3.6. Запуск приложения
Посмотрим, как созданные нами экраны выглядят в работающем приложении. Для этого выполните Run > Start application server.
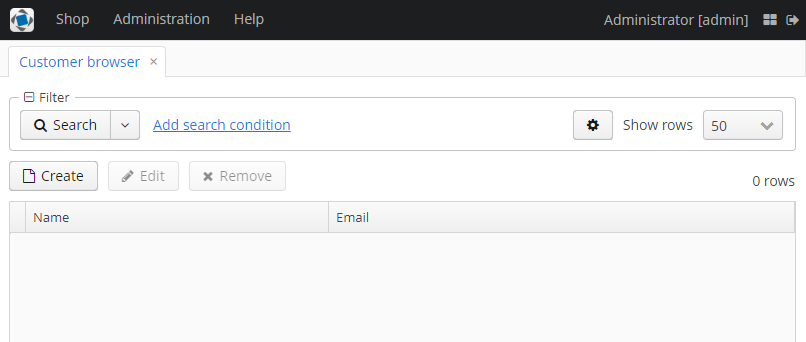
Зайдите в систему, использовав стандартные имя и пароль в окне логина. Откройте пункт меню Shop > Customers:

Рисунок 1. Экран списка Customers
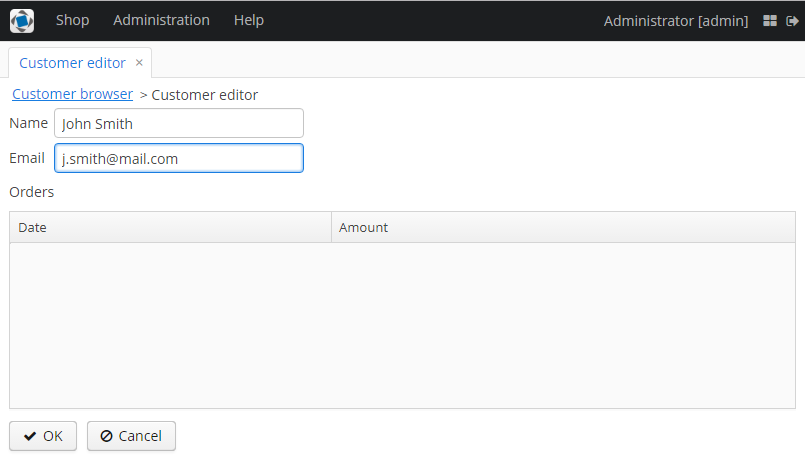
Нажмите на кнопку Create и создайте нового покупателя:

Рисунок 2. Экран редактирования Customer
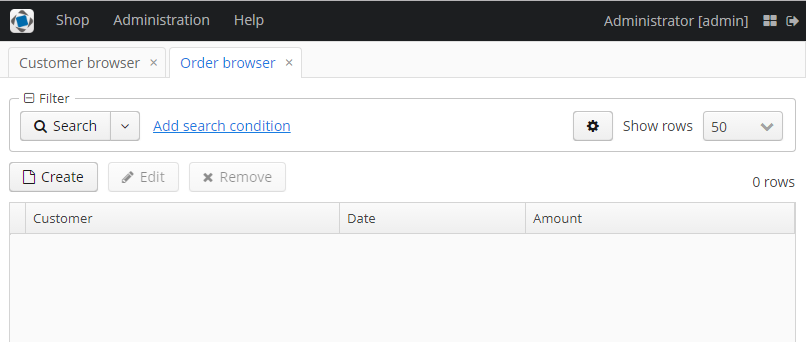
Откройте пункт меню Shop > Orders:

Рисунок 3. Экран списка Orders
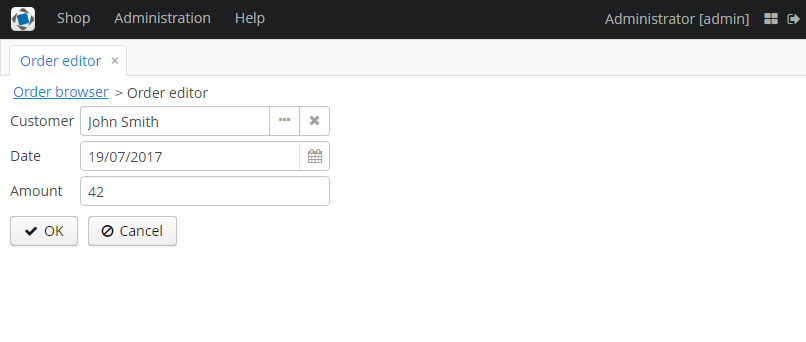
Нажмите на кнопку Create и создайте новый заказ, выбрав в поле Customer только что созданного покупателя:

Рисунок 4. Экран редактирования Order
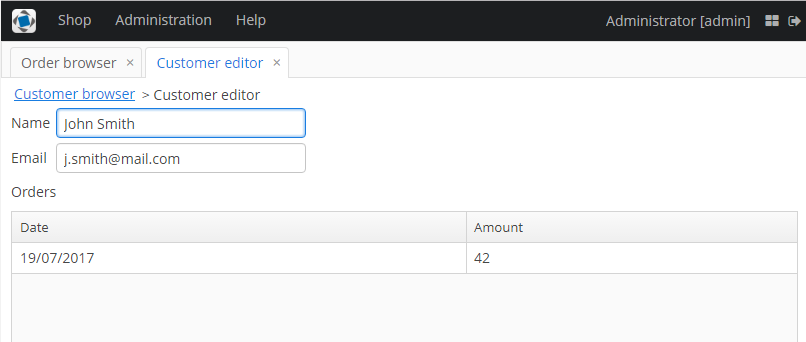
В таблице на экране редактирования покупателя теперь отображается только что созданный заказ:

Рисунок 5. Экран редактирования Customer