4.5.4. Использование компонентов приложения
Как упоминалось в разделе Компоненты приложения, любое CUBA-приложение может быть компонентом другого приложения. Компонент приложения представляет собой по сути full-stack библиотеку, предоставляющую функциональность на всех уровнях - от схемы БД до бизнес-логики и UI.
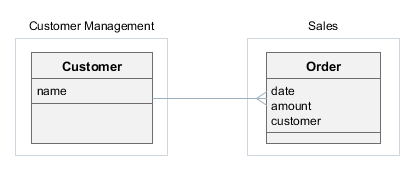
В данном разделе рассматривается пример создания компонента приложения и использования его в проекте. Компонент будет предоставлять функциональность "Customer Management" и содержать сущность Customer и соответствующие экраны UI. Приложение будет использовать сущность Customer из компонента в качестве ссылки в собственной сущности Order.

- Создание компонента Customer Management
-
-
Создайте новый проект в Studio и укажите следующие значения в окне New project:
-
Project name -
customers -
Project namespace -
cust -
Root package -
com.company.customers
-
-
Откройте Project properties на редактирование и на вкладке Advanced установите значение поля Module prefix в
cust. Это необходимо для того, чтобы имена артефактов компонента имели префикс, отличный отapp, принятого по умолчанию. -
Создайте сущность
Customerс атрибутомname. Переключитесь на вкладку Instance name и укажитеnameв атрибутах name pattern.WarningЕсли компонент содержит персистентные классы, аннотированные
@MappedSuperclass, убедитесь, что в этом же проекте есть их наследники, являющиеся сущностями (т.е. аннотированные@Entity). В противном случае байткод таких базовых классов не будет необходимым образом модифицирован и они не будут правильно работать в приложениях, использующих компонент. -
Сгенерируйте скрипты БД и создайте стандартные экраны для сущности
Customer:cust$Customer.browseиcust$Customer.edit. После этого откройте дизайнер меню и переименуйте пунктapplicationвcustomerManagement. -
Нажмите на ссылку App component descriptor на панели Project properties. Сохраните сгенерированный описатель компонента нажав OK.
-
Проверьте функциональность Customer Management: Run > Create database, Run > Start application server, затем откройте
http://localhost:8080/custв веб-браузере. -
Установите компонент приложения в локальный Maven-репозиторий, выполнив команду главного меню Run > Install app component. Данная команда просто запускает задачу Gradle
installпосле остановки демонов Gradle.
-
- Создание приложения Sales
-
-
Создайте новый проект в Studio и укажите следующие значения в окне New project:
-
Project name -
sales -
Project namespace -
sales -
Root package -
com.company.sales
-
-
Откройте Project properties на редактирование и на панели App components нажмите на кнопку добавления Custom components. В диалоге Custom application component выберите проект
customersв списке Registered project. Данный список содержит все проекты, зарегистрированные в Studio и имеющие описательapp-component.xml. Нажмите в диалоге OK. В списке кастомных компонентов проекта появятся Maven-координаты компонента Customer Management. Сохраните страницу свойств проекта нажатием OK. -
Создайте сущность
Orderс атрибутамиdateиamount. Добавьте атрибутcustomerв виде many-to-one ассоциации с сущностьюCustomer- она должна быть доступна в выпадающем списке Type. -
Сгенерируйте скрипты БД и создайте стандартные экраны для сущности
Order. При создании экранов создайте представлениеorder-with-customer-view, включающее атрибутcustomerи используйте его в экранах. -
Проверьте функциональность приложения: Run > Create database, Run > Start application server, затем откройте
http://localhost:8080/appв веб-браузере. Приложение должно содержать два пункта меню верхнего уровня: Customer Management и Application.
-
- Модификация компонента Customer Management
-
Предположим, что необходимо изменить функциональность компонента (добавить атрибут в сущность
Customer) и пересобрать приложение для внесения этих изменений.-
Откройте проект
customersв Studio. -
Откройте сущность
Customerна редактирование и добавьте атрибутaddress. При сохранении изменений выберите экраны браузера и редактора для включения нового атрибута. -
Сгенерируйте скрипты БД - будет создано новый скрипт обновления с изменением таблицы. Сохраните скрипты.
-
Проверьте изменения в компоненте: Run > Update database, Run > Start application server, затем откройте
http://localhost:8080/custв веб-браузере. -
Переинсталлируйте компонент в локальный Maven-репозиторий выполнив команду меню Run > Install app component.
-
Закройте проект
salesв Studio (если он открыт) и откройте его снова. Это необходимо для того, чтобы Studio загрузила новые исходники компонента. -
Выполните команды меню Build > Clean, затем Build > Assemble project.
-
Запустите Run > Update database - будет выполнен скрипт обновления из компонента Customer Management.
-
Выполните Run > Start application server и откройте
http://localhost:8080/appв веб-браузере - приложение теперь содержит сущностьCustomerи соответствующие экраны с атрибутомaddress.
-
- Предоставление общего доступа к компоненту Customer Management
-
Компонент приложения можно выгрузить в удаленный Maven-репозиторий.
-
Остановите сервер Studio.
-
Установите репозиторий как описано в разделе Установка приватного репозитория артефактов.
-
Откройте
build.gradleпроектаcustomersв текстовом редакторе. Замените репозиторий и имя/пароль пользователя в секцииbuildscript/repositoriesи добавьтеuploadRepositoryв секцииcuba:buildscript { ... repositories { maven { url 'http://repo.company.com/nexus/content/groups/work' // repository containing CUBA and your own artifacts credentials { username(rootProject.hasProperty('repoUser') ? rootProject['repoUser'] : 'admin') password(rootProject.hasProperty('repoPass') ? rootProject['repoPass'] : 'admin123') } } ... cuba { ... uploadRepository { url = 'http://repo.company.com/nexus/content/repositories/snapshots' // repository for uploading your artifacts user = 'admin' password = 'admin123' } } -
Откройте командную строку в корневом каталоге проекта
customersи выполнитеgradle assemble. Это необходимо для того, чтобы новый репозиторий закэшировал артефакты CUBA, требуемые для работы Studio. -
В окне сервера Studio укажите ваш репозиторий и имя/пароль для доступа к нему вместо стандартного репозитория CUBA. Запустите сервер Studio.
-
Откройте проект
customersв Studio. -
Найдите в диалоге Search (Alt-/) задачу Gradle
uploadArchivesи запустите ее. Эту задачу можно запускать и из командной строки. Артефакты компонента Customer Management будет выгружены в ваш репозиторий. -
Удалите артефакты компонента из локального Maven-репозитория чтобы быть уверенным, что они загрузятся из удаленного репозитория при последующей сборке приложения
sales: просто удалите каталог.m2/repository/com/company, находящийся в домашнем каталоге пользователя. -
Откройте проект
customersв Studio. Адрес репозитория вbuild.gradleбудет автоматически заменен на тот, который указан в окне сервера Studio. -
Теперь можно собрать и запустить приложение - компонент Customer Management будет загружен из удаленного репозитория.
-