для ячеек; -
все виды графиков. Можно задать размер графика.
-
-