3.3. Компонент MapViewer
Для отображения карт в экранах приложения используется компонент com.haulmont.charts.gui.components.map.MapViewer.
Для подключения компонента в XML-дескриптор экрана в корневом элементе необходимо объявить пространство имен chart:
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
xmlns:chart="http://schemas.haulmont.com/charts/charts.xsd"
...>XML-имя компонента: mapViewer. Пример объявления компонента:
<layout>
<vbox id="mapBox" height="100%">
<chart:mapViewer id="map" width="100%" height="100%"/>
</vbox>
</layout>В XML-дескрипторе можно задать следующие параметры компонента:
-
id,width,height– стандартные параметры компонентов. -
mapType– тип карты, соответствующий перечислениюMapViewer.Type:roadmap,satellite,hybrid,terrain. По умолчанию выбираетсяroadmap. -
vendor– поставщик сервиса. На данный момент поддерживается только значениеgoogle.
Основная настройка карты и ее компонентов производится в контроллере экрана. Для этого достаточно инжектировать компонент, объявленный в XML-дескрипторе:
@Inject
private MapViewer map;
@Subscribe
protected void onInit(InitEvent event) {
GeoPoint center = map.createGeoPoint(53.490905, -2.249558);
map.setCenter(center);
}- Методы настройки карты
-
-
fitToBounds()– задание минимального масштаба карты, при котором будет полностью отображена область, заданная северо-восточной и юго-западной координатами. -
removePolygonVertex()– удаление вершины полигона. -
setCenter()– задание центра карты. -
setCenterBoundLimits()– задание возможных границ центра карты. -
setCenterBoundLimitsEnabled()– включение режима, ограничивающего центр карты. -
setDraggable()– включение/выключение режима перетаскивания карты. -
setKeyboardShortcutsEnabled()– включение/выключение сочетаний клавиш. -
setMapType()– задание типа карты. -
setMaxZoom()– задание максимального доступного масштаба. -
setMinZoom()– задание минимального доступного масштаба. -
setRemoveMessage()– задание строки сообщения для удаления вершины полигона. -
setScrollWheelEnabled()– включение/выключение изменения масштаба карты с помощью колесика мыши. -
setVertexRemovingEnabled()– включение/выключение режима, разрешающего удаление вершин полигона. -
setVisibleAreaBoundLimits()– задание границ видимости карты. -
setVisibleAreaBoundLimitsEnabled()– включение режима, ограничивающего видимую область карты. -
setZoom()– задание масштаба карты.
-
- Интерфейсы компонентов карты
-
Интерфейсы, перечисленные ниже, располагаются в пакете
com.haulmont.charts.gui.map.model.-
Circle– компонент для отображения круга. КомпонентCircleимеет те же атрибуты, чтоPolygon, а его форма определяется двумя дополнительными атрибутами:center(GeoPoint) иradius. Для создания и размещения объекта на карте используются методыcreateCircle()иaddCircle()интерфейсаMapViewer.Circle circle = map.createCircle(center, 130.5); circle.setDraggable(true);; circle.setFillOpacity(0.5); map.addCircleOverlay(circle); Рисунок 39. Объект Circle
Рисунок 39. Объект Circle
-
DrawingOptions– компонент поддержки рисования. В данный момент поддерживается только рисование полигонов. Режим рисования будет включен, если вMapViewerпередан экземплярDrawingOptions. Пример использования:DrawingOptions options = new DrawingOptions(); PolygonOptions polygonOptions = new PolygonOptions(true, true, "#993366", 0.6); ControlOptions controlOptions = new ControlOptions( Position.TOP_CENTER, Arrays.asList(OverlayType.POLYGON)); options.setEnableDrawingControl(true); options.setPolygonOptions(polygonOptions); options.setDrawingControlOptions(controlOptions); options.setInitialDrawingMode(OverlayType.POLYGON); map.setDrawingOptions(options);
-
GeoPoint– вспомогательный компонент, непосредственно не отображаемый на карте. Используется для задания параметров карты, таких как центр, границы, и для создания более сложных компонентов карты. Для создания объекта используется методcreateGeoPoint()интерфейсаMapViewer. Например:GeoPoint center = map.createGeoPoint(53.490905, -2.249558); map.setCenter(center);
-
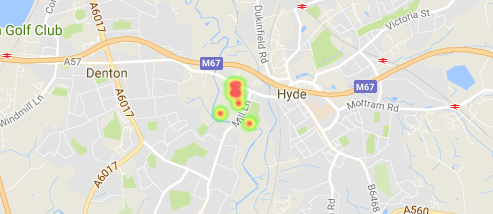
HeatMapLayer– слой тепловой карты: предназначен для изображения плотности данных в различных географических точках. Степень плотности точек отображается с помощью цвета. По умолчанию области с высокой плотностью точек отображаются красным цветом, а области с низкой – зелёным. Для создания и размещения объекта на карте используются методыcreateHeatMapLayer()иaddHeatMapLayer()интерфейсаMapViewer. Например:HeatMapLayer heatMapLayer = map.createHeatMapLayer(); List<GeoPoint> data = new ArrayList<>(); data.add(map.createGeoPoint(53.450, -2.090)); data.add(map.createGeoPoint(53.451, -2.095)); data.add(map.createGeoPoint(53.452, -2.092)); data.add(map.createGeoPoint(53.453, -2.093)); data.add(map.createGeoPoint(53.454, -2.093)); data.add(map.createGeoPoint(53.454, -2.092)); data.add(map.createGeoPoint(53.453, -2.092)); heatMapLayer.setData(data); map.addHeatMapLayer(heatMapLayer); Рисунок 40. HeatMapLayer
Рисунок 40. HeatMapLayerДанные добавленного на карту слоя тепловой карты могут быть изменены с помощью дополнительного вызова метода
setData(). Заново добавлять слой на карту при этом не требуется.
-
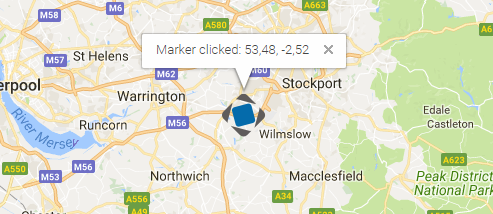
InfoWindow– компонент карты для отображения информации во всплывающем окне. Для создания и размещения объекта на карте используются методыcreateInfoWindow()иopenInfoWindow()интерфейсаMapViewer. Например:InfoWindow w = map.createInfoWindow("Some text"); map.openInfoWindow(w);Информационное окно может быть привязано к маркеру, например:
map.addMarkerClickListener(event -> { Marker marker = event.getMarker(); String caption = String.format("Marker clicked: %.2f, %.2f", marker.getPosition().getLatitude(), marker.getPosition().getLongitude()); InfoWindow w = map.createInfoWindow(caption, marker); map.openInfoWindow(w); }); Рисунок 41. Информационное окно
Рисунок 41. Информационное окно
-
Label– компонент для отображения текстовых подписей на карте.Labelможно создать и поместить на карту с помощью методовcreateLabel()иaddLabel()интерфейсаMapViewer. Удалить его, в свою очередь, можно методомremoveLabel(). Компонент поддерживает стили и разметку HTML .Компонент
Labelимеет следующие атрибуты:-
value– строковое содержание подписи. Если выбран тип содержимогоHTML, браузер выполнит парсинг этой строки для отображения содержимого. -
position– объект, реализующий интерфейсGeoPoint, в котором содержатся географические координаты подписи. -
contentType– выбор типа содержимого из двух возможных значений:PLAIN_TEXTиHTML(будет парситься браузером). -
adjustment– устанавливает расположение подписи относительно маркера геолокацииGeoPoint. -
styleName– позволяет установить дополнительные стили подписи.Label label = map.createLabel(); label.setValue("<span style=\"color: #ffffff; font-size: 24px;\">White label</span>"); label.setPosition(map.createGeoPoint(42.955, 32.883)); label.setAdjustment(Label.Adjustment.BOTTOM_CENTER); label.setContentType(Label.ContentType.HTML); map.addLabel(label); Рисунок 42. Компонент Label
Рисунок 42. Компонент Label
-
-
Marker– компонент для отметки места на карте. По умолчанию используется стандартный значок сервиса карт. Для создания и размещения объекта на карте используются методыcreateMarker()иaddMarker()интерфейсаMapViewer. Например:Marker marker = map.createMarker("My place", map.createGeoPoint(53.590905, -2.249558), true); marker.setClickable(true); map.addMarker(marker);Метод
clearMarkers(), в свою очередь, удаляет с карты все отметки.Интерфейс
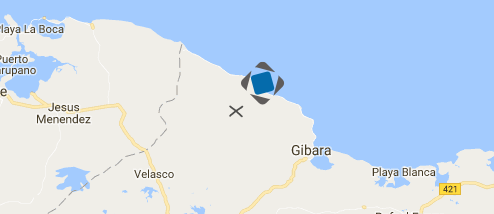
MarkerImageдобавляет на слойMarkerизображение или пиктограмму.MarkerImage markerImage = map.createMarkerImage("https://www.cuba-platform.com/sites/logo.png"); GeoPoint center = map.createGeoPoint(21.11, -76.20); markerImage.setSize(map.createSize(44, 44)); markerImage.setOrigin(map.createPoint(0, 0)); markerImage.setAnchor(map.createPoint(-5, 50)); Marker marker = map.createMarker("Cuba", center, true, markerImage); map.addMarker(marker); Рисунок 43. Компонент Marker
Рисунок 43. Компонент Marker
-
Polyline– компонент для отображения ломаной линии. Для создания и размещения объекта на карте используются методыcreatePolyline()иaddPolyline()интерфейсаMapViewer. Например:List<GeoPoint> coordinates = new ArrayList<>(); coordinates.add(map.createGeoPoint(53.4491, -1.9955)); coordinates.add(map.createGeoPoint(53.6200, -1.9539)); coordinates.add(map.createGeoPoint(53.4425, -1.6196)); coordinates.add(map.createGeoPoint(53.1900, -1.4969)); coordinates.add(map.createGeoPoint(53.1926, -1.6197)); Polyline polyline = map.createPolyline(coordinates); polyline.setStrokeWeight(5); polyline.setStrokeOpacity(0.5); polyline.setStrokeColor("#7341f4"); map.addPolyline(polyline); Рисунок 44. Компонент Polyline
Рисунок 44. Компонент Polyline
-
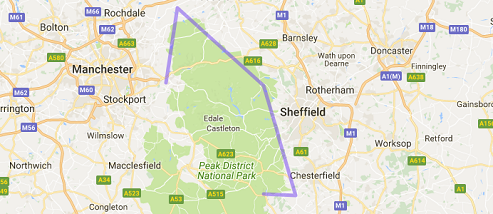
Polygon– компонент для отображения полигона. Для создания и размещения объекта на карте используются методыcreatePolygon()иaddPolygonOverlay()интерфейсаMapViewer. Например:List<GeoPoint> coordinates = new ArrayList<>(); coordinates.add(map.createGeoPoint(48.560579, 7.767876)); coordinates.add(map.createGeoPoint(48.561386, 7.782791)); coordinates.add(map.createGeoPoint(48.541940, 7.782861)); coordinates.add(map.createGeoPoint(48.545641, 7.768749)); Polygon p = map.createPolygon(coordinates, "#9CFBA9", 0.6, "#2CA860", 1.0, 2); map.addPolygonOverlay(p); Рисунок 45. Компонент Polygon
Рисунок 45. Компонент Polygon
-
- Слушатели событий
-
Слушатели, перечисленные ниже, располагаются в пакете
com.haulmont.charts.gui.map.model.listeners.-
CircleCenterChangeListener– изменение положения круга в режиме редактирования карты. -
CircleCompleteListener– создание круга в режиме редактирования. -
CircleRadiusChangeListener– изменение радиуса круга в режиме редактирования. -
InfoWindowClosedListener– закрытие информационного окна. -
MapInitListener– завершение инициализации карты: вызывается один раз после первоначальной загрузки карты, когда тайлы загружены и координаты доступны. -
MapMoveListener– перемещение карты с зажатой клавишей мыши. -
MarkerDragListener– перетаскивание маркера. -
PolygonCompleteListener– создание полигона в режиме редактирования. -
PolygonEditListener– редактирование полигона (перемещение или добавление вершины существующего полигона).
Слушатели щелчков левой кнопки мыши:
-
CircleClickListener– щелчок по кругу. -
MapClickListener– щелчок по карте. -
MarkerClickListener– щелчок по маркеру. -
PolygonClickListener– щелчок по полигону.
Слушатели щелчков правой кнопки мыши:
-
CircleRightClickListener– щелчок по кругу. -
MapRightCLickListener– щелчок по карте. -
MarkerRightClickListener– щелчок по маркеру. -
PolygonRightClickListener– щелчок по полигону.
Слушатели двойных щелчков:
-
MarkerDoubleClickListener– двойной щелчок по маркеру. -
CircleDoubleClickListener– двойной щелчок по кругу.
-
Для более подробной информации о методах и параметрах компонентов карты смотрите соответствующие JavaDocs.