3. Отображение PivotTable
PivotTable - табличный компонент для представления данных в виде сводной таблицы, в котором реализована возможность ручного перетаскивания её элементов для манипуляции данными и настройки таблицы непосредственно через 2D drag-and-drop UI. PivotTable полностью поддерживается библиотекой компонентов CUBA Studio.
PivotTable базируется на JavaScript библиотеке - https://github.com/nicolaskruchten/pivottable. На сайте автора библиотеки вы можете найти больше примеров компонента PivotTable: http://nicolas.kruchten.com/pivottable/examples/.
XML-имя компонента: pivotTable

Компонент реализован только для блока Web Client.

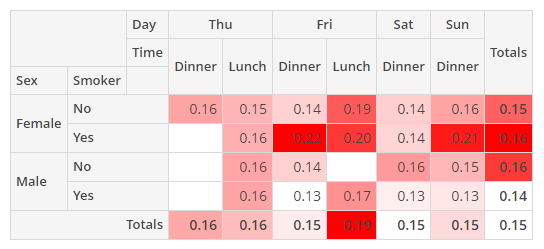
Пример описания таблицы в XML-дескрипторе экрана:
<chart:pivotTable id="tipsPivotTable"
datasource="tipsDs"
renderer="HEATMAP">
<chart:properties>
<chart:property name="row"/>
<chart:property name="totalBill"/>
<chart:property name="tip"/>
<chart:property name="sex"/>
<chart:property name="smoker"/>
<chart:property name="day"/>
<chart:property name="time"/>
<chart:property name="size"/>
</chart:properties>
<chart:aggregation mode="SUM_OVER_SUM">
<chart:property name="tip"/>
<chart:property name="totalBill"/>
</chart:aggregation>
<chart:rows>
<chart:row value="sex"/>
<chart:row value="smoker"/>
</chart:rows>
<chart:columns>
<chart:column value="day"/>
<chart:column value="time"/>
</chart:columns>
<chart:sortersFunction>
function(attr){
if(attr=="Day"){
return $.pivotUtilities.sortAs(["Mon","Tue","Wed","Thu","Fri","Sat","Sun"]);
}
}
</chart:sortersFunction>
</chart:pivotTable>элементы pivotTable
-
properties- коллекция ключ-значение атрибутовpivotTable, где ключ - имя атрибута в источнике данных, а значение - его локализованное значение, используемое при отображении.
-
derivedProperties- используется для добавления новых генерированных атрибутов к источнику данных таблицы. Представляет собой колллекцию ключ-значение, где ключ - имя генерированного атрибута, а значение - JavaScript функция для генерации значения этого атрибута.-
вложенные элементы
derivedPropertyдолжны иметь атрибутcaption, который будет использоваться в качестве ключа. -
элемент
functionзадаёт значение дляderivedProperty.
-
-
columns- список атрибутов, которые будут использоваться в качестве колонок. Значением может быть либо ключ изproperties, либо имя сгенерированного атрибута.
-
rows- список атрибутов, которые будут использоваться в качестве строк. Значением может быть либо ключ изproperties, либо имя сгенерированного атрибута.
-
aggregation- настройки для функции, которая будет использоваться для агрегирования значений в каждой ячейке.атрибуты
aggregation:-
mode- выбор из списка предопределенных функций. -
caption- локализуемое значение, которое будет отображаться в UI. -
custom- еслиtrue, то значениеmodeигнорируется, и будет использоваться JavaScript код, заданный во вложенном элементеfunction.
элементы
aggregation:-
function- JavaScript код, используемый в качестве функции агрегирования. -
property- список атрибутов, которые будут использоваться в качестве входных параметров функции агрегирования. Значением может быть либо ключ изproperties, либо имя сгенерированного атрибута. Только для нередактируемогоpivotTable.
-
-
aggregationProperties- список атрибутов, которые будут установлены в выпадающих списках для значений агрегаторов. Значением может быть либо ключ изproperties, либо имя сгенерированного атрибута. Только для редактируемогоpivotTable.
-
aggregations- описывает коллекцию агрегаторов, которые будут отображаться в списке доступных для выбора агрегаторов в UI.-
атрибут
default- выбор из списка предопределенных функций агрегирования. Выбранная функция агрегирования будет установлена по умолчанию при загрузке компонента. -
вложенный элемент
aggregationиспользуется так же, как aggregation, но у него отсутствует вложенный элементproperty. Только для редактируемогоpivotTable.
-
-
exclusions- коллекция ключ-значение, где ключ - имена атрибутов (ключ изpropertiesили имя сгенерированного атрибута), а значение - список значений этого атрибута, которые не будут использоваться при рендеринге. Только для редактируемогоpivotTable.
-
inclusions- коллекция ключ-значение, где ключ - имена атрибутов (ключ изpropertiesили имя сгенерированного атрибута), а значение - список значений этого атрибута, которые будут использоваться при рендеринге. Только для редактируемогоpivotTable.
-
filterFunction- JavaScript код, который будет использоваться в качестве функции фильтрации.
-
renderers- описывает коллекцию рендереров, которые будут отображаться в списке доступных для выбора рендереров в UI.-
defaultвыбор из списка предопределенных рендереров. Выбранный рендерер будет использоваться по умолчанию призагрузке компонента. -
вложенный элемент
rendererимеет один атрибутtype- выбор из списка предопределенных рендереров.
Только для редактируемого
pivotTable. -
-
rendererOptions- описывает опции рендереров. В данный момент только два типа рендереров могут быть кастомизированы:-
все виды
heatmap. Можно задать JavaScript-функцию генерации цвета для ячеек. -
все виды графиков. Можно задать размер графика.
-
-
sortersFunction- JavaScript код, который будет использоваться в качестве функции сортировки заголовков строк и колонок.
атрибуты pivotTable
-
datasource- ссылка на источник данных, указанный в блокеdsContextXML-дескриптора экрана. Источник должен иметь типcollectionDatasource.
-
editable- еслиtrue, в UI будут отображаться элеиенты для манипуляций с данными, в противном случае будут отображены только данные.
-
renderer- выбор из списка предустановленных рендереров, служащих для отображения данных. Только для редактируемогоpivotTable.
-
autoSortUnusedProperties- определяет, будут ли неиспользованные атрибуты сортироваться в UI. Только для редактируемогоpivotTable.
-
unusedPropertiesVertical- определяет, будут ли неиспользованные атрибуты отображаться вертикально (еслиtrue) или горизонтально (еслиfalseили по умолчанию). Если задано как число, тогда, если суммарная длина имен атрибутов в символах превысит это число, атрибуты будут показаны вертикально.
- Атрибуты pivotTable
-
autoSortUnusedProperties - datasource - editable - height - menuLimit - renderer - unusedPropertiesVertical - width
- Элементы pivotTable
-
aggregation - aggregationProperties - aggregations - columns - derivedProperties - exclusions - filterFunction - hiddenProperties - inclusions - properties - rendererOptions - renderers - rows - sortersFunction