4.5.2.1.3. CheckBox
Флажок (CheckBox) − компонент, имеющий два состояния: выбран, не выбран.

XML-имя компонента: checkBox.

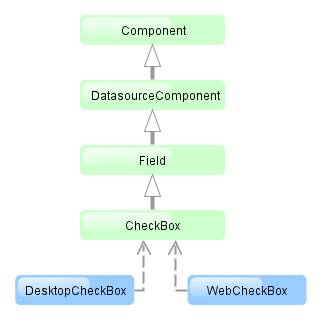
Компонент CheckBox реализован для блоков Web Client и Desktop Client.
Пример флажка с надписью, взятой из пакета локализованных сообщений:
<checkBox id="accessField" caption="msg://accessFieldCaption"/>Сброс или установка флажка изменяет его значение: Boolean.TRUE или Boolean.FALSE. Значение может быть получено с помощью метода getValue() и установлено с помощью метода setValue(). Если в setValue() передать null, то устанавливается значение Boolean.FALSE и флажок снимается.
Изменение значения флажка, так же как и любого другого компонента, реализующего интерфейс Field, можно отслеживать с помощью слушателя ValueChangeListener. Например:
@Inject
private CheckBox accessField;
@Override
public void init(Map<String, Object> params) {
accessField.addValueChangeListener(event -> {
if (Boolean.TRUE.equals(event.getValue())) {
showNotification("set", NotificationType.HUMANIZED);
} else {
showNotification("not set", NotificationType.HUMANIZED);
}
});
}Для создания флажка, связанного с данными, необходимо использовать атрибуты datasource и property.
<dsContext>
<datasource id="customerDs" class="com.sample.sales.entity.Customer" view="_local"/>
</dsContext>
<layout>
<checkBox datasource="customerDs" property="active"/>Как видно из примера, в экране описывается источник данных customerDs для некоторой сущности Покупатель (Customer), имеющей атрибут active. В компоненте checkBox в атрибуте datasource указывается ссылка на источник данных, а в атрибуте property − название атрибута сущности, значение которого должно быть отображено флажком. Атрибут должен быть типа Boolean. Значением атрибута может быть null, при этом флажок снимается.