4.5.2.2.11. TabSheet
Контейнер TabSheet - это панель с вкладками (tabs). В один момент времени отображается содержимое только одной вкладки.

XML-имя компонента: tabSheet.
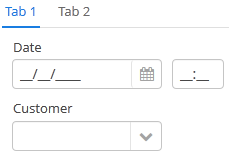
Пример описания панели с вкладками в XML-дескрипторе экрана:
<tabSheet>
<tab id="mainTab" caption="Tab1" margin="true" spacing="true">
<dateField datasource="orderDs" property="date" caption="Date"/>
<lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs" caption="Customer"/>
</tab>
<tab id="additionalTab" caption="Tab2" margin="true" spacing="true">
<textField datasource="orderDs" property="amount" caption="Amount"/>
</tab>
</tabSheet>Компонент tabSheet должен иметь вложенные элементы tab, описывающие вкладки. Каждая вкладка является контейнером с вертикальным расположением компонентов, аналогичным vbox.
Атрибуты элемента tab:
-
id- идентификатор вкладки. Следует отметить, что вкладка не является компонентом, и данный идентификатор используется только в рамкахTabSheetдля работы с ней из кода контроллера. -
caption - заголовок вкладки.
-
icon - указывает на местоположение пиктограммы в каталоге темы. Применяется только для блока Web Client. Подробную информацию о том, где следует располагать файлы пиктограмм, можно прочитать в Создание темы приложения.
-
lazy- задает отложенную загрузку содержимого вкладки.При открытии экрана lazy-вкладки не загружают свое содержимое, что приводит к созданию меньшего количества компонентов в памяти. Компоненты вкладки загружаются только в тот момент, когда пользователь выбирает данную вкладку. Кроме того, если на lazy-вкладке расположены визуальные компоненты, связанные с источником данных, содержащим JPQL запрос, то этот запрос также не выполняется. В результате экран открывается быстрее, а данные загружаются только в тот момент, когда пользователь действительно хочет их увидеть, выбирая данную вкладку.
Следует иметь в виду, что компоненты, расположенные на lazy-вкладке, не существуют в момент открытия экрана. Поэтому их нельзя инжектировать в контроллер, и нельзя получить вызовом
getComponent()в методеinit()контроллера. Обратиться к компонентамlazy-вкладки можно только после того, как пользователь на нее переключился. Этот момент можно отловить с помощью слушателяTabSheet.TabChangeListener, например:@Inject private TabSheet tabsheet; private boolean detailsInitialized, historyInitialized; @Override public void init(Map<String, Object> params) { tabsheet.addListener( new TabSheet.TabChangeListener() { @Override public void tabChanged(TabSheet.Tab newTab) { if ("detailsTab".equals(newTab.getName())){ initDetails(); } else if ("historyTab".equals(newTab.getName())){ initHistory(); } } } ); } private void initDetails() { if (detailsInitialized){ return; } // use getComponentNN("comp_id") here to get tab's components detailsInitialized = true; } private void initHistory() { if (historyInitialized){ return; } // use getComponentNN("comp_id") here to get tab's components historyInitialized = true; }По умолчанию вкладки не являются
lazy, а значит, загружают свое содержимое в момент открытия экрана.
-
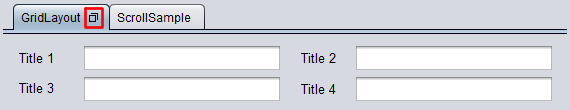
detachable- значениеtrueв десктоп-реализации экрана дает возможность отсоединять вкладку в отдельное окно. Это позволяет, например, размещать части UI приложения на разных мониторах. Отделяемая вкладка имеет специальную кнопку в заголовке:
- Стили TabSheet
-
В веб-клиенте с темой, основанной на Halo, к контейнеру
TabSheetможно применить предопределенные стили. Стили задаются в XML-дексрипторе или контроллере экрана с помощью атрибутаstylename:<tabSheet stylename="framed"> <tab id="mainTab" caption="Framed tab"/> </tabSheet>Чтобы применить стиль программно, выберите одну из констант класса
HaloThemeс префиксом компонентаTABSHEET_:tabSheet.setStyleName(HaloTheme.TABSHEET_COMPACT_TABBAR);-
centered-tabs- центрирует вкладки на панели. Подходит для страниц, где все вкладки целиком помещаются на панели (т.е. нет прокрутки вкладок).
-
compact-tabbar- уменьшает отступы вокруг вкладок.
-
equal-width-tabs- задаёт всем вкладкам на панели равный размер (т.е. expand ratio == 1 для всех вкладок). Заголовки вкладок будут обрезаны, если они не поместятся на вкладку целиком. Прокрутка вкладок в этом случае не работает (будут видны одновременно все вкладки).
-
framed- добавляет рамку как вокруг всего контейнера целиком, так и вокруг каждой вкладки на панели.
-
icons-on-top- располагает пиктограмму вкладки над её заголовком (по умолчанию пиктограммы располагаются слева от заголовка).
-
only-selected-closeable- только выделенная вкладка имеет кнопку закрытия. Стиль не запрещает программного закрытия вкладок, а только скрывает кнопку от пользователя.
-
padded-tabbar- добавляет небольшие отступы вокруг вкладок на панели, так что они не касаются границ контейнера.
-
- Атрибуты tabSheet
- Атрибуты tab
-
caption - detachable - enable - expand - margin - icon - id - lazy - spacing - stylename - visible
- Предопределенные стили tabSheet
-
centered-tabs - compact-tabbar - equal-width-tabs - framed - framed - only-selected-closeable - padded-tabbar