3.9.9. Folders Panel
The folders panel provides quick access to frequently used information. It is a panel on the left side of the main application window containing a hierarchical structure of folders. Clicking on folders shows the corresponding system screens with certain parameters.
At the moment of writing, the panel is available for the Web Client only.
The platform supports three types of folders: application folders, search folders, and record sets.
-
Application folders:
-
Open screens with or without a filter.
-
The set of folders depends on the current user session. Folder visibility is defined by a Groovy script.
-
Application folders can be created and changed only by users with special permissions.
-
Folder headers may show the record count calculated by a Groovy script.
-
Folder headers are updated on timer events, which means that record count and display style for each folder can be updated.
-
-
Search folders:
-
Open screens with a filter.
-
Search folders can be local or global, accessible only by the user who created them or by all users, respectively.
-
Local folders can be created by any user, while global are created only by users with special permissions.
-
-
Record sets:
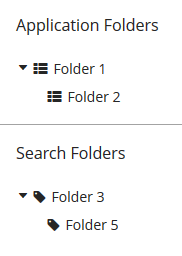
Application folders are displayed at the top of the panel as a separate folder tree. Search folders and record sets are displayed at the bottom of the panel in a combined tree. To enable the display of folders pane, you should:
-
Set the cuba.web.foldersPaneEnabled property to
true. -
Extend the main screen using the Main screen with top menu template in Studio screen creation wizard. This template includes a special
FoldersPanecomponent.
Each folder in the folders panel can have an icon on the left. Set the cuba.web.showFolderIcons property to true to enable this feature. In this case, the standard icons will be used.
To set other icons, use the setFolderIconProvider() method of the FoldersPane component. Below is an example of using a function in the setOptionIconProvider() method in the custom main screen. The "category" icon should be for application folders; else, the "tag" icon should be installed.
foldersPane.setFolderIconProvider(e -> {
if (e instanceof AppFolder) {
return "icons/category.png";
}
return "icons/tag.png";
});
To restore the standard icons, pass a null value to the setFolderIconProvider() method.
The following application properties can influence the functionality of the folder panel: