7.4. Пример отчёта HTML/PDF
Создадим отчёт с альбомной ориентацией страниц, нумерацией, а также фиксированными заголовком и подвалом на каждой странице, которые мы настроим через правила и свойства CSS. Формат вывода отчёта – HTML с конвертацией в PDF.
Готовый пример этого отчёта вместе с тестовым проектом можно скачать с CUBA GitHub.
-
Модель данных
Отчёт будет отображать информацию о сущности
Client. Она содержит два строковых атрибута,titleиsummary, которые мы используем в структуре отчёта.public class Client extends StandardEntity { @NotNull @Column(name = "TITLE", nullable = false) protected String title; @Lob @Column(name = "SUMMARY") protected String summary; ... } -
Создайте простой отчёт без параметров. Запрос JPQL возвращает список всех клиентов с их локальными атрибутами:
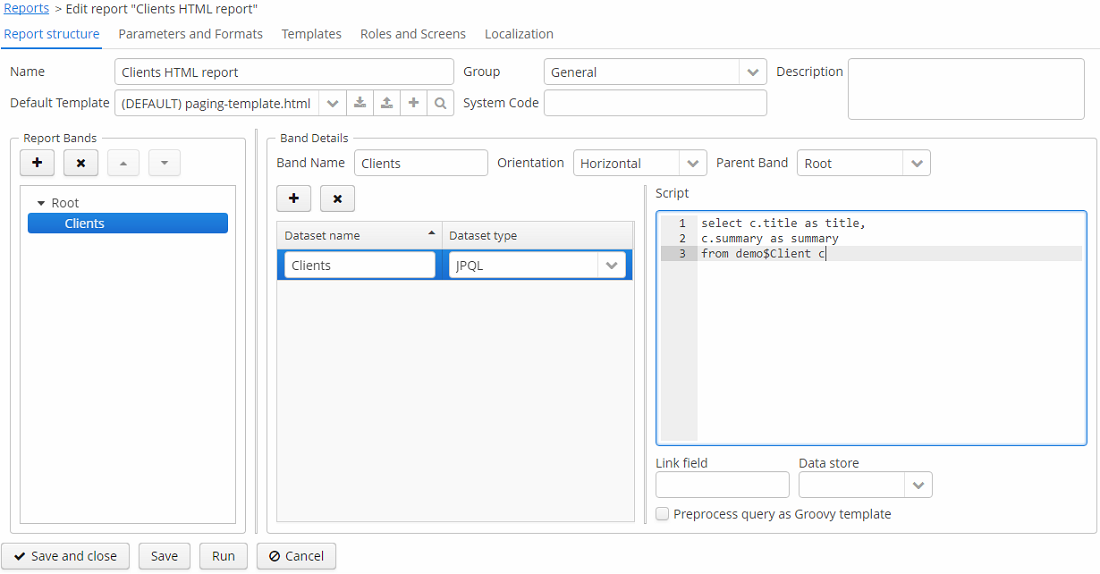
titleиsummary. Рисунок 67. Создание отчёта HTML/PDF в редакторе
Рисунок 67. Создание отчёта HTML/PDF в редакторе -
Теперь создайте файл шаблона. Определите в нем блоки заголовка и подвала, которые должны выводиться на каждой странице итогового документа PDF. Также используйте свойство CSS
page-break-before:always, которое будет создавать разрыв страницы перед каждым новым блоком информации о клиенте.Используйте теги FreeMarker для вставки данных в тело отчёта. Подробное руководство по FreeMarker находится здесь: https://freemarker.apache.org/docs/.
<body> <h1>Clients report</h1> <!-- Custom HTML header --> <div class="header"> Annual Report of our Company </div> <!-- Custom HTML footer --> <div class="footer"> Address: William Road </div> <#assign clients = Root.bands.Clients /> <#list clients as client> <div class="custom-page-start" style="page-break-before: always;"> <h2>Client</h2> <p>Name: ${client.fields.title}</p> <p>Summary: ${client.fields.summary}</p> </div> </#list> </body> -
Правила CSS
Используйте следующий код CSS для разметки страницы PDF:
body { font: 12pt Georgia, "Times New Roman", Times, serif; line-height: 1.3; } @page { /* switch to landscape */ size: landscape; /* set page margins */ margin: 0.5cm; @top-center { content: element(header); } @bottom-center { content: element(footer); } @bottom-right{ content: counter(page) " of " counter(pages); } }Далее определите положение заголовка и подвала:
div.header { display: block; text-align: center; position: running(header); width: 100%; } div.footer { display: block; text-align: center; position: running(footer); width: 100%; }Также настройте отступы для основного содержимого отчёта, чтобы избежать наложения с заголовком и подвалом:
/* Fix overflow of headers and content */ body { padding-top: 50px; } .custom-page-start { margin-top: 50px; }В итоге получился файл
paging-template.htmlсо следующим содержанием:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Invoice</title> <style type="text/css"> body { font: 12pt Georgia, "Times New Roman", Times, serif; line-height: 1.3; padding-top: 50px; } div.header { display: block; text-align: center; position: running(header); width: 100%; } div.footer { display: block; text-align: center; position: running(footer); width: 100%; } @page { /* switch to landscape */ size: landscape; /* set page margins */ margin: 0.5cm; @top-center { content: element(header); } @bottom-center { content: element(footer); } @bottom-right { content: counter(page) " of " counter(pages); } } .custom-page-start { margin-top: 50px; } </style> </head> <body> <h1>Clients report</h1> <!-- Custom HTML header --> <div class="header"> Annual Report of our Company </div> <!-- Custom HTML footer --> <div class="footer"> Address: William Road </div> <#assign clients = Root.bands.Clients /> <#list clients as client> <div class="custom-page-start" style="page-break-before: always;"> <h2>Client</h2> <p>Name: ${client.fields.title}</p> <p>Summary: ${client.fields.summary}</p> </div> </#list> </body> </html> -
Загрузите шаблон и запустите отчёт.
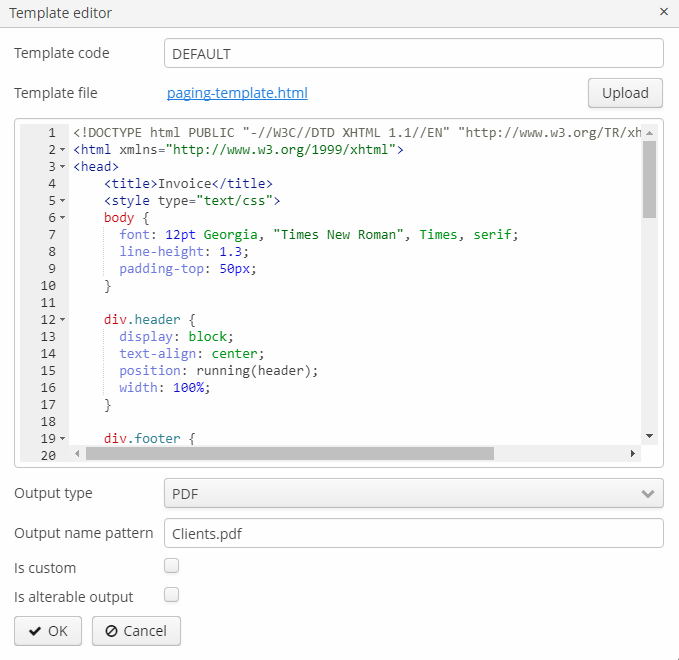
 Рисунок 68. Загрузка шаблона в редакторе
Рисунок 68. Загрузка шаблона в редактореКак мы видим, отчёт содержит титульную страницу и разрывы перед каждой страницей с информацией о клиенте, а также заголовок и подвал на каждой странице:
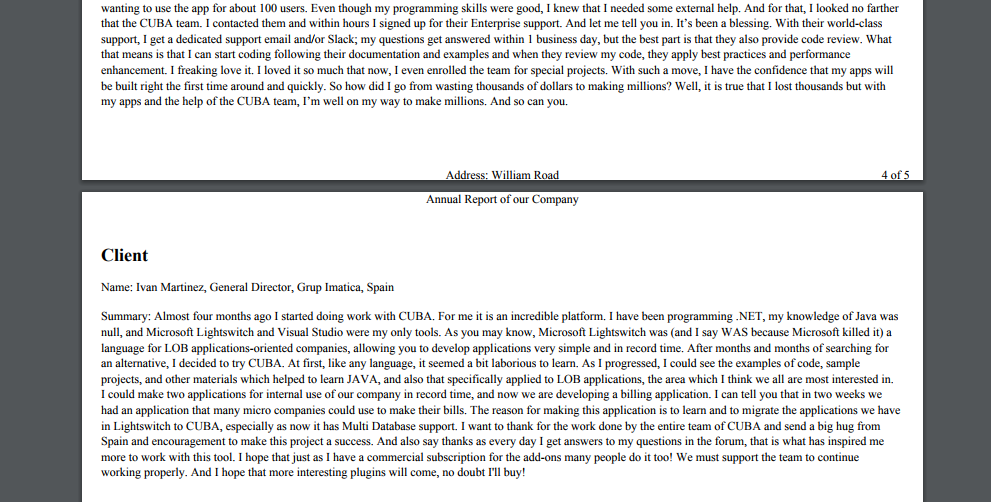
 Рисунок 69. Пример выполненного отчёта
Рисунок 69. Пример выполненного отчёта