2.5.6. SerialChart
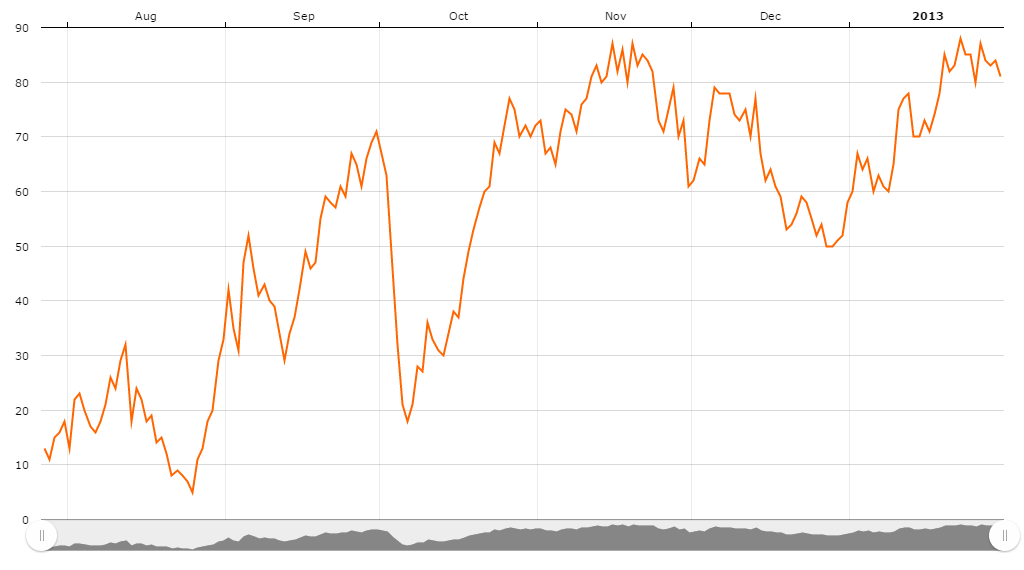
Компонент SerialChart позволяет вам создать большое количество диаграмм: линейчатые, диаграммы с областями, гистограммы, диаграммы с накоплением и прочие. Такие диаграммы поддерживают несколько осей в простом или логарифмическом масштабе. Данные могут быть отображены на равных/неравных отрезках или на временной шкале.


XML-имя компонента: chart:serialChart.
- Связь с данными:
-
Вы можете указать для диаграммы контейнер данных с типом
CollectionContainer, а затем указать нужные поля в качестве значений атрибутовcategoryFieldэлементаserialChartиvalueFieldвложенного элементаgraph:<chart:serialChart categoryField="date" dataContainer="dateValueDc"> <chart:graphs> <chart:graph valueField="value" balloonText="[[value]]"> </chart:graph> </chart:graphs> <chart:categoryAxis dashLength="1" minorGridEnabled="true"/> </chart:serialChart> -
Слушатели событий
SerialChart -
-
AxisZoomListener– масштабирование оси графика. -
CategoryItemClickListener– щелчок по категории на оси категорий. -
ChartClickListener– щелчок по холсту. -
ChartRightClickListener– щелчок по холсту правой клавишей мыши. -
CursorPeriodSelectListener– выбор периода отображения курсором. -
CursorZoomListener– масштабирование области графика курсором. -
GraphClickListener– щелчок по графику. -
GraphItemClickListener– щелчок по элементу графика. -
GraphItemRightClickListener– щелчок по элементу графика правой клавишей мыши. -
RollOutGraphListener– разворачивание графика. -
RollOutGraphItemListener– разворачивание элемента графика. -
RollOverGraphListener– сворачивание графика. -
RollOverGraphItemListener– сворачивание элемента графика. -
ZoomListener– масштабирование холста.
-
Для более подробной информации об этом типе диаграмм смотрите документацию AmCharts.