5.5.7.2. Темы в десктоп-приложениях
В десктоп-приложениях базовой темой является тема Nimbus.
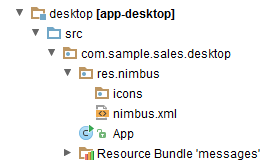
Для внесения изменения в стандартную тему нужно создать пакет res.nimbus в пакете com.sample.sales.desktop модуля desktop. В пакете res.nimbus будут храниться файлы темы.

В папке icons хранятся файлы значков, в файле nimbus.xml − описание стиля темы.
В файле свойств для десктоп-приложения нужно установить свойство cuba.desktop.resourceLocations (задает набор директорий, в которых расположены файлы стилей):
cuba.desktop.resourceLocations = \
com/haulmont/cuba/desktop/res \
com/sample/sales/desktop/resНиже приведены примеры решения типовых задач.
- Добавление значков
-
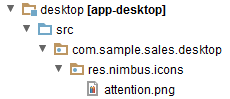
Если в десктоп-приложении требуется добавить новый значок, например, для кнопки, нужно создать пакет
res.nimbus.iconsв пакетеcom.sample.sales.desktopмодуля desktop и поместить в него требуемое изображение.
Описываем кнопку в дескрипторе, указывая в атрибуте icon путь до значка:
<button id="button1" caption="Attention" icon="WARNING"/>Ниже представлена кнопка со значком
attention.png
- Переопределение значений свойств темы, установленных по умолчанию
-
Рассмотрим на примере изменения цвета фона текстовых полей, обязательных для ввода.
В пакете
res.nimbusнужно создать файлnimbus.xmlследующего содержания:<theme xmlns="http://schemas.haulmont.com/cuba/desktop-theme.xsd"> <ui-defaults> <color property="cubaRequiredBackground" value="#f78260"/> </ui-defaults> </theme>Элемент
ui-defaultsслужит для переопределения значений свойств темы платформы, установленных по умолчанию.В элементе
ui-defaultsприсутствуют как свойства, содержащиеся в стандартной темеNimbus(http://docs.oracle.com/javase/tutorial/uiswing/lookandfeel/_nimbusDefaults.html), так и свойства, созданные в платформе.В данном примере переопределено значение свойства платформы
cubaRequiredBackground, хранящего цвет фона поля, обязательного для заполнения. Данное изменение коснется всех полей, обязательных для ввода.Переопределение значений свойств темы, установленных по умолчанию. - Создание стиля для элемента с помощью стандартных средств
-
Рассмотрим пример выделения надписи жирным цветом.
Для того чтобы создать такой стиль, необходимо определить элемент
styleв файле темыnimbus.xmlследующим образом:<theme xmlns="http://schemas.haulmont.com/cuba/desktop-theme.xsd"> <style name="boldlabel"> <font style="bold"/> </style> </theme>Элемент
styleможет содержать другие элементы, в которых можно определять те или иные свойства:background,foreground,icon.В описании компонента надписи в xml-дескрипторе, к которой нужно применить созданный стиль, нужно указать атрибут stylename с именем стиля:
<label id="label1" value="msg://labelVal" stylename="boldlabel"/>Таким образом, данный стиль будет применен только к тем надписям, для которых определен атрибут stylename со значением
boldlabel. - Создание пользовательского стиля
-
Если не хватает стандартных средств изменения стиля компонента, есть возможность создать пользовательский стиль.
Создадим пользовательский стиль, который будет применяться для компонента Button. С помощью стиля надпись на кнопке будет отображаться подчеркнутой.
В первую очередь создадим класс-декоратор
UnderlinedLabelDecorator:public class UnderlinedButtonDecorator implements ComponentDecorator { @Override @SuppressWarnings("unchecked") public void decorate(Object component, Set<String> state) { DesktopButton item = (DesktopButton) component; JButton jButton = (JButton) item.getComponent(); Font originalFont = jButton.getFont(); Map attributes = originalFont.getAttributes(); attributes.put(TextAttribute.UNDERLINE, TextAttribute.UNDERLINE_ON); jButton.setFont(originalFont.deriveFont(attributes)); } }Определим пользовательский стиль в файле
nimbus.xml:<theme xmlns="http://schemas.haulmont.com/cuba/desktop-theme.xsd"> <style name="button-underlined" component="com.haulmont.cuba.desktop.gui.components.DesktopButton"> <custom class="com.sample.sales.desktop.gui.decorators.UnderlinedButtonDecorator"/> </style> </theme>В атрибуте
componentэлементаstyleсодержится название компонента, к которому может быть применен стиль с названиемbutton-underlined.В элементе
customуказывается путь до класса-декоратора, определенного ранее.При создании XML-элемента кнопки, к которой нужно применить пользовательский стиль, нужно в атрибуте
stylenameуказать название стиля:<button stylename="button-underlined" caption="decorated"/>Кнопка с пользовательским стилем:
