4. Отображение PivotTable
PivotTable – табличный компонент для представления данных в виде сводной таблицы, в котором реализована возможность ручного перетаскивания её элементов для манипуляции данными и настройки таблицы непосредственно через 2D drag-and-drop UI. PivotTable полностью поддерживается библиотекой компонентов CUBA Studio.
PivotTable базируется на JavaScript библиотеке – https://github.com/nicolaskruchten/pivottable. На сайте автора библиотеки вы можете найти больше примеров компонента PivotTable: http://nicolas.kruchten.com/pivottable/examples/.
XML-имя компонента: pivotTable
Компонент реализован только для блока Web Client.

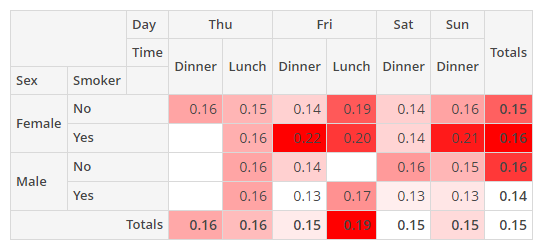
Пример описания таблицы в XML-дескрипторе экрана:
<chart:pivotTable id="tipsPivotTable"
dataContainer="tipsDc"
renderer="HEATMAP">
<chart:properties>
<chart:property name="row"/>
<chart:property name="totalBill"/>
<chart:property name="tip"/>
<chart:property name="sex"/>
<chart:property name="smoker"/>
<chart:property name="day"/>
<chart:property name="time"/>
<chart:property name="size"/>
</chart:properties>
<chart:aggregation mode="SUM_OVER_SUM">
<chart:property name="tip"/>
<chart:property name="totalBill"/>
</chart:aggregation>
<chart:rows>
<chart:row value="sex"/>
<chart:row value="smoker"/>
</chart:rows>
<chart:columns>
<chart:column value="day"/>
<chart:column value="time"/>
</chart:columns>
<chart:sortersFunction>
function(attr){
if(attr=="Day"){
return $.pivotUtilities.sortAs(["Mon","Tue","Wed","Thu","Fri","Sat","Sun"]);
}
}
</chart:sortersFunction>
</chart:pivotTable>- Элементы pivotTable
-
properties– коллекция ключ-значение атрибутовpivotTable, где ключ – имя атрибута в контейнере данных, а значение – его локализованное значение, используемое при отображении.
-
derivedProperties– используется для добавления новых генерированных атрибутов к контейнеру данных таблицы. Представляет собой коллекцию ключ-значение, где ключ – имя генерированного атрибута, а значение – JavaScript функция для генерации значения этого атрибута.-
вложенные элементы
derivedPropertyдолжны иметь атрибутcaption, который будет использоваться в качестве ключа. -
элемент
functionзадаёт значение дляderivedProperty.
-
-
columns– список атрибутов, которые будут использоваться в качестве колонок. Значением может быть либо ключ изproperties, либо имя сгенерированного атрибута.
-
columnOrder– порядок отображения колонок рендерером таблицы.
-
rows– список атрибутов, которые будут использоваться в качестве строк. Значением может быть либо ключ изproperties, либо имя сгенерированного атрибута.
-
rowOrder– порядок отображения строк рендерером таблицы.
-
exclusions– коллекция ключ-значение, где ключ – имя атрибутов (ключ изpropertiesили имя сгенерированного атрибута), а значение – список значений этого атрибута, которые не будут использоваться при рендеринге. Только для редактируемогоpivotTable.
-
inclusions– коллекция ключ-значение, где ключ – имя атрибутов (ключ изpropertiesили имя сгенерированного атрибута), а значение – список значений этого атрибута, которые будут использоваться при рендеринге. Только для редактируемогоpivotTable.
-
filterFunction– JavaScript код, который будет использоваться в качестве функции фильтрации.
-
renderers– описывает коллекцию рендереров, которые будут отображаться в списке доступных для выбора рендереров в UI.-
атрибут
defaultпозволяет выбрать из списка предопределенных рендереров. Выбранный рендерер будет использоваться по умолчанию при загрузке компонента. -
вложенный элемент
rendererимеет один атрибутtype– выбор из списка предопределенных рендереров:AREA_CHART,BAR_CHART,COL_HEATMAP,HEATMAP,HORIZONTAL_BAR_CHART,HORIZONTAL_STACKED_BAR_CHART,LINE_CHART,ROW_HEATMAP,SCATTER_CHART,STACKED_BAR_CHART,TABLE_BAR_CHART,TABLE,TREEMAP,TSV_EXPORT.Только для редактируемого
pivotTable.
-
-
rendererOptions– описывает опции рендереров. В данный момент только два типа рендереров могут быть кастомизированы:-
все виды
heatmap. Можно задать JavaScript-функцию генерации цвета для ячеек. -
все виды графиков. Можно задать размер графика.
-
-
sortersFunction– JavaScript код, который будет использоваться в качестве функции сортировки заголовков строк и колонок.
- Элементы агрегирования pivotTable
-
aggregation– настройки для функции, которая будет использоваться для агрегирования значений в каждой ячейке.Атрибуты
aggregation:-
mode– выбор из списка предопределенных функций. -
caption– локализуемое значение, которое будет отображаться в UI. -
custom– еслиtrue, то значениеmodeигнорируется, и будет использоваться JavaScript код, заданный во вложенном элементеfunction.Элементы
aggregation: -
function– JavaScript код, используемый в качестве функции агрегирования. -
property– список атрибутов, которые будут использоваться в качестве входных параметров функции агрегирования. Значением может быть либо ключ изproperties, либо имя сгенерированного атрибута. Только для нередактируемогоpivotTable.Например:
<chart:aggregation mode="SUM_OVER_SUM" custom="true"> <chart:property name="tip"/> <chart:property name="Total Bill"/> </chart:aggregation>
-
-
aggregationProperties– список атрибутов, которые будут установлены в выпадающих списках для значений агрегаторов. Значением может быть либо ключ изproperties, либо имя сгенерированного атрибута. Только для редактируемогоpivotTable.Например:
<chart:aggregationProperties> <chart:property name="tip"/> <chart:property name="totalBill"/> </chart:aggregationProperties>
-
aggregations– описывает коллекцию агрегаторов, которые будут отображаться в списке доступных для выбора агрегаторов в UI.Атрибуты
aggregations:-
атрибут
default– выбор из списка предопределенных функций агрегирования. Выбранная функция агрегирования будет установлена по умолчанию при загрузке компонента. -
вложенный элемент
aggregationиспользуется так же, как aggregation, но у него отсутствует вложенный элементproperty. Только для редактируемогоpivotTable.Например:
<chart:aggregations default="COUNT"> <chart:aggregation caption="Count"/> <chart:aggregation mode="SUM_OVER_SUM"/> </chart:aggregations>
-
- Атрибуты pivotTable
-
dataContainer– ссылка на контейнер данных, указанный в секцииdataXML-дескриптора экрана. Контейнер должен иметь типCollectionContainer.
-
editable– еслиtrue, в UI будут отображаться элементы для манипуляций с данными, в противном случае будут отображены только данные.
-
renderer– выбор из списка предустановленных рендереров, служащих для отображения данных. Только для редактируемогоpivotTable.
-
showColTotals– отображение суммы по каждому столбцу. Значение по умолчаниюtrue. Только для табличных рендереров.
-
showRowTotals– отображение суммы по каждой строке. Значение по умолчаниюtrue. Только для табличных рендереров.
-
showUI– видимость UI-элементов редактируемогоpivotTable. Значение по умолчаниюtrue.
-
autoSortUnusedProperties– определяет, будут ли неиспользованные атрибуты сортироваться в UI. Только для редактируемогоpivotTable.
-
unusedPropertiesVertical– определяет, будут ли неиспользованные атрибуты отображаться вертикально (еслиtrue) или горизонтально (еслиfalseили по умолчанию). Если задано как число, тогда, если суммарная длина имен атрибутов в символах превысит это число, атрибуты будут показаны вертикально.
- Слушатели pivotTable
-
addCellClickListener– добавляет слушатель кликов по ячейкам таблицыPivotTable. СобытиеCellClickEventотрабатывает только для табличных типов рендереров (TABLE,HEATMAP,TABLE_BAR_CHART,COL_HEATMAP,ROW_HEATMAP).tipsPivotTableUI.addCellClickListener(event -> { showNotification("Value: " + event.getValue() + ",\n" + "Filters applied: " + event.getFilters()); });
-
addRefreshListener– добавляет слушатель событий обновленияPivotTable. СобытиеRefreshEventотрабатывает только для редактируемой таблицыPivotTable.tipsPivotTableUI.addRefreshListener(event -> { showNotification("Row order :" + event.getRowOrder() + ",\n" + "Inclusions: " + event.getInclusions()); });Событие
RefreshEventсодержит в себе информацию о текущем состоянии таблицы: aggregation, aggregationProperties, columns, columnOrder, exclusions, inclusions, renderer, rowOrder, rows.
- Атрибуты pivotTable
-
autoSortUnusedProperties – dataContainer – editable – height – menuLimit – renderer – unusedPropertiesVertical – width
- Элементы pivotTable
-
aggregation – aggregationProperties – aggregations – columnOrder – columns – derivedProperties – exclusions – filterFunction – hiddenFromAggregations – hiddenFromDragDrop – hiddenProperties – inclusions – properties – rendererOptions – renderers – rowOrder – rows – sortersFunction
- API