3.5.2.3.2. Отступы
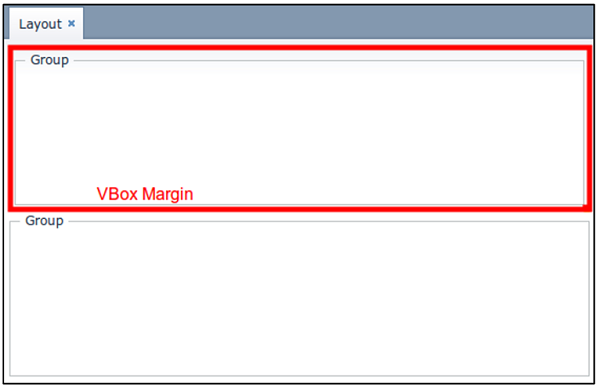
- Отступ от границ контейнера (margin)
-
Атрибут margin позволяет задать отступ вложенных компонентов от края контейнера.
Если задан
margin="true", то отступ применяется для всех сторон контейнера.<layout> <vbox margin="true" height="100%"> <groupBox caption="Group" height="100%"/> </vbox> <groupBox caption="Group" height="100%"/> </layout>
Можно также задать отступ для каждой из сторон отдельно (в порядке Верхний, Правый, Нижний, Левый). Пример использования только верхнего и нижнего отступа:
<vbox margin="true,false,true,false">
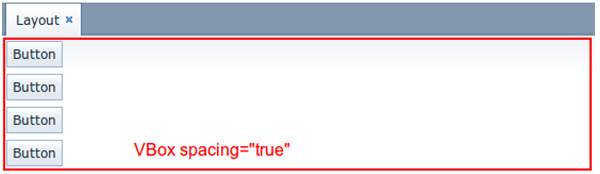
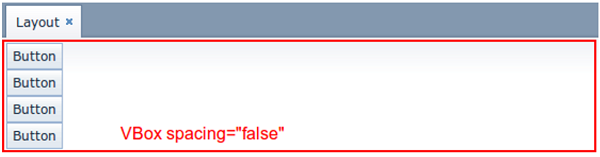
- Отступ между компонентами контейнера (spacing)
-
Атрибут spacing указывает, использовать ли отступ между вложенными компонентами по направлению роста контейнера.

Не используйте
marginдля эмуляцииspacing. Spacing работает правильно в случаях, когда часть компонентов контейнера становится невидимой.<layout spacing="true"> <button caption="Button"/> <button caption="Button"/> <button caption="Button"/> <button caption="Button"/> </layout>