3.5.2.2.9. Layout
layout - это корневой элемент компоновки экрана. Является сам по себе контейнером с вертикальным расположением компонентов, аналогичным vbox.
Атрибуты layout:
-
spacing - устанавливает наличие отступов между компонентами внутри контейнера.
-
margin - устанавливает наличие отступа между внешними границами и содержимым контейнера.
-
expand - задает компонент внутри контейнера, который необходимо расширить на все доступное пространство в направлении размещения компонентов.
-
responsive - определяет, должен ли контейнер реагировать на изменения размеров доступной области.
-
stylename - атрибут, задающий имя стиля контейнера.
-
height - устанавливает высоту контейнера.
-
width - устанавливает ширину контейнера.
-
maxHeight- устанавливает максимальную высоту CSS для элементаlayoutэкрана. Например,"640px","100%".
-
minHeight- устанавливает минимальную высоту CSS для элементаlayoutэкрана. Например,"640px","auto".
-
maxWidth- yстанавливает максимальную ширину CSS для элементаlayoutэкрана. Например,"640px","100%".
-
minWidth- устанавливает минимальную ширину CSS для элементаlayoutэкрана. Например,"640px","auto".
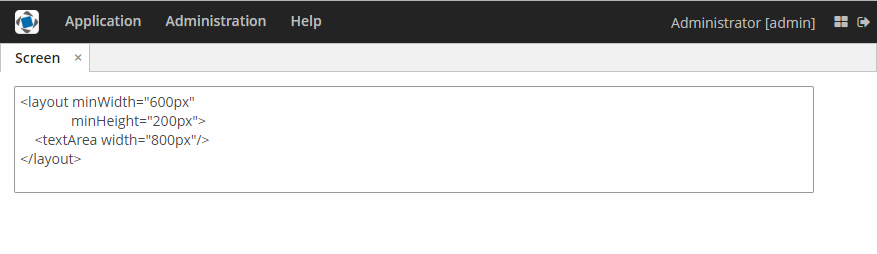
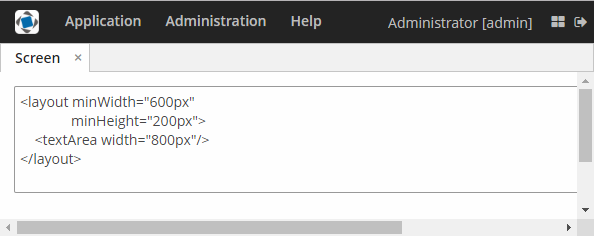
Пример использования:
<layout minWidth="600px"
minHeight="200px">
<textArea width="800px"/>
</layout>

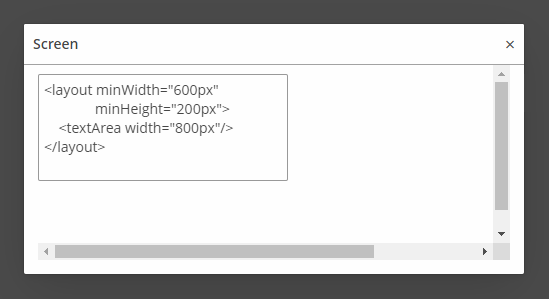
Эти атрибуты работают и в диалоговых окнах:
<dialogMode forceDialog="true"
width="500"
height="250"/>
<layout minWidth="600px"
minHeight="200px">
<textArea width="250px"/>
</layout>