5.5.9.3. Компоновка главного окна приложения
Механизм предоставляет возможность задавать компоновку главного экрана веб-приложения с использованием технологии универсального пользовательского интерфейса CUBA - XML-дескриптора и Java-контроллера с применением визуальных компонентов и источников данных.
Главное окно - особый экран системы, имеющий идентификатор mainWindow. Контроллер главного экрана должен быть наследником класса AbstractMainWindow.
Помимо стандартных компонентов GUI в главном экране приложения можно использовать дополнительные компоненты:
-
AppMenu- главное меню. -
FoldersPane- панель папок поиска и папок приложения. -
AppWorkArea- рабочая область, обязательный компонент для работы с экранами в режимахTHIS_TAB,NEW_TABиNEW_WINDOW. -
UserIndicator- поле, отображающее имя текущего пользователя, а при наличии замещаемых пользователей позволяет переключаться между ними.Метод
setUserNameFormatter()используется для отображения имени пользователя в виде, отличном от стандартного имени экземпляра сущностиUser:userIndicator.setUserNameFormatter(value -> value.getName() + " - [" + value.getEmail() + "]");
-
NewWindowButton- кнопка открытия нового окна приложения. -
LogoutButton- кнопка выхода из приложения. -
TimeZoneIndicator- надпись, которая отображает часовой пояс пользователя. -
FtsField- поле полнотекстового поиска.
Для работы с дополнительными компонентами в XML-дескриптор экрана нужно добавить элемент xmlns:main:
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
xmlns:main="http://schemas.haulmont.com/cuba/mainwindow.xsd"
class="com.company.sample.gui.MainWindow">
<layout>
</layout>
</window>Специальный компонент AppWorkArea представляет собой рабочую область, в которой открываются экраны приложения. Если свойство приложения cuba.web.appWindowMode имеет значение TABBED (по умолчанию), то на месте рабочей области будет расположен компонент TabSheet с экранами приложения. В противном случае рабочая область будет содержать единственный открытый экран. Свойства приложения cuba.web.mainTabSheetMode и cuba.web.managedMainTabSheetMode определяют, как будет обрабатываться содержимое вкладок при их переключении. Когда не открыт ни один экран, рабочая область содержит компоненты, определенные во вложенном элементе initialLayout:
<main:workArea id="workArea" width="100%" height="100%">
<main:initialLayout spacing="true" margin="true">
<!-- content shown when there are no open screens -->
</main:initialLayout>
</main:workArea>При открытии экранов компоновка начального экрана (initialLayout) удаляется из AppWorkArea, при закрытии всех экранов - добавляется обратно. Для реакции на события смены рабочей области на стартовый экран и на отображение экранов приложения можно добавить обработчик AppWorkArea.StateChangeListener. Например, в таком слушателе можно разместить код обновления данных стартового экрана.
В платформе существуют 2 стандартные реализации главного окна приложения. XML-дескриптор классического окна с верхним горизонтальным меню - /com/haulmont/cuba/web/app/mainwindow/mainwindow.xml, соответствующий контроллер - AppMainWindow. Также доступна компоновка с вертикальным боковым меню.
Стандартная реализация главного окна может быть расширена в проекте, так же как обычный экран системы. Пример расширяющего экрана:
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
xmlns:ext="http://schemas.haulmont.com/cuba/window-ext.xsd"
extends="com/haulmont/cuba/web/app/mainwindow/mainwindow.xml"
class="com.haulmont.cuba.web.app.mainwindow.AppMainWindow">
<layout>
<vbox ext:index="0">
<label value="This is my main window!" stylename="h2"/>
</vbox>
</layout>
</window>Этот экран должен быть зарегистрирован в web-screens.xml с идентификатором mainWindow.
Самый простой способ расширить главное окно - использовать визуальный дизайнер Generic UI templates в CUBA Studio: нажмите New на вкладке GENERIC UI на панели навигации и выберите шаблон нового главного окна. Новый файл ext-mainwindow.xml будет создан в модуле Web и автоматически зарегистрирован web-screens.xml.
Реализация главного окна может быть полностью заменена. Например:
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
xmlns:main="http://schemas.haulmont.com/cuba/mainwindow.xsd"
class="com.company.sample.gui.MainWindow">
<layout expand="middlePanel">
<hbox margin="true"
stylename="gray"
width="100%">
<label align="MIDDLE_CENTER"
value="Header"/>
</hbox>
<main:menu width="100%"/>
<split id="middlePanel"
orientation="horizontal"
pos="80"
width="100%">
<main:workArea id="workArea"
height="100%"
width="100%">
<main:initialLayout stylename="red">
<label align="MIDDLE_CENTER"
value="Work Area (Initial Layout)"/>
</main:initialLayout>
</main:workArea>
<main:foldersPane height="100%"
stylename="blue"
width="100%"/>
</split>
<hbox margin="true"
stylename="gray"
width="100%">
<label align="MIDDLE_CENTER"
value="Footer"/>
</hbox>
</layout>
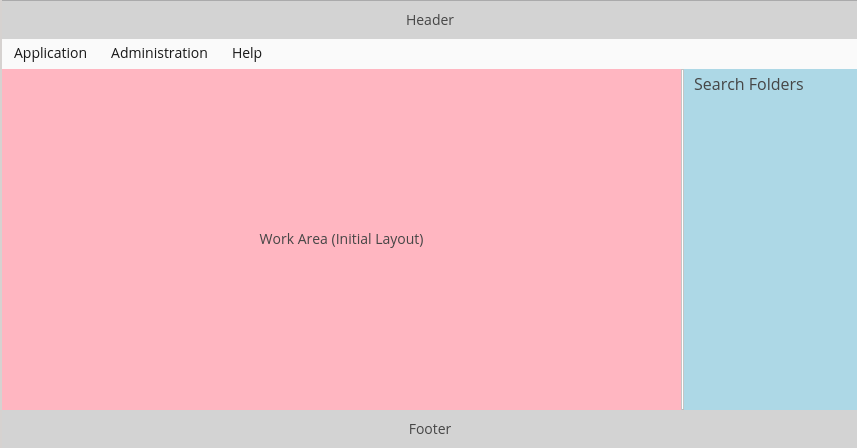
</window>В результате главное окно приложения выглядит следующим образом:

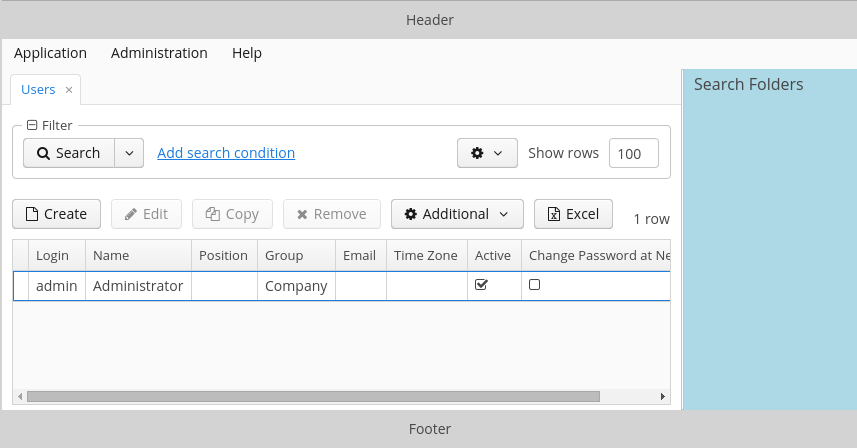
Оно же с открытым экраном:

Свойство приложения cuba.web.showBreadCrumbs позволяет скрыть панель навигации (breadcrumbs) над открытым экраном.