4.5.2.1.3. BulkEditor
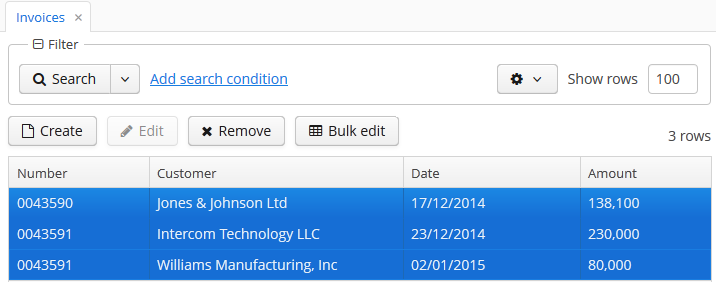
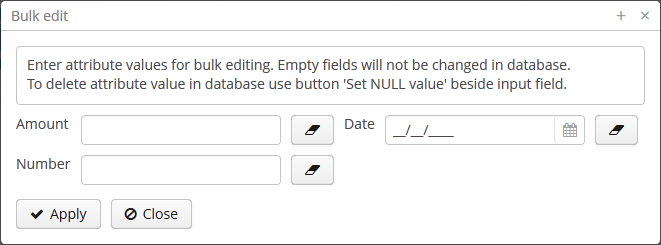
BulkEditor - компонент, позволяющий менять значения атрибутов сразу нескольких выбранных экземпляров сущностей. Компонент представляет собой кнопку, добавляющуюся к таблице или дереву и при нажатии открывающую редактор сущностей.

XML-имя компонента: bulkEditor

Компонент реализован для блоков Web Client и Desktop Client.
Для использования BulkEditor у таблицы или дерева должен быть задан атрибут multiselect="true".
Экран редактирования сущностей генерируется автоматически на основе заданного представления (содержащего только поля данной сущности, в том числе ссылки) и разрешений пользователя. Системные атрибуты в редакторе также не отображаются.
Атрибуты сущности в редакторе сортируются по алфавиту. По умолчанию они пусты. При коммите экрана заданные на экране непустые значения атрибутов проставляются всем выбранным экземплярам сущности.
Редактор позволяет удалить значение определенного поля в БД у всех выбранных сущностей, установив его в null. Для этого необходимо нажать на кнопку  рядом с соответствующим полем. После этого поле становится нередактируемым. Разблокировать поле можно, нажав на кнопку эту же кнопку снова.
рядом с соответствующим полем. После этого поле становится нередактируемым. Разблокировать поле можно, нажав на кнопку эту же кнопку снова.

Пример описания компонента bulkEditor для таблицы:
<table id="invoiceTable"
multiselect="true"
width="100%">
<actions>
<!-- ... -->
</actions>
<buttonsPanel>
<!-- ... -->
<bulkEditor for="invoiceTable"
exclude="customer"/>
</buttonsPanel>Атрибут for является обязательным. В нем указывается идентификатор таблицы или дерева, в данном случае - invoiceTable.
Атрибут exclude может содержать регулярное выражения для явного исключения определенных полей из списка редактируемых. Например: date|customer