4.6.3. Пример создания и использования компонента
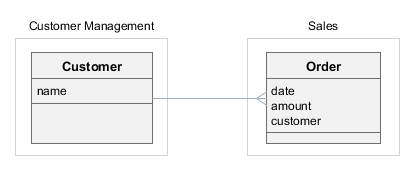
В данном разделе рассматривается пример создания компонента приложения и использования его в проекте. Компонент будет предоставлять функциональность "Customer Management" и содержать сущность Customer и соответствующие экраны UI. Приложение будет использовать сущность Customer из компонента в качестве ссылки в собственной сущности Order.

- Создание компонента Customer Management
-
-
Создайте новый проект в Studio и укажите следующие значения в окне New project:
-
Project name -
customers -
Project namespace -
cust -
Root package -
com.company.customers
-
-
Откройте Project properties на редактирование и на вкладке Advanced установите значение поля Module prefix в
cust. -
Создайте сущность
Customerс атрибутомname. Переключитесь на вкладку Instance name и укажитеnameв атрибутах name pattern.WarningЕсли компонент содержит персистентные классы, аннотированные
@MappedSuperclass, убедитесь, что в этом же проекте есть их наследники, являющиеся сущностями (т.е. аннотированные@Entity). В противном случае байткод таких базовых классов не будет необходимым образом модифицирован и они не будут правильно работать в приложениях, использующих компонент. -
Сгенерируйте скрипты БД и создайте стандартные экраны для сущности
Customer:cust$Customer.browseиcust$Customer.edit. После этого откройте дизайнер меню и переименуйте пунктapplicationвcustomerManagement. -
Нажмите на ссылку App component descriptor на панели Project properties. Сохраните сгенерированный описатель компонента нажав OK.
-
Проверьте функциональность Customer Management: Run > Create database, Run > Start application server, затем откройте
http://localhost:8080/custв веб-браузере. -
Установите компонент приложения в локальный Maven-репозиторий, выполнив команду главного меню Run > Install app component.
-
- Создание приложения Sales
-
-
Создайте новый проект в Studio и укажите следующие значения в окне New project:
-
Project name -
sales -
Project namespace -
sales -
Root package -
com.company.sales
-
-
Откройте Project properties на редактирование и на панели App components нажмите на кнопку добавления Custom components. В диалоге Custom application component выберите проект
customersв списке Registered project. Данный список содержит все проекты, зарегистрированные в Studio и имеющие описательapp-component.xml. Нажмите в диалоге OK. В списке кастомных компонентов проекта появятся Maven-координаты компонента Customer Management. Сохраните страницу свойств проекта нажатием OK. -
Создайте сущность
Orderс атрибутамиdateиamount. Добавьте атрибутcustomerв виде many-to-one ассоциации с сущностьюCustomer- она должна быть доступна в выпадающем списке Type. -
Сгенерируйте скрипты БД и создайте стандартные экраны для сущности
Order. При создании экранов создайте представлениеorder-with-customer-view, включающее атрибутcustomerи используйте его в экранах. -
Проверьте функциональность приложения: Run > Create database, Run > Start application server, затем откройте
http://localhost:8080/appв веб-браузере. Приложение должно содержать два пункта меню верхнего уровня: Customer Management и Application.
-
- Модификация компонента Customer Management
-
Предположим, что необходимо изменить функциональность компонента (добавить атрибут в сущность
Customer) и пересобрать приложение для внесения этих изменений.-
Откройте проект
customersв Studio. -
Откройте сущность
Customerна редактирование и добавьте атрибутaddress. При сохранении изменений выберите экраны браузера и редактора для включения нового атрибута. -
Сгенерируйте скрипты БД - будет создано новый скрипт обновления с изменением таблицы. Сохраните скрипты.
-
Проверьте изменения в компоненте: Run > Update database, Run > Start application server, затем откройте
http://localhost:8080/custв веб-браузере. -
Переинсталлируйте компонент в локальный Maven-репозиторий выполнив команду меню Run > Install app component.
-
Закройте проект
salesв Studio (если он открыт) и откройте его снова. Это необходимо для того, чтобы Studio загрузила новые исходники компонента. -
Выполните команды меню Build > Clean, затем Build > Assemble project.
-
Запустите Run > Update database - будет выполнен скрипт обновления из компонента Customer Management.
-
Выполните Run > Start application server и откройте
http://localhost:8080/appв веб-браузере - приложение теперь содержит сущностьCustomerи соответствующие экраны с атрибутомaddress.
-