4.2. Файловая структура проекта
Рассмотрим файловую структуру проекта на примере простого приложения Sales, состоящего из блоков Middleware и Web Client.

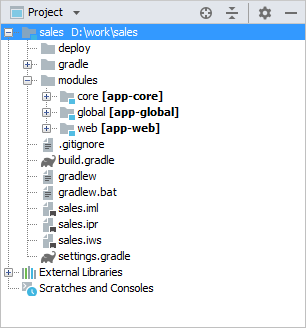
В корне проекта расположены скрипты сборки: build.gradle и settings.gradle.
В каталоге modules расположены подкаталоги модулей проекта по умолчанию − global, core, web.
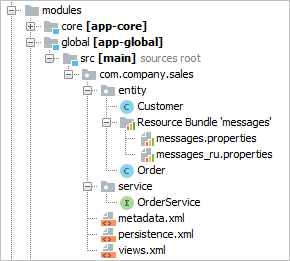
Модуль global содержит каталог исходных текстов src, в корне которого располагаются конфигурационные файлы metadata.xml, persistence.xml и views.xml. Пакет com.sample.sales.service содержит интерфейсы сервисов Middleware, пакет com.sample.sales.entity - классы сущностей и файлы локализации для них.

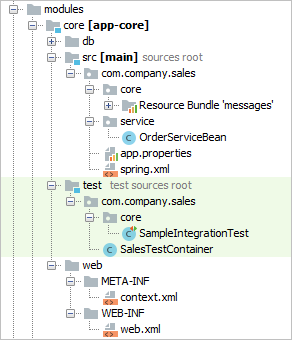
Модуль core содержит следующие каталоги:
-
db- каталог скриптов создания и обновления базы данных. -
src- каталог исходных текстов, в корне которого расположены файл свойств приложения блока Middleware и конфигурационный файл spring.xml. Пакетcom.samples.sales.serviceсодержит классы среднего слоя: классы реализации сервисов, управляемых бинов и JMX-бинов. -
test- каталог тестовых классов. -
web- каталог с конфигурационными файлами веб-приложения, в которое собирается блок Middleware: context.xml и web.xml.

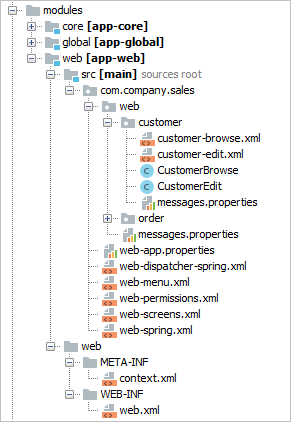
Модуль web содержит следующие каталоги:
-
src- каталог исходных текстов, в корне которого расположены файл свойств приложения блока Web Client и конфигурационные файлы web-menu.xml, web-permissions.xml, web-screens.xml и web-spring.xml. Пакетcom.samples.sales.webсодержит главный класс блока Web Client (наследникDefaultApp) и главный пакет локализованных сообщений. -
web- каталог с конфигурационными файлами веб-приложения, в которое собирается блок Web Client: context.xml и web.xml.