4.5.2.1. Вывод изображений в колонках таблицы
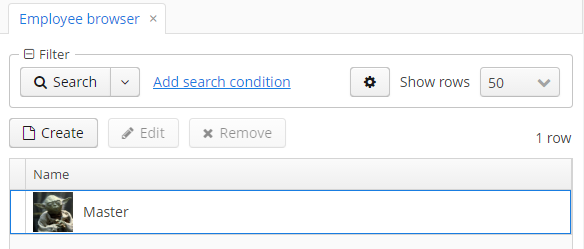
Расширим задачу из предыдущего примера, настроив отображение фотографий на экране просмотра списка сотрудников.
Изображения можно отобразить как в отдельной колонке, так и внутри существующих колонок. В обоих случаях будет использоваться интерфейс Table.ColumnGenerator.
Фрагмент XML-дескриптора экрана просмотра списка Employee:
<groupTable id="employeesTable"
width="100%">
<actions>
<action id="create"/>
<action id="edit"/>
<action id="remove"/>
</actions>
<columns>
<column id="name"/>
</columns>
<rows datasource="employeesDs"/>
<rowsCount/>
<buttonsPanel id="buttonsPanel"
alwaysVisible="true">
<button id="createBtn"
action="employeesTable.create"/>
<button id="editBtn"
action="employeesTable.edit"/>
<button id="removeBtn"
action="employeesTable.remove"/>
</buttonsPanel>
</groupTable>Чтобы отображать фотографию рядом с именем сотрудника в колонке name, необходимо изменить стандартное представление данных в этой колонке. Например, можно использовать контейнер HBoxLayout, поместив внутрь него компонент Image:
import com.haulmont.cuba.core.entity.FileDescriptor;
import com.haulmont.cuba.gui.components.*;
import com.company.employeeimages.entity.Employee;
import com.haulmont.cuba.gui.xml.layout.ComponentsFactory;
import javax.inject.Inject;
import java.util.Map;
import static com.haulmont.cuba.gui.components.Image.*;
public class EmployeeBrowse extends AbstractLookup {
@Inject
private ComponentsFactory componentsFactory;
@Inject
private GroupTable<Employee> employeesTable;
@Override
public void init(Map<String, Object> params) {
employeesTable.addGeneratedColumn("name", entity -> {
Image image = componentsFactory.createComponent(Image.class);
image.setScaleMode(ScaleMode.CONTAIN);
image.setHeight("40");
image.setWidth("40");
FileDescriptor userImageFile = entity.getImageFile();
image.setSource(FileDescriptorResource.class).setFileDescriptor(userImageFile);
Label userLogin = componentsFactory.createComponent(Label.class);
userLogin.setValue(entity.getName());
userLogin.setAlignment(Alignment.MIDDLE_LEFT);
HBoxLayout hBox = componentsFactory.createComponent(HBoxLayout.class);
hBox.setSpacing(true);
hBox.add(image);
hBox.add(userLogin);
return hBox;
});
}
}-
В методе
init()вызывается методaddGeneratedColumn(), который принимает два параметра: идентификатор колонки и реализацию интерфейсаTable.ColumnGenerator, с помощью которого мы зададим своё представление для колонкиname. -
В этом методе мы создадим компонент
Image, пользуясь интерфейсомComponentsFactory. Укажем режим масштабирования компонента (CONTAIN) и зададим его размеры. -
Затем получим экземпляр
FileDescriptorс изображением, которое хранится в File Storage. Ссылка на это изображение хранится в атрибутеimageFileсущностиEmployee. Используем тип ресурсаFileDescriptorImageResource, чтобы задать источник данных для компонентаImage. -
Атрибут
nameможно отобразить как компонентLabelрядом с изображением. -
Оба компонента
ImageиLabelобернём в контейнерHBoxLayout, который будет возвращать методaddGeneratedColumn()в качестве новой разметки ячейки.

Можно использовать также более декларативный подход с атрибутом generator.