1.7.1. Contract Editor Screen Layout
Find the contract-edit.xml screen in the Screens panel in Studio and open the screen for editing. Go to the XML tab and completely replace its content with the following code:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
caption="msg://editorCaption"
class="com.company.bpmdemo.web.contract.ContractEdit"
datasource="contractDs"
focusComponent="fieldGroup"
messagesPack="com.company.bpmdemo.web.contract">
<dsContext>
<datasource id="contractDs"
class="com.company.bpmdemo.entity.Contract"
view="_local"/>
<collectionDatasource id="procAttachmentsDs"
class="com.haulmont.bpm.entity.ProcAttachment"
view="procAttachment-browse">
<query>
<![CDATA[select a from bpm$ProcAttachment a
where a.procInstance.entity.entityId = :ds$contractDs
order by a.createTs]]>
</query>
</collectionDatasource>
</dsContext>
<dialogMode height="600"
width="800"/>
<layout expand="windowActions"
spacing="true">
<fieldGroup id="fieldGroup"
datasource="contractDs">
<column width="250px">
<field property="number"/>
<field property="date"/>
<field editable="false"
property="state"/>
</column>
</fieldGroup>
<groupBox id="procActionsBox"
caption="msg://process"
orientation="vertical"
spacing="true"
width="AUTO">
<frame id="procActionsFrame"
screen="procActionsFrame"/>
</groupBox>
<groupBox caption="msg://attachments"
height="300px"
width="700px">
<table id="attachmentsTable"
height="100%"
width="100%">
<columns>
<column id="file.name"/>
<column id="author"/>
<column id="type"/>
<column id="comment"
maxTextLength="50"/>
</columns>
<rows datasource="procAttachmentsDs"/>
</table>
</groupBox>
<frame id="windowActions"
screen="extendedEditWindowActions"/>
</layout>
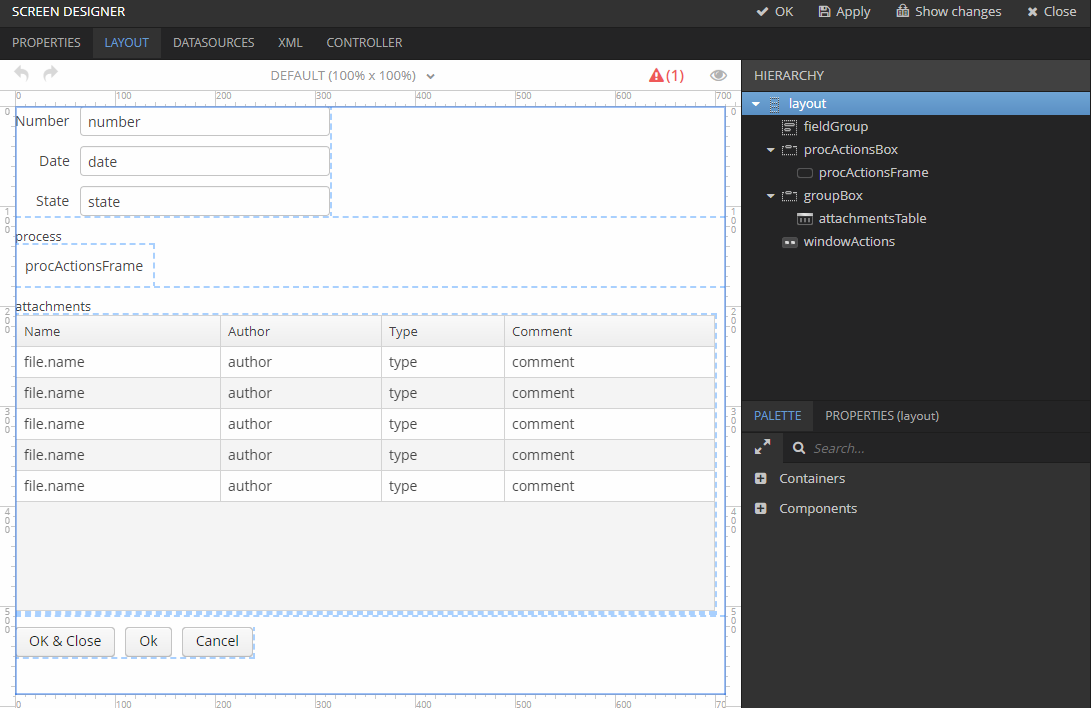
</window>Go to the Layout tab. The resulting screen layout is shown below:

The screen contains a FieldGroup for contract editing, a frame for displaying process actions, and a table with process attachments.