3.1.1. Custom Aggregator and Derived Properties
Below is an example of the pivotTable which differs from the example above in the custom aggregator and derived properties added in the Java-controller of the screen.
<chart:pivotTable id="tipsCustomAggregatorPivotTable"
datasource="tipsDs">
<chart:properties>
<chart:property name="row"/>
<chart:property name="totalBill"/>
<chart:property name="tip"/>
<chart:property name="sex"/>
<chart:property name="smoker"/>
<chart:property name="day"/>
<chart:property name="time"/>
<chart:property name="size"/>
</chart:properties>
<chart:aggregation mode="SUM_OVER_SUM" custom="true">
<chart:property name="tip"/>
<chart:property name="Total Bill"/>
</chart:aggregation>
<chart:rows>
<chart:row value="sex"/>
<chart:row value="Smokes"/>
</chart:rows>
<chart:columns>
<chart:column value="day"/>
<chart:column value="time"/>
</chart:columns>
</chart:pivotTable>The sorting and aggregation functions can be set either in the XML-descriptor or in the Java-controller. In this example JavaScript functions are passed as parameters to the JsFunction class constructor.
Derived properties can be defined in the screen controller as well.
public class PivotSampleScreen extends AbstractWindow {
@Inject
private PivotTable tipsCustomAggregatorPivotTable;
@Override
public void init(Map<String, Object> params) {
tipsCustomAggregatorPivotTable.setSortersFunction(
new JsFunction("function(attr){if(attr == \"Day\"){return $.pivotUtilities.sortAs([\"Mon\",\"Tue\",\"Wed\",\"Thu\",\"Fri\",\"Sat\",\"Sun\"]);}}"));
tipsCustomAggregatorPivotTable.getAggregation().setFunction(
new JsFunction("$.pivotUtilities.aggregators[\"Sum\"]([\"Tip\"])"));
DerivedProperties derivedProperties = new DerivedProperties();
derivedProperties.addAttribute("Smokes",
new JsFunction("function(record) {return record.smoker == \"Yes\" ? \"True\" : \"False\";}"));
tipsCustomAggregatorPivotTable.setDerivedProperties(derivedProperties);
}
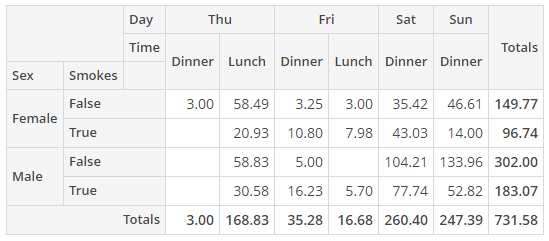
}The result: