4. Adding BI to Your Application
-
Include the add-on in your project.
-
If your project does not use other CUBA Premium Add-ons, add the following lines to the
buildscript.repositoriessection of yourbuild.gradle:buildscript { // ... repositories { // ... maven { url 'https://repo.cuba-platform.com/content/groups/premium' credentials { username(rootProject.hasProperty('premiumRepoUser') ? rootProject['premiumRepoUser'] : System.getenv('CUBA_PREMIUM_USER')) password(rootProject.hasProperty('premiumRepoPass') ? rootProject['premiumRepoPass'] : System.getenv('CUBA_PREMIUM_PASSWORD')) } } } -
Open your project in CUBA Studio.
-
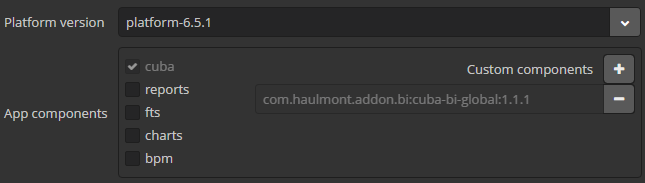
Edit Project properties and on the App components panel click the plus button next to Custom components.
-
In the Custom application component dialog, enter coordinates of the BI add-on:
-
Artifact group:
com.haulmont.addon.bi -
Artifact name:
cuba-bi-global -
Version:
1.2.1Select the add-on version compatible with the CUBA platform version used in your project:
Platform Version Add-on Version 6.5.x
1.1.1
6.6.x
1.2.1
For example:

-
-
-
Add
cuba.web.mainTabSheetModeproperty to yourweb-app.propertiesfile in order to keep report content while switching application tabs:cuba.web.mainTabSheetMode = MANAGED -
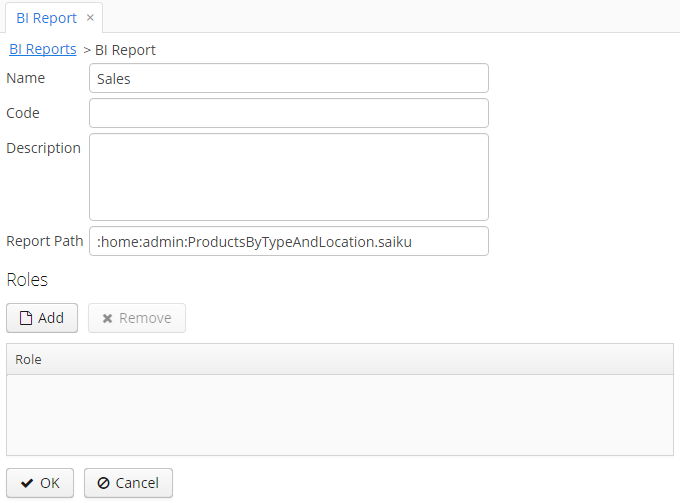
Register your BI report in the BI > BI Reports screen provided by the add-on. Click Create and set the path to your Pentaho report:

The list of roles allows you to make the report available to certain users only. If the list is empty, the report is available to all.
Now users can run the report in the BI > Run BI Reports screen.
-
Another option is to embed BI reports to application screens using the
biComponentvisual component provided by the add-on. For example:<cubabi:biComponent id="biComponent" height="100%" reportPath=":home:admin:ProductsByTypeAndLocation.saiku" width="100%"/>The
reportPathattribute is the path to the report file in Pentaho User Console. Also, add thecubabinamespace to thexmlnsattribute of thewindowelement:xmlns:cubabi="http://schemas.company.com/cubabi/0.1/ui-component.xsd"