3.5.2.2.1. Accordion
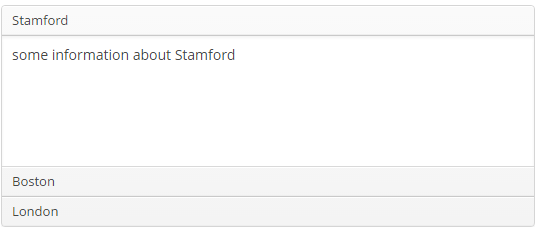
Контейнер Accordion - это вертикальный контейнер со сворачиваемыми вкладками, который позволяет легко скрывать и отображать большой объем контента. Accordion реализован для блока Web Client.

XML-имя компонента: accordion. Пример описания аккордеона в XML-дескрипторе экрана:
<accordion id="accordion" height="100%">
<tab id="tabStamford" caption="msg://tabStamford" margin="true" spacing="true">
<label value="msg://sampleStamford"/>
</tab>
<tab id="tabBoston" caption="msg://tabBoston" margin="true" spacing="true">
<label value="msg://sampleBoston"/>
</tab>
<tab id="tabLondon" caption="msg://tabLondon" margin="true" spacing="true">
<label value="msg://sampleLondon"/>
</tab>
</accordion>Компонент accordion должен иметь вложенные элементы tab, описывающие вкладки. Каждая вкладка является контейнером с вертикальным расположением компонентов, аналогичным vbox. Контейнер аккордеон может быть использован при нехватке места на странице приложения, или же если название вкладки слишком длинное для отображения в TabSheet. Аккордеон предоставляет анимацию плавного перехода.
Атрибуты элемента tab:
-
id– идентификатор вкладки. Следует отметить, что вкладка не является компонентом, и данный идентификатор используется только в рамкахAccordionдля работы с ней из кода контроллера.. -
caption – заголовок вкладки.
-
icon - указывает на местоположение значка в каталоге темы или его имя в используемом наборе значков. Подробную информацию о том, где следует располагать файлы значков, можно прочитать в разделе Значки.
-
lazy– задает отложенную загрузку содержимого вкладки.При открытии экрана
lazy-вкладки не загружают свое содержимое, что приводит к созданию меньшего количества компонентов в памяти. Компоненты вкладки загружаются только в тот момент, когда пользователь выбирает данную вкладку. Кроме того, если наlazy-вкладке расположены визуальные компоненты, связанные с контейнером данных, имеющим загрузчик, то этот загрузчик также не запускается. В результате экран открывается быстрее, а данные загружаются только в тот момент, когда пользователь действительно хочет их увидеть, выбирая данную вкладку.Следует иметь в виду, что компоненты, расположенные на
lazy-вкладке, не существуют в момент открытия экрана. Поэтому их нельзя инжектировать в контроллер, и нельзя получить вызовомgetComponent()в методеinit()контроллера. Обратиться к компонентамlazy-вкладки можно только после того, как пользователь на нее переключился. Этот момент можно отловить с помощью слушателяAccordion.SelectedTabChangeListener, например:@Inject private Accordion accordion; private boolean tabInitialized; @Subscribe protected void onInit(InitEvent event) { accordion.addSelectedTabChangeListener(selectedTabChangeEvent -> { if ("tabCambridge".equals(selectedTabChangeEvent.getSelectedTab().getName())) { initCambridgeTab(); } }); } private void initCambridgeTab() { if (tabInitialized) { return; } tabInitialized = true; (1) }1 Здесь можно разместить код инициализации вкладки. Используйте метод getComponentNN("comp_id")для полученияlazy-компонентов.По умолчанию вкладки не являются
lazy, а значит, загружают свое содержимое в момент открытия экрана. -
В веб-клиенте с темой, основанной на Halo, атрибут
stylenameпозволяет установить для компонентаaccordionстильborderless, который удаляет рамку и фон контейнера:accordion.setStyleName(HaloTheme.ACCORDION_BORDERLESS);
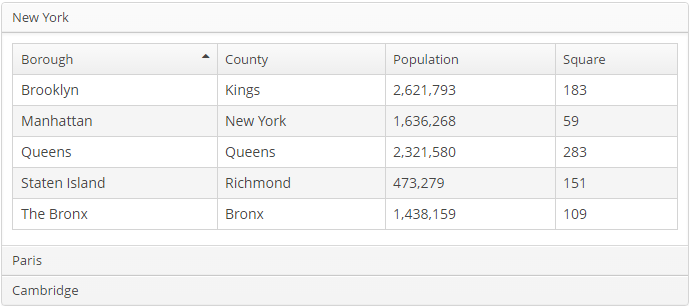
Вкладка компонента accordion может содержать любой другой визуальный контейнер, такой как таблица, сетка и т.д.:
<accordion id="accordion" height="100%" width="100%" enable="true">
<tab id="tabNY" caption="msg://tabNY" margin="true" spacing="true">
<table id="nYTable" width="100%">
<columns>
<column id="borough"/>
<column id="county"/>
<column id="population"/>
<column id="square"/>
</columns>
<rows datasource="newYorkDs"/>
</table>
</tab>
</accordion>
- Атрибуты accordion
-
caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - box.expandRatio - height - htmlSanitizerEnabled - id - rowspan - stylename - tabCaptionsAsHtml - tabIndex - visible - width
- Атрибуты tab
-
caption - description - enable - expand - icon - id - lazy - margin - spacing - stylename - visible
- API
-
add - addSelectedTabChangeListener - getComponent - getComponentNN - getComponents - getOwnComponent - getOwnComponents - remove - removeAll