4.3.1.3. Выравнивание
- Выравнивание компонентов в контейнере
-
Для выравнивания компонентов в контейнере воспользуйтесь атрибутом align.
Пример расположения надписи по центру контейнера:
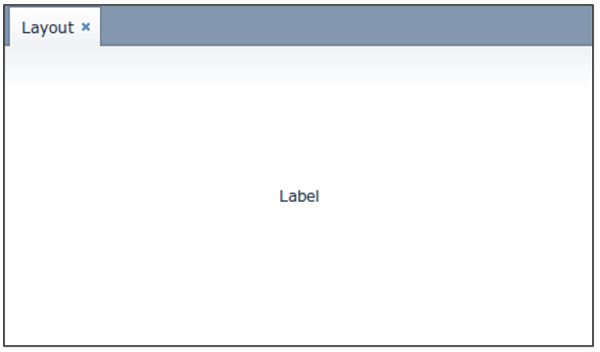
<vbox height="100%"> <label align="MIDDLE_CENTER" value="Label"/> </vbox>
Компонент, для которого задан
align, не должен иметь размер "100%" в направлении выравнивания. В контейнере должно быть доступное для компонента место, по размеру большее чем сам компонент. Именно в этом пространстве будет выровнен компонент.Пример выравнивания в доступном пространстве:
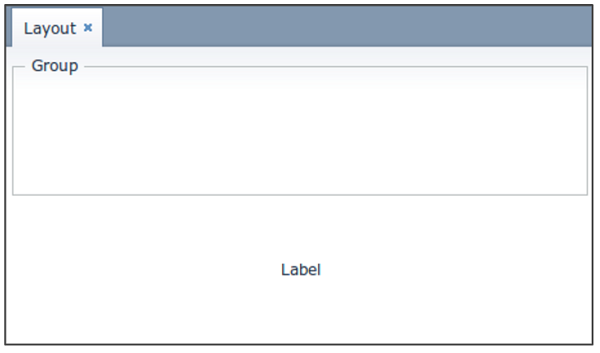
<layout> <groupBox height="100%" caption="Group"> </groupBox> <label align="MIDDLE_CENTER" value="Label"/> </layout>