5.8.6.1. Вывод изображений в колонках таблицы
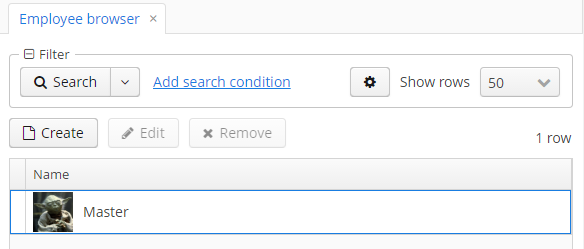
Расширим задачу из предыдущего примера, настроив отображение фотографий на экране просмотра списка сотрудников.
Изображения можно отобразить как в отдельной колонке, так и внутри существующих колонок. В обоих случаях будет использоваться интерфейс Table.ColumnGenerator.
Фрагмент XML-дескриптора экрана просмотра списка Employee:
<groupTable id="employeesTable"
width="100%"
height="100%">
<actions>
<action id="create"/>
<action id="edit"/>
<action id="remove"/>
</actions>
<columns>
<column id="name"/>
</columns>
<rows datasource="employeesDs"/>
<rowsCount/>
<buttonsPanel id="buttonsPanel"
alwaysVisible="true">
<button id="createBtn"
action="employeesTable.create"/>
<button id="editBtn"
action="employeesTable.edit"/>
<button id="removeBtn"
action="employeesTable.remove"/>
</buttonsPanel>
</groupTable>Чтобы отображать фотографию рядом с именем сотрудника в колонке name, необходимо изменить стандартное представление данных в этой колонке. Например, можно использовать контейнер HBoxLayout, поместив внутрь него компонент Embedded:
import com.haulmont.cuba.core.entity.FileDescriptor;
import com.haulmont.cuba.gui.components.*;
import com.company.employeeimages.entity.Employee;
import com.haulmont.cuba.gui.export.FileDataProvider;
import com.haulmont.cuba.gui.xml.layout.ComponentsFactory;
import javax.inject.Inject;
import java.util.Map;
public class EmployeeBrowse extends AbstractLookup {
@Inject
private ComponentsFactory componentsFactory;
@Inject
private GroupTable<Employee> employeesTable;
@Override
public void init(Map<String, Object> params) {
employeesTable.addGeneratedColumn("name", entity -> {
Embedded embedded = componentsFactory.createComponent(Embedded.class);
embedded.setType(Embedded.Type.IMAGE);
embedded.setWidth("40px");
embedded.setHeight("40px");
FileDescriptor userImageFile = entity.getImageFile();
FileDataProvider dataProvider = new FileDataProvider(userImageFile);
embedded.setSource(userImageFile.getId() + "." + userImageFile.getExtension(), dataProvider);
Label userLogin = componentsFactory.createComponent(Label.class);
userLogin.setValue(entity.getName());
userLogin.setAlignment(Alignment.MIDDLE_LEFT);
HBoxLayout hBox = componentsFactory.createComponent(HBoxLayout.class);
hBox.setSpacing(true);
hBox.add(embedded);
hBox.add(userLogin);
return hBox;
});
}
}-
В методе
init()вызывается методaddGeneratedColumn(), который принимает два параметра: идентификатор колонки и реализацию интерфейсаTable.ColumnGenerator, с помощью которого мы зададим своё представление для колонкиname. -
В этом методе мы создадим компонент
Embedded, пользуясь интерфейсомComponentsFactory. Укажем тип компонента (IMAGE) и зададим его размеры. -
Затем получим экземпляр
FileDescriptorс изображением, которое хранится в File Storage. Ссылка на это изображение хранится в атрибутеimageFileсущностиEmployee. ИспользуемFileDataProviderдляFileDescriptor, чтобы задать источник данных для компонентаEmbedded. -
Атрибут
nameможно отобразить как компонентLabelрядом с изображением. -
Оба компонента
EmbeddedиLabelобернём в контейнерHBoxLayout, который будет возвращать методaddGeneratedColumn()в качестве новой разметки ячейки.

Можно использовать также более декларативный подход с атрибутом generator.