5.5.5.1. Диалоговые окна
- Диалоги общего назначения
-
Диалоговые окна общего назначения вызываются методами
showMessageDialog()иshowOptionDialog()интерфейсаFrame. Этот интерфейс реализуется контроллером экрана, поэтому данные методы можно вызывать напрямую в коде контроллера.-
showMessageDialog()предназначен для отображения сообщения. Метод принимает следующие параметры:-
title- заголовок диалогового окна. -
message- сообщение. В случае HTML-типа (см. ниже) в сообщении можно использовать теги HTML для форматирования. При использовании HTML обязательно экранируйте данных из БД во избежание code injection в веб-клиенте. В не-HTML сообщениях можно использовать символы\nдля переноса строки. -
messageType- тип сообщения. Возможные типы:-
CONFIRMATION,CONFIRMATION_HTML- диалог подтверждения. -
WARNING,WARNING_HTML- диалог преупреждения.Различие типов сообщений отражается только в пользовательском интерфейсе десктоп-приложений.
Типы сообщений могут быть установлены с параметрами:
-
width- ширина диалога, -
modal- модальность диалога, -
maximized- должен ли диалог быть развёрнут во весь экран, -
closeOnClickOutside- возможность закрыть диалог кликом по любой области за его пределами.Пример вызова диалога:
showMessageDialog("Warning", "Something is wrong", MessageType.WARNING.modal(true).closeOnClickOutside(true));
-
-
-
-
showOptionDialog()предназначен для отображения сообщения и кнопок для выбора пользователем. Метод в дополнение к параметрам, описанным дляshowMessageDialog(), принимает массив или список действий. Для каждого действия в диалоге создается кнопка, при нажатии на которую пользователем диалог закрывается и вызывается методactionPerform()данного действия.В качестве кнопок со стандартными названиями и значками удобно использовать анонимные классы, унаследованные от
DialogAction. Поддерживаются пять видов действий, определяемых перечислениемDialogAction.Type:OK,CANCEL,YES,NO,CLOSE. Названия соответствующих кнопок извлекаются из главного пакета локализованных сообщений.Пример вызова диалога с кнопками Да и Нет и с заголовком и сообщением, взятыми из пакета локализованных сообщений текущего экрана:
showOptionDialog( getMessage("confirmCopy.title"), getMessage("confirmCopy.msg"), MessageType.CONFIRMATION, new Action[] { new DialogAction(DialogAction.Type.YES, Status.PRIMARY).withHandler(e -> copySettings()), new DialogAction(DialogAction.Type.NO, Status.NORMAL) } );Параметр
StatusконструктораDialogActionиспользуется для определения визуального стиля кнопки, к которой привязано данное действие. СтатусStatus.PRIMARYподсвечивает кнопку и задаёт ей выделение по умолчанию. ПараметрStatusможно не использовать, в этом случае используется подсветка кнопок по умолчанию. Если вshowOptionDialogпередано несколько действий сStatus.PRIMARY, то фокус и стиль получает только кнопка первого такого действия в списке.
-
- Диалог загрузки файлов
-
Диалоговое окно
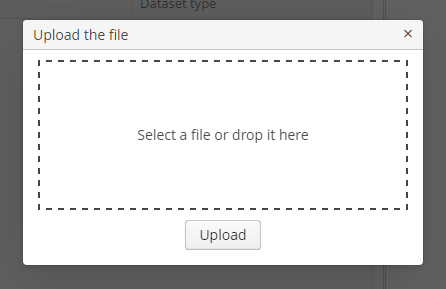
FileUploadDialogпредоставляет базовую функциональность загрузки файлов в промежуточное хранилище. Оно содержит drop zone для перетаскивания файлов извне браузера и кнопку загрузки файла.
Открыть диалог можно с помощью метода
openWindow(), в случае успешной загрузки окно будет закрыто сCOMMIT_ACTION_ID. Закрытие диалога можно отслеживать с помощью слушателейCloseListenerиCloseWithCommitListener. Чтобы получить UUID и имя загруженного файла, используйте методыgetFileId()иgetFileName(). Затем для файла можно, например, создатьFileDescriptor, позволяющий ссылаться на него из объектов модели данных, или реализовать другую логику.FileUploadDialog dialog = (FileUploadDialog) openWindow("fileUploadDialog", OpenType.DIALOG); dialog.addCloseWithCommitListener(() -> { UUID fileId = dialog.getFileId(); String fileName = dialog.getFileName(); FileDescriptor fileDescriptor = fileUploadingAPI.getFileDescriptor(fileId, fileName); // your logic here });