5.5.2.2.8. HtmlBoxLayout
HtmlBoxLayout is a container that enables you to define locations of components in an HTML template. The layout template is included in a theme.
XML-name of the component: htmlBox.
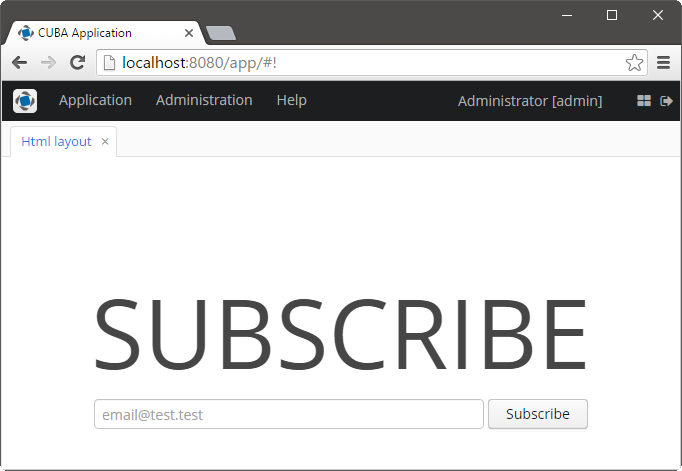
Below is an example of using htmlBox for a simple screen.

Screen’s XML-descriptor:
<htmlBox align="TOP_CENTER"
template="sample"
width="500px">
<label id="logo"
value="Subscribe"
stylename="logo"/>
<textField id="email"
width="100%"
inputPrompt="email@test.test"/>
<button id="submit"
width="100%"
invoke="showMessage"
caption="Subscribe"/>
</htmlBox>htmlBox attributes:
-
templateattribute defines the name of an HTML file located in thelayoutssubdirectory of your theme. You should create a theme extension or a custom theme before creating a template.For example, if your theme is Halo and the attribute contains
my_template, the template file should bemodules/web/themes/halo/layouts/my_template.html.Content of the HTML template located in the
modules/web/themes/halo/layouts/sample.htmlfile:<div location="logo" class="logo"></div> <table class="component-container"> <tr> <td> <div location="email" class="email"></div> </td> <td> <div location="submit" class="submit"></div> </td> </tr> </table>A template should contain
<div>elements withlocationattributes. This elements will display CUBA components defined in the XML descriptor with corresponding identifiers.Content of
modules/web/themes/halo/com.company.application/halo-ext.scssfile (see Extending an Existing Theme for how to create this file):@mixin com_company_application-halo-ext { .email { width: 390px; } .submit { width: 100px; } .logo { font-size: 96px; text-transform: uppercase; margin-top: 50px; } .component-container { display: inline-block; vertical-align: top; width: 100%; } }
-
templateContentsattribute sets the contents of the template and is used to draw the custom layout directly.For example:
<htmlBox height="256px" width="400px"> <templateContents> <![CDATA[ <table align="center" cellspacing="10" style="width: 100%; height: 100%; color: #fff; padding: 20px; background: #31629E repeat-x"> <tr> <td colspan="2"><h1 style="margin-top: 0;">Login</h1> <td> </tr> <tr> <td align="right">User name:</td> <td> <div location="username"></div> </td> </tr> <tr> <td align="right">Password:</td> <td> <div location="password"></div> </td> </tr> <tr> <td align="right" colspan="2"> <div location="okbutton" style="padding: 10px;"></div> </td> </tr> <tr> <td colspan="2" style="padding: 7px; background-color: #4172AE"><span style="font-family: FontAwesome; margin-right: 5px;"></span> This information is in the layout. <td> </tr> </table> ]]> </templateContents> <textField id="username" width="100%"/> <textField id="password" width="100%"/> <button id="okbutton" caption="Login"/> </htmlBox>
- Attributes of htmlBox
-
align - enable - height - id - stylename - template - templateContents - visible - width
- API
-
add - getComponent - getComponentNN - getComponents - getOwnComponent - getOwnComponents - remove - removeAll