4.5.6.5. Поддержка собственных компонентов в CUBA Studio
В данном разделе описывается, как добавить поддержку новых визуальных компонентов в дизайнер экранов CUBA Studio. Новый компонент появится в палитре компонентов, вы сможете перетаскивать его в рабочую область и редактировать его свойства в панели свойств компонента.
Рассмотрим процесс создания интеграции компонента stepper, создание которого было описано в разделе Подключение аддона Vaadin с интеграцией в Generic UI.
Откроем проект, содержащий компонент stepper.
|
Tip
|
Если указанный проект вы не создавали, то вы можете воспроизвести шаги, описанные ниже, и на новом проекте. Вы увидите поддержку компонента в Studio, но не сможете запустить приложение. |
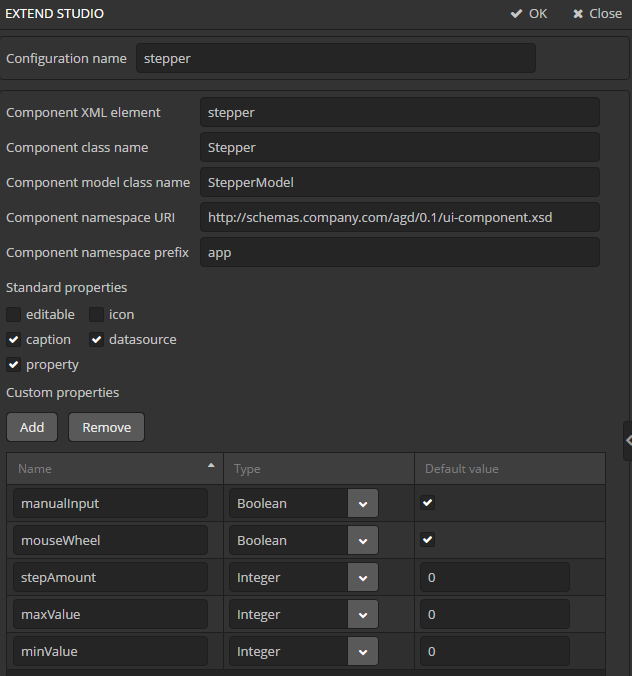
Нажмем кнопку Extend Studio на панели Project properties.

Рассмотрим поля, которые необходимо заполнить.
-
Configuration name - идентификатор конфигурации. Введем значение
stepper. -
Component XML element - имя компонента в том виде, как он должен быть добавлен в XML-дескриптор экрана. В нашем случае это
stepper.Поля Component class name и Component model class name будут заполнены автоматически на основе введенного значения. Оставьте их значения без изменения.
-
Component namespace URI - пространство имен из XSD, описывающего компонент. Если вы генерировали новый компонент с помощью Studio, то узнать значение для этого поля вы можете в файле
ui-component.xsd. -
Component namespace prefix - префикс XML-элемента компонента в XML-дескриптор экрана.
-
Standard properties - стандартные свойства компонента, которые должны быть доступны для редактирования в панели свойств компонента в дизайнере экранов.
Выберите
caption,datasourceиproperty.TipСвойства
id,align,height,width,enable,stylename,visibleпо умолчанию доступны для всех компонентов. -
Custom properties - в данной таблице добавляются специфичные для компонента свойства, которые должны редактироваться в панели свойств дизайнера экранов.
Добавим следующие свойства:
-
manualInput, тип
Boolean, значение по умолчаниюtrue -
mouseWheel, тип
Boolean, значение по умолчаниюtrue -
stepAmount, тип
Integer, значение по умолчанию0 -
maxValue, тип
Integer, значение по умолчанию0 -
minValue, тип
Integer, значение по умолчанию0
-
Далее нажмите кнопку OK.
Новые визуальные компоненты инициализируются при старте сервера Studio. Откройте окно сервера Studio, остановите сервер, выйдите из Studio, затем отройте и запустите его снова.
Сгенерируем стандартные экраны для сущности Customer заново, чтобы стереть результаты наших прошлых экспериментов.
Переходим в секцию GENERIC UI навигатора студии и открываем экран customer-edit.
Для начала удалим поле score из fieldGroup, т.к. мы хотим для его редактирования использовать специальный компонент.
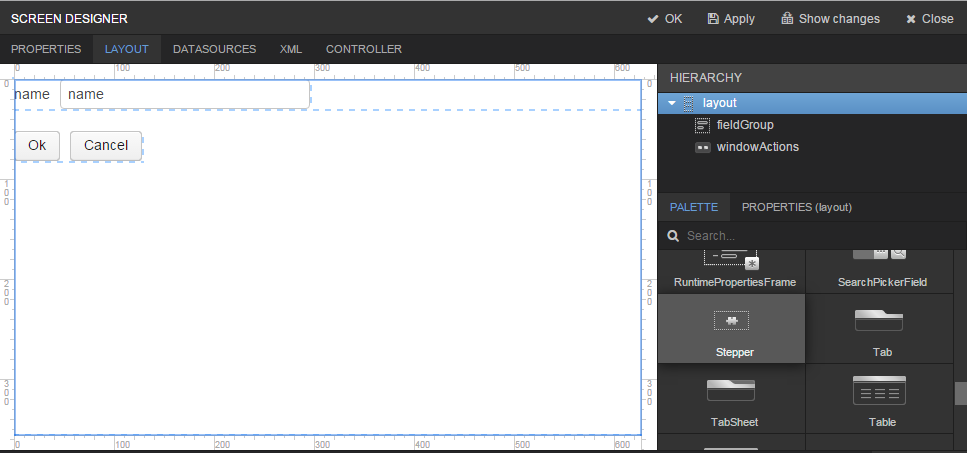
На палитре компонентов найдите новый компонент Stepper и перетащите его на экран под fieldGroup.

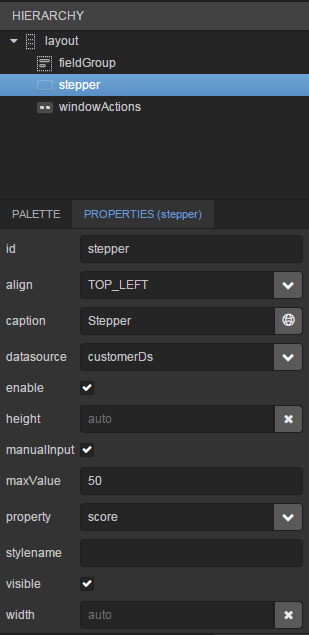
Выделите компонент stepper и перейдите на закладку свойств компонента Properties.

Заполните необходимые поля:
-
id -
stepper -
caption -
Stepper -
datasource -
customerDs -
property -
score -
maxValue -
50
После этого перейдите на закладку XML, чтобы увидеть результат.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
caption="msg://editCaption"
class="com.company.addonguidemo.gui.customer.CustomerEdit"
datasource="customerDs"
focusComponent="fieldGroup"
messagesPack="com.company.addonguidemo.gui.customer"
xmlns:app="http://schemas.company.com/agd/0.1/ui-component.xsd">
<dsContext>
<datasource id="customerDs"
class="com.company.addonguidemo.entity.Customer"
view="_local"/>
</dsContext>
<layout expand="windowActions"
spacing="true">
<fieldGroup id="fieldGroup"
datasource="customerDs">
<column width="250px">
<field property="name"/>
</column>
</fieldGroup>
<app:stepper id="stepper"
caption="Stepper"
datasource="customerDs"
maxValue="50"
property="score"/>
<frame id="windowActions"
screen="editWindowActions"/>
</layout>
</window>В XML экрана объявлено пространство имен компонента с префиксом app, компонент stepper добавлен на экран, и у него установлены необходимые свойства.