4.5.2.2.1. BoxLayout
BoxLayout is a container with sequential placement of components.
There are three types of BoxLayout, identified by the XML-elements:
-
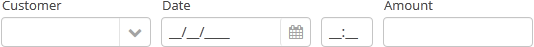
hbox− components are placed horizontally.
<hbox spacing="true" margin="true"> <dateField datasource="orderDs" property="date"/> <lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs"/> <textField datasource="orderDs" property="amount"/> </hbox>
-
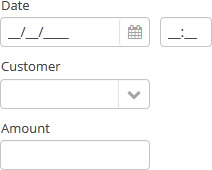
vbox− components are placed vertically.vboxhas 100% width by default.
<vbox spacing="true" margin="true"> <dateField datasource="orderDs" property="date"/> <lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs"/> <textField datasource="orderDs" property="amount"/> </vbox>
-
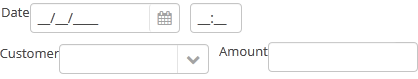
flowBox− components are placed horizontally with line wrapping. If there is not enough space in a line, the components that do not fit will be displayed in the next line (the behavior is similar to SwingFlowLayout).
<flowBox spacing="true" margin="true"> <dateField datasource="orderDs" property="date"/> <lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs"/> <textField datasource="orderDs" property="amount"/> </flowBox>