4.5.2.2.9. ScrollBoxLayout
ScrollBoxLayout − a container that supports content scrolling.

Component XML-name: scrollBox
An example container description in a screen XML-descriptor:
<groupBox caption="Order" width="300" height="170">
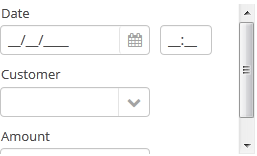
<scrollBox width="100%" height="100%" spacing="true" margin="true">
<dateField datasource="orderDs" property="date" caption="Date"/>
<lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs" caption="Customer"/>
<textField datasource="orderDs" property="amount" caption="Amount"/>
</scrollBox>
</groupBox>-
The components placement direction can be defined by
orientationattribute −horizontal`or `vertical. Default isvertical.
-
scrollBarsattribute enables configuring scroll bars. It can behorizontal,vertical– for horizontal and vertical scrolling respectively,both– for scrolling in both directions. Setting the value tononeforbids scrolling in any direction.
|
Warning
|
The components placed in the At the same time, |
- Attributes of scrollBox
-
align - height - id - margin - orientation - scrollBars - spacing - stylename - width