4.5.2.2.7. SplitPanel
SplitPanel − контейнер, разбитый на две области, размер которых по горизонтали либо вертикали можно менять путем перемещения разделителя.

XML-имя компонента: split.
Пример описания панели с разделителем в XML-дескрипторе экрана:
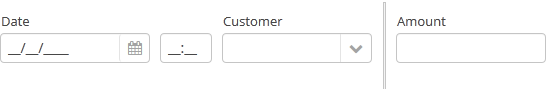
<split orientation="horizontal" pos="30" width="100%" height="100%">
<vbox margin="true" spacing="true">
<dateField datasource="orderDs" property="date" caption="Date"/>
<lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs" caption="Customer"/>
</vbox>
<vbox margin="true" spacing="true">
<textField datasource="orderDs" property="amount" caption="Amount"/>
</vbox>
</split>Внутри контейнера split обязательно должны находиться два вложенных контейнера или компонента, которые и будут расположены по обе стороны разделителя.
Атрибуты split:
-
orientation- задает ориентацию расположения компонентов.horizontal- вложенные компоненты располагаются горизонтально,vertical- вертикально.
-
pos- целое число, определяющее процентное соотношение размера первой области по отношению ко второй. Например,pos="30"означает соотношение областей 30/70. По умолчанию соотношение областей составляет 50/50.
-
reversePosition- указывает, что атрибутposсодержит позицию разделителя, отсчитанную с обратной стороны компонента.
-
Если атрибут
lockedустановлен вtrue, то пользователи не смогут изменить положение разделителя.
- Атрибуты split
-
align - height - id - locked - orientation - pos - reversePosition - width