1.6.8. XYChart
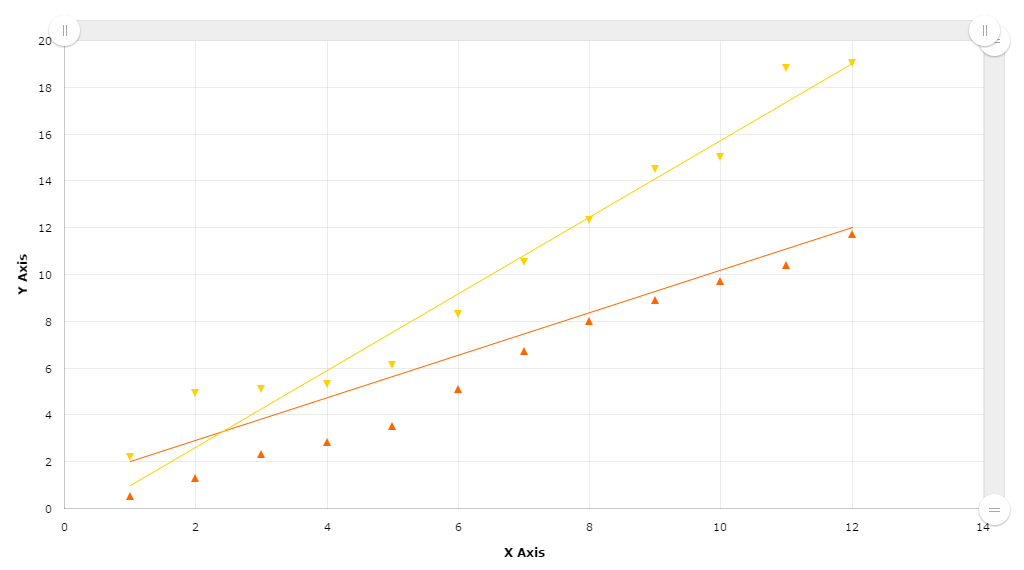
Компонент XYChart позволяет вам создать точечные диаграммы, графики и пузырьковые диаграммы. Такие диаграммы поддерживают несколько осей в простом или логарифмическом масштабе.

XML-имя компонента: chart:xyChart.
- Связь с данными:
-
Вы можете указать для диаграммы источник данных с типом
CollectionDatasource, а затем определить атрибутыxFieldиyFieldsдля вложенных элементовgraph:<chart:xyChart datasource="pointPairDs" startDuration="1"> <chart:graphs> <chart:graph balloonText="x:[[x]] y:[[y]]" xField="ax" fillToAxis="x" yField="ay"/> <chart:graph balloonText="x:[[x]] y:[[y]]" fillToAxis="y" xField="bx" yField="by"/> </chart:graphs> <chart:valueAxes> <chart:axis id="x" axisAlpha="0" dashLength="1" position="BOTTOM" title="X Axis"/> <chart:axis id="y" axisAlpha="0" dashLength="1" position="LEFT" title="Y Axis"/> </chart:valueAxes> </chart:xyChart> -
Слушатели событий
XYChart: -
-
AxisZoomListener- масштабирование оси графика. -
ChartClickListener- щелчок по холсту. -
CursorPeriodSelectListener- выбор периода отображения курсором. -
CursorZoomListener- масштабирование области графика курсором. -
GraphClickListener- щелчок по графику. -
GraphItemClickListener- щелчок по элементу графика. -
GraphItemRightClickListener- щелчок по элементу графика правой клавишей мыши.
-
Для более подробной информации об этом типе диаграмм см. документацию AmCharts.