3.6. Running the Application
Now let’s see how the created screens look in the actual application. Select Run > Start application server.
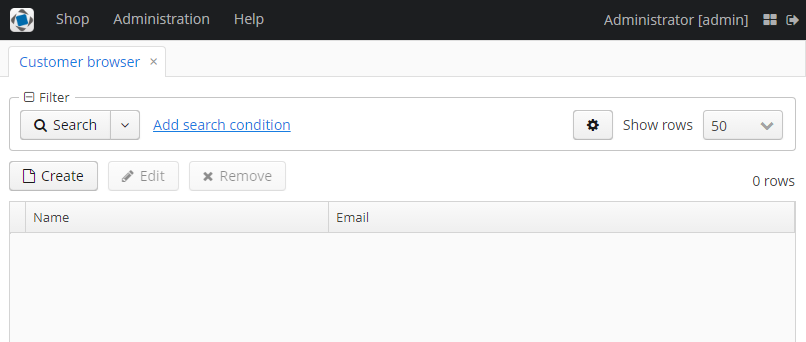
Log in using default credentials in the login window. Open the Shop > Customers menu item:

Figure 1. The Customers browser
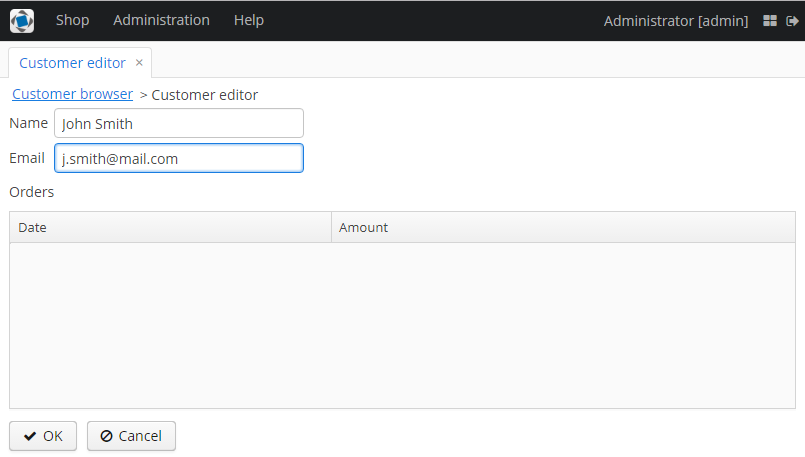
Click Create and create a new customer:

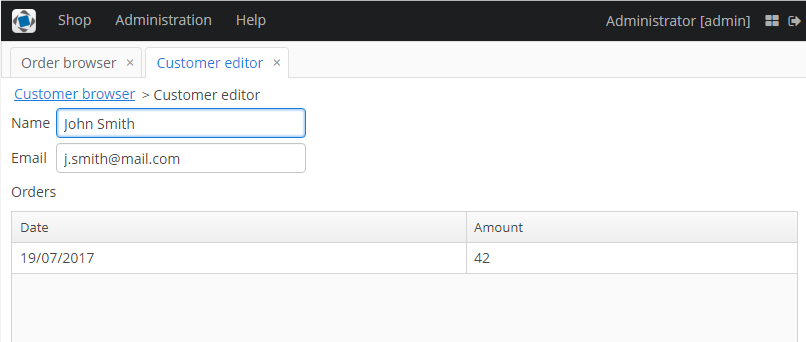
Figure 2. The Customer editor screen
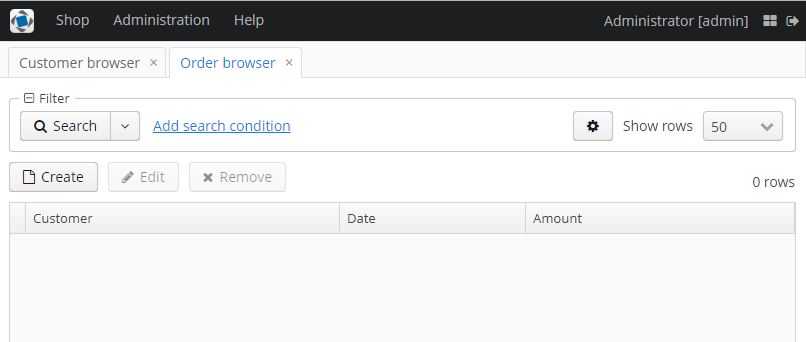
Open the Shop > Orders menu item:

Figure 3. The Orders browser
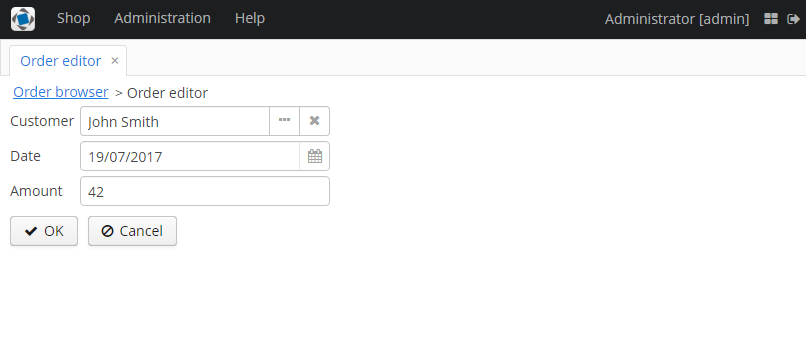
Click Create and create a new order, selecting the newly created customer in the Customer field:

Figure 4. The Order editor
The new order is now displayed in the customer’s editor:

Figure 5. The Customer editor