1.7.1. Компоновка экрана редактирования договора
Найдите в секции Screens на панели навигатора Studio экран contract-edit.xml и откройте его на редактирование. Перейдите на вкладку XML и полностью замените ее содержимое на следующий код:
contract-edit.xml
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
caption="msg://editorCaption"
class="com.company.bpmdemo.web.contract.ContractEdit"
datasource="contractDs"
focusComponent="fieldGroup"
messagesPack="com.company.bpmdemo.web.contract">
<dsContext>
<datasource id="contractDs"
class="com.company.bpmdemo.entity.Contract"
view="_local"/>
<collectionDatasource id="procAttachmentsDs"
class="com.haulmont.bpm.entity.ProcAttachment"
view="procAttachment-browse">
<query>
<![CDATA[select a from bpm$ProcAttachment a
where a.procInstance.entityId = :ds$contractDs
order by a.createTs]]>
</query>
</collectionDatasource>
</dsContext>
<dialogMode height="600"
width="800"/>
<layout expand="windowActions"
spacing="true">
<fieldGroup id="fieldGroup"
datasource="contractDs">
<column width="250px">
<field property="number"/>
<field property="date"/>
<field editable="false"
property="state"/>
</column>
</fieldGroup>
<groupBox id="procActionsBox"
caption="msg://process"
orientation="vertical"
spacing="true"
width="AUTO">
<frame id="procActionsFrame"
screen="procActionsFrame"/>
</groupBox>
<groupBox caption="msg://attachments"
height="300px"
width="700px">
<table id="attachmentsTable"
height="100%"
width="100%">
<columns>
<column id="file.name"/>
<column id="author"/>
<column id="type"/>
<column id="comment"
maxTextLength="50"/>
</columns>
<rows datasource="procAttachmentsDs"/>
</table>
</groupBox>
<frame id="windowActions"
screen="extendedEditWindowActions"/>
</layout>
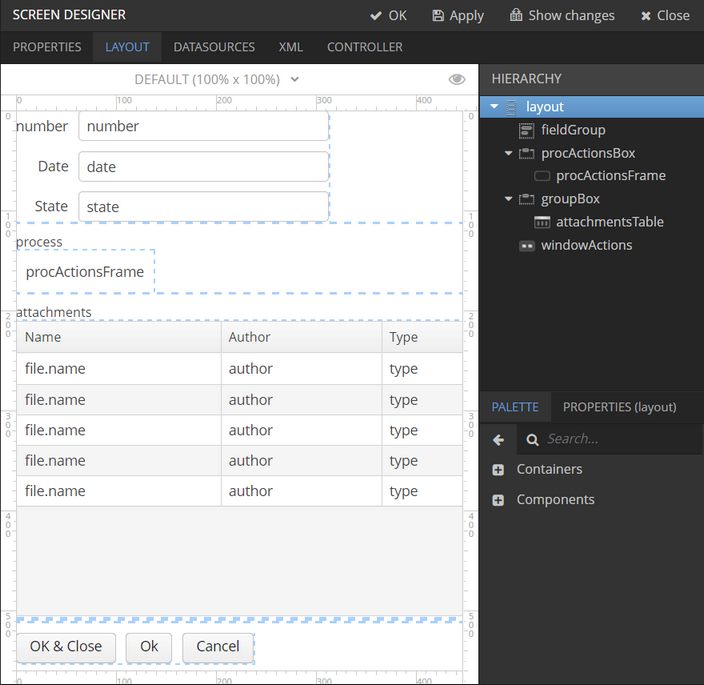
</window>Перейдите на вкладку Layout. Компоновка экрана станет следующей:

Экран содержит группу полей для редактирования самого договора, фрейм для отображения действий по процессу и таблицу с вложениями, созданными во время выполнения процесса.