6.5. HTML Report with Groovy template engine
The example is based on the sample Library application, which source code is available on GitHub. Let’s create a report that displays the list of book publications for the selected city. The output format is HTML.
-
Create a report with JPQL dataset:
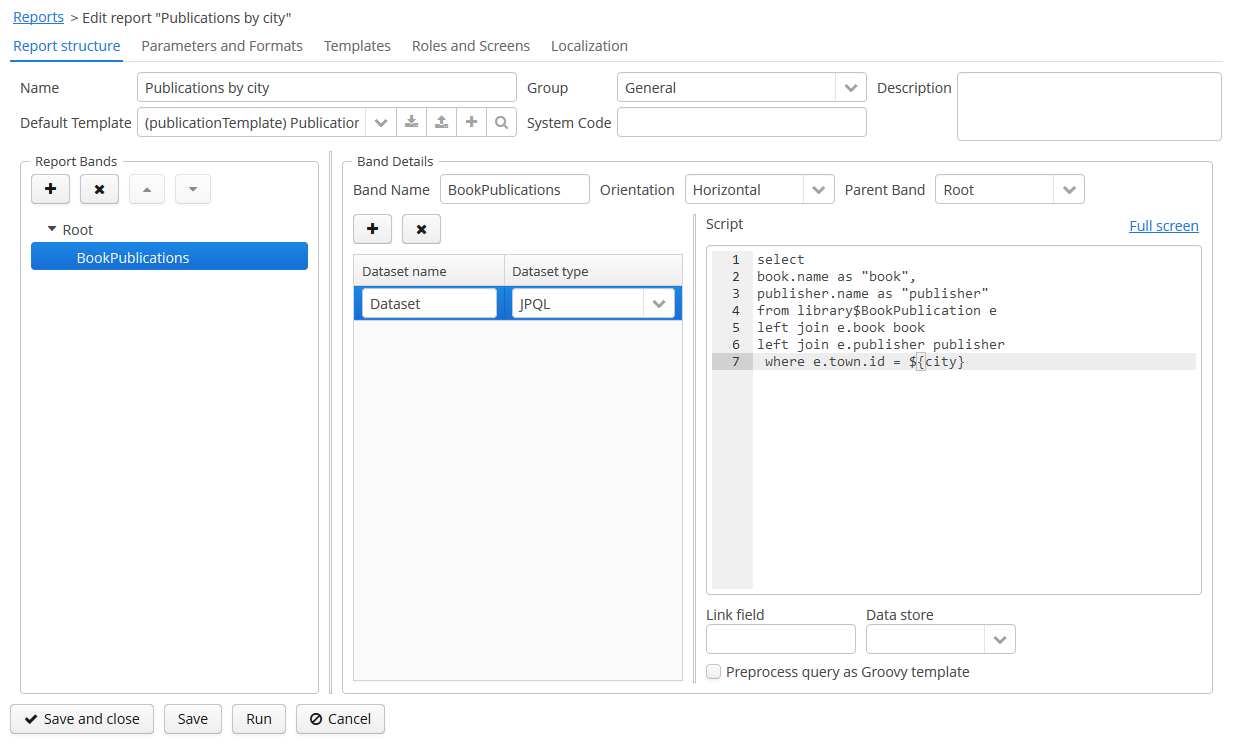
 Figure 73. Report data structure
Figure 73. Report data structureThe
BookPublicationsband outputs the list of book’s publications by running the following JPQL query:BookPublications datasetselect book.name as "book", publisher.name as "publisher" from library$BookPublication e left join e.book book left join e.publisher publisher where e.town.id = ${city}This query uses the external report parameter –
city. The parameter has the Entity type; however, in JPQL queries you can compare it directly with entity identifier fields; the conversion will be done automatically. -
Describe the report parameter:
The Parameters and Formats tab contains one declared report external parameter –
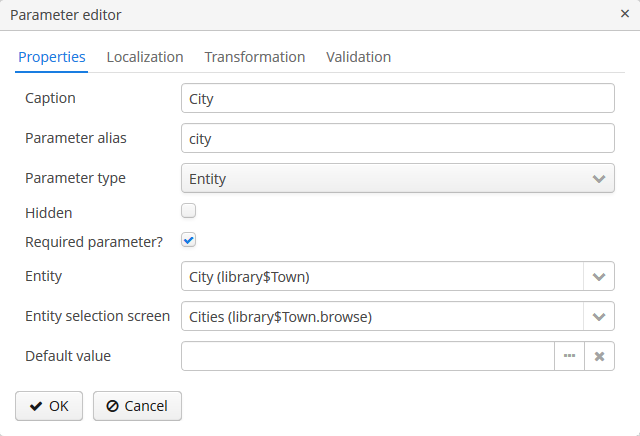
City: Figure 74. The report parameter
Figure 74. The report parameterWhen running the report, the user will have to enter this parameter. The city selection will be performed via the
library$Town.browsescreen, available in the application. -
Create a report template
The Templates tab contains a single defined HTML template, generated by default with FreeMarker tags.
Create the new HTML file with the following content:
PublicationsTemplate<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru"> <head> <title> Publications by city </title> <style type="text/css"> body {font: 12pt Georgia, "Times New Roman", Times, serif; line-height: 1.3; padding-top: 30px;} tbody tr {height:40px; min-height:20px} </style> </head> <body> <h1>Publications, published in <% out << "${Root.fields.city.name}"%></h1> <% def bookPublications = Root.bands.BookPublications.fields %> <table class="report-table" border="1" cellspacing="2" > <thead> <tr> <th>Book</th> <th>Publisher</th> </tr> </thead> <tbody> <% bookPublications.title.eachWithIndex{elem, index -> out << "<tr><td> ${bookPublications.book[index]} </td><td> ${bookPublications.publisher[index]} </td></tr>"}%> </tbody> </table> </body> </html>The value of the input parameter is used to generate the report title:
${Root.fields.city.name}.The variable
bookPublicationsis defined below:<% def bookPublications = Root.bands.BookPublications.fields %>This variable is used in the table’s body to display the report fields.
<% bookPublications.title.eachWithIndex{elem, index -> out << "<tr><td> ${bookPublications.book[index]} </td><td> ${bookPublications.publisher[index]} </td></tr>"}%>Upload the new template to the application, select HTML output type, select Groovy template in the Template type radiobutton and make it default:
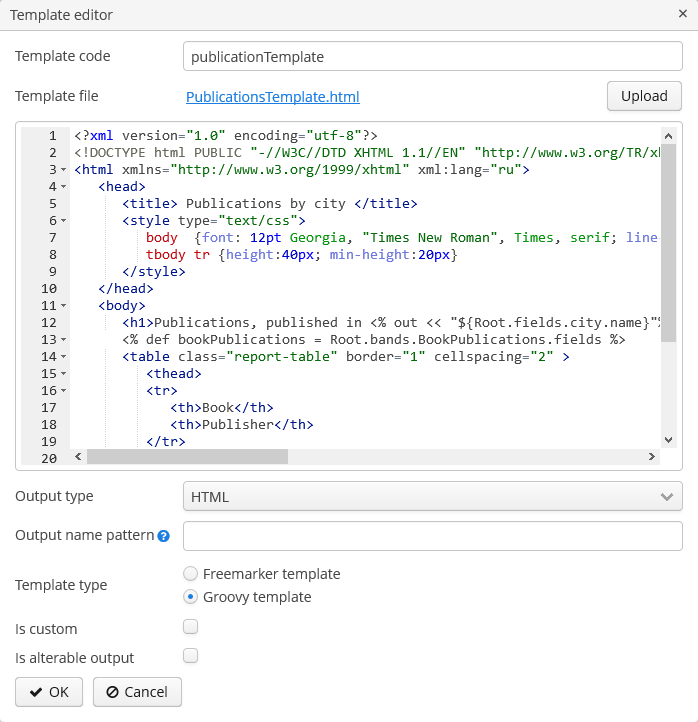
 Figure 75. Report template editor
Figure 75. Report template editor
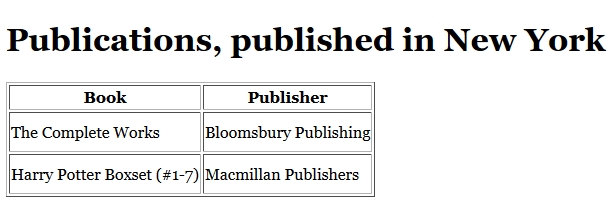
Run the report to make sure it works: