Введение
Данное руководство содержит справочную информацию о среде разработки CUBA Studio и её возможностях, помогающих ускорить разработку приложений на платформе.
CUBA Studio основана на платформе IntelliJ Platform с открытым исходным кодом и дополняет её функциональность следующими возможностями, специфичными для платформы CUBA:
-
Автоматическая генерация скриптов сборки Gradle.
-
Генерация модели данных, схемы БД и CRUD UI.
-
Визуальный WYSIWYG-дизайнер компоновки экрана.
-
Удобные приёмы и функции интерфейса, которые упрощают и ускоряют процесс кодирования: действия (actions), подсказки (intentions), проверки (inspections), внутренние ссылки (references).
-
Простые средства для интернационализации приложений.
-
Создание модели данных и экранов UI поверх существующей (legacy) базы данных.
-
Hot (re)deploy - мгновенное отображение сделанных в проекте изменений в работающем приложении без необходимости перезапускать сервер.
-
Удобная миграция на более новые версии платформы и дополнений (Add-ons).
IntelliJ Platform предоставляет мощный фундамент для среды разработки CUBA Studio. Она содержит множество функций, ускоряющих производительность CUBA-разработчика, таких как удобный пользовательский интерфейс, контекстнозависимое автодополнение, безопасные рефакторинги кода, фоновые проверки корректности, встроенные средства контроля версий и интеграция с Gradle. Если вы не использовали IntelliJ IDEA раньше, то мы рекомендуем вам посетить секцию Learn & Support веб-сайта IntelliJ IDEA, чтобы ознакомиться с её основными возможностями и особенностями.
Примечания к выпускам
- Версия 15
-
-
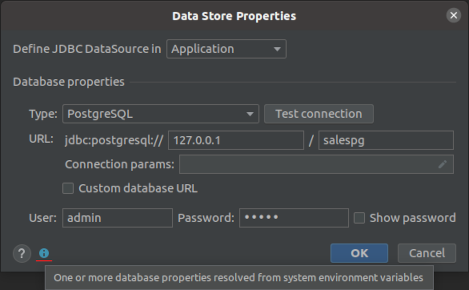
Добавлена возможность использовать переменные среды для хранения чувствительных параметров подключения к БД (поддерживается для CUBA
7.2.7и позже). Эта возможность помогает избежать хранения таких параметров в системе контроля версий. Подробное описание доступно в секции Переменные среды как параметры подключения. -
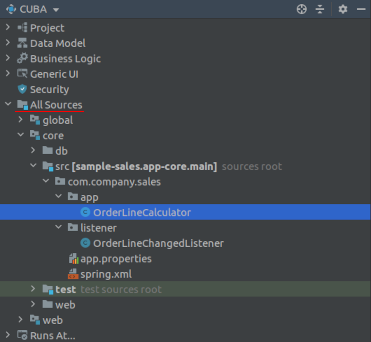
В дерево проекта CUBA добавлена новая секция All Sources. Она отображает все исходные файлы, расположенные в модулях проекта, без фильтрации их по типу файла. Эта секция позволяет открывать файлы или классы, которые не сгруппированы ни в одну из специализированных секций проекта (сервисы, контроллеры экрана, сущности и т.д.).

-
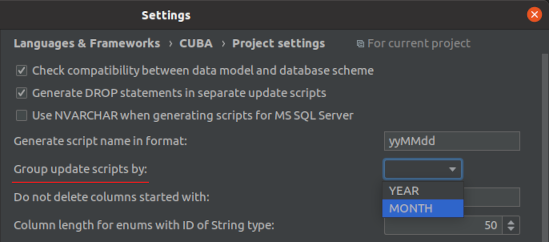
Добавлена возможность группировать скрипты обновления БД в каталоги по месяцам. Для больших проектных команд старое поведение группировки скриптов по годам может быть неудобным. Поэтому добавлена новая настройка: CUBA → Settings → Group update scripts by. Если ее поменять на MONTH, то новые скрипты обновления будут группироваться в каталоги по месяцам (например
/2020/10/,/2020/11/и т.д.). Уже существующие скрипты обновления не будут (и не могут быть) перераспределены.
-
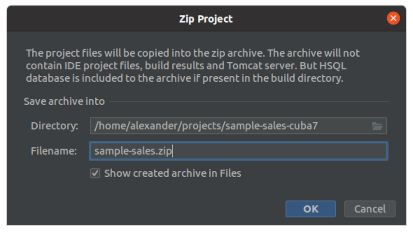
Добавлен пользовательский интерфейс для выполнения уже существовавшей Gradle задачи
zipProject, доступен через главное меню (CUBA → Advanced → Zip Project). Эту задачу можно использовать, чтобы делиться исходным кодом.
-
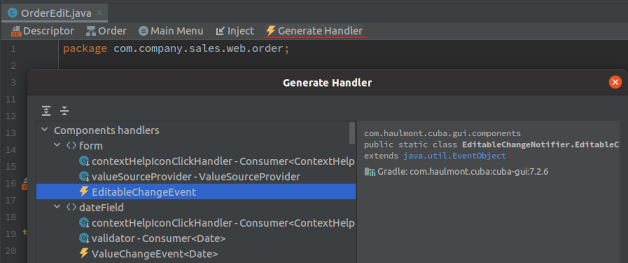
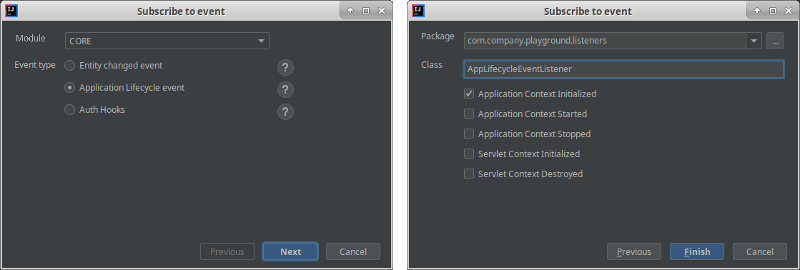
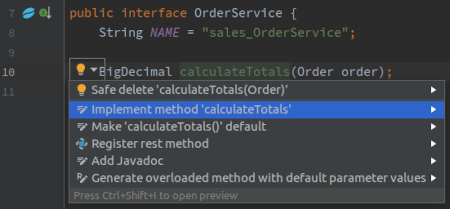
Существующие диалоги Subscribe to Event и Install Delegate были объединены в один диалог для удобства.

-
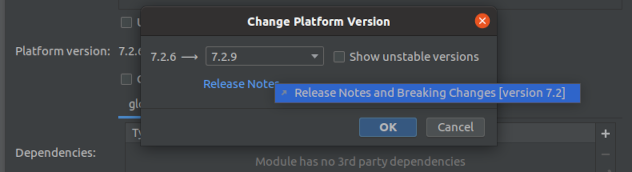
Функция по смене версии платформы была выделена в отдельный диалог из диалога Project Properties. Теперь там показываются ссылки на примечания к релизу для соответствующих обновлению версий платформы.

-
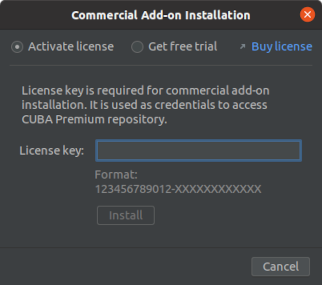
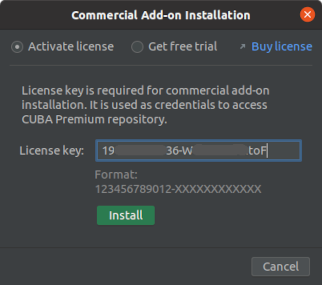
Улучшен интерфейс установки триальной и полной версий коммерческих аддонов. Теперь некоторые нестандартные случаи обрабатываются автоматически (например если артефакты коммерческих аддонов были загружены в собственный репозиторий, указанный в проекте).

-
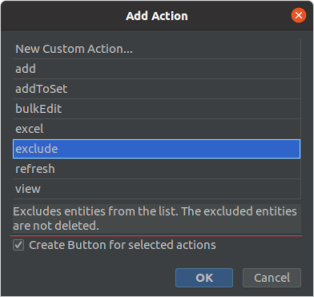
Studio теперь отображает описание для стандартных действий. Описание показывается в диалоге создания действия и в диалоге-мастере создания таблицы (как подсказка при наведении мыши).

-
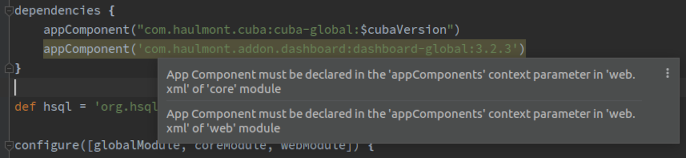
Добавлена новая фоновая инспекция, которая обнаруживает часто возникающую проблему: когда пользователи вручную добавляют зависимость
appComponentв файлbuild.gradle, но забывают зарегистрировать этот аддон в проектных файлахweb.xml.
-
Добавлена возможность редактировать файл
~/.gradle/gradle.propertiesпрямо в IDE. Используйте пункт главного меню CUBA → Advanced → Edit Gradle properties, чтобы открыть файл с глобальными настройками Gradle на редактирование. -
Версия Studio, устанавливаемая как отдельная IDE, обновлена до платформы IntelliJ Community 2020.2. Если у вас уже была установлена отдельная Studio IDE, то она не будет обновлена; вам следует скачать новую версию с сайта CUBA Platform.
-
Прочие небольшие улучшения и исправления:
-
- Версия 14
-
-
Добавлена возможность отслеживать изменения схемы БД для дополнительных хранилищ данных (версия платформы
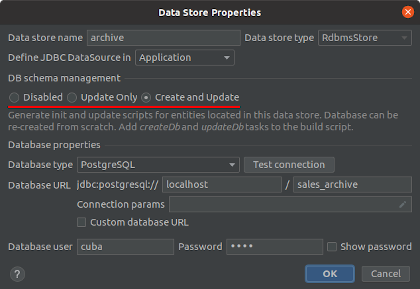
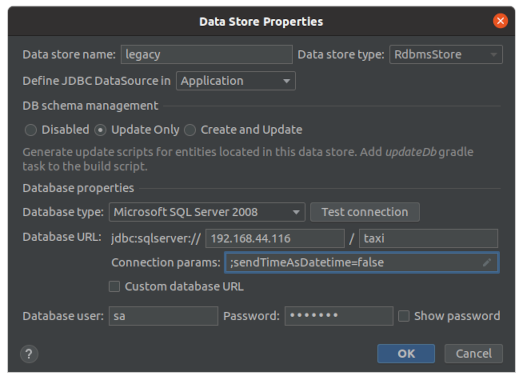
7.2.0или выше). Чтобы активировать генерацию скриптов миграции БД для хранилища данных, используйте новую группу переключателей в диалоге Data Store Properties:
Доступны следующие режимы управления схемой БД:
-
Disabled - Studio не отслеживает изменения схемы БД для данного хранилища данных. Это режим по умолчанию, и это то, как работали предыдущие версии Studio.
-
Update Only - Studio генерирует update скрипты миграции и даёт возможность обновить схему БД, чтобы она соответствовала модели данных. Однако, Studio не предоставляет способа пересоздать базу данных с нуля. Этот режим следует использовать для тех баз данных, которые не управляются полностью CUBA приложением, например для баз данных, которые используются совместно с другими приложениями.
-
Create and Update - Studio генерирует полный набор init и update скриптов миграции БД и предоставляет возможность пересоздать базу данных с нуля или обновить её до соответствия модели данных. Используйте этот режим для баз данных, которые будут полностью управляться CUBA приложением.
-
-
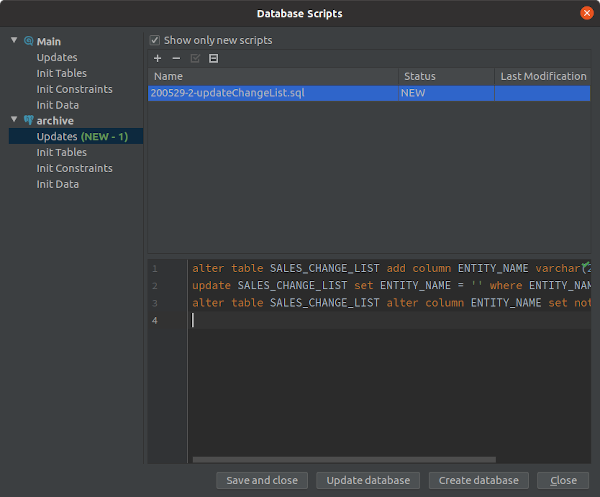
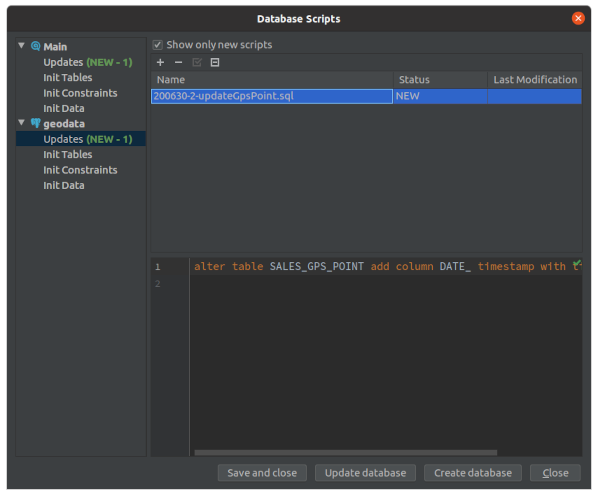
Если в вашем проекте есть дополнительные хранилища данных с включенным управлением схемой БД, то диалог Database Scripts будет отображать скрипты миграции БД для всех управляемых хранилищ данных:

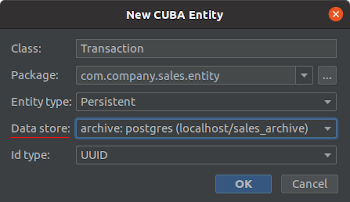
Также, диалог New CUBA Entity теперь позволяет сразу указать хранилище данных, где сущность должна быть зарегистрирована:

-
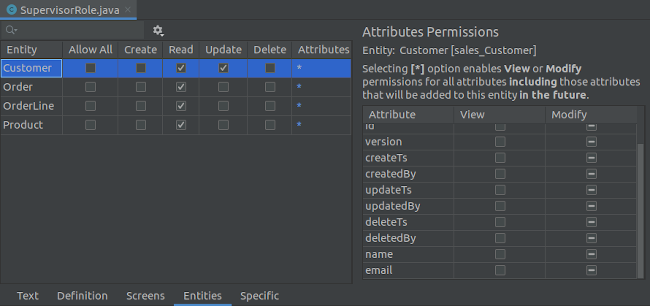
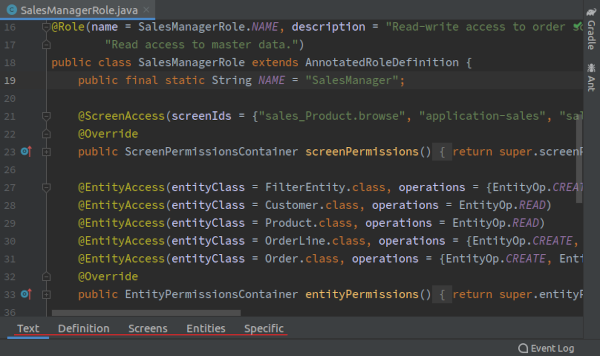
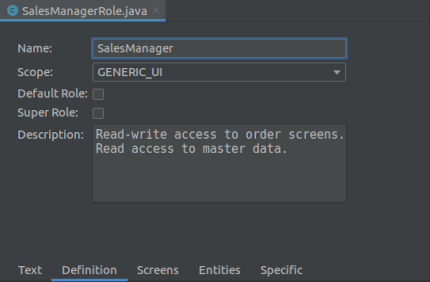
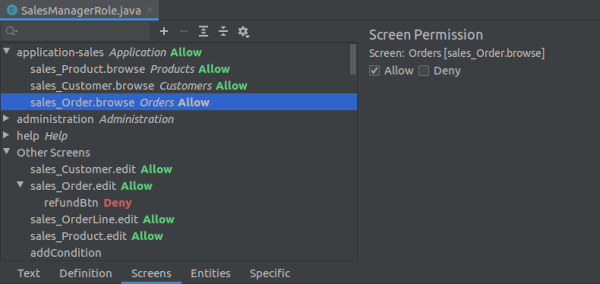
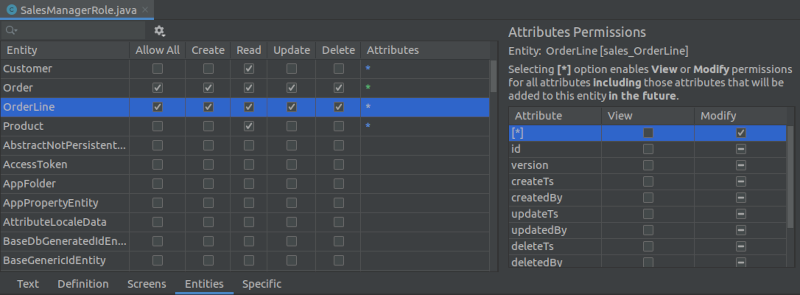
Добавлен визуальный дизайнер для ролей, определяемых во время разработки (версия платформы
7.2.0или выше). Он позволяет удобным образом конструировать определения ролей, указывая настройки роли, доступные экраны и пункты меню, CRUD разрешения на сущности, доступные атрибуты и специфические разрешения.
-
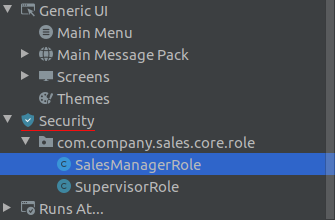
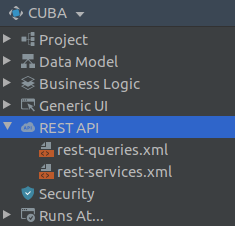
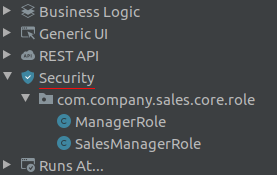
Определения ролей в коде теперь отображаются в дереве проекта CUBA в секции Security.

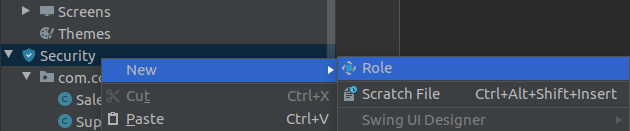
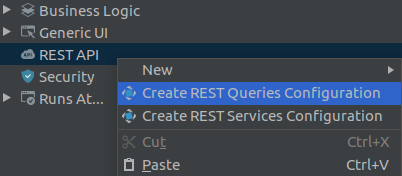
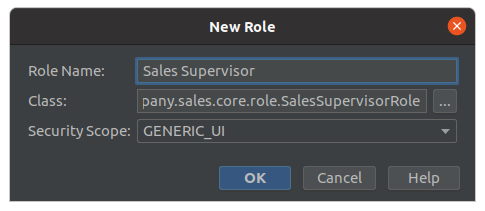
Чтобы создать новое определение роли, используйте действие контекстного меню → New → Role в секции Security:

-
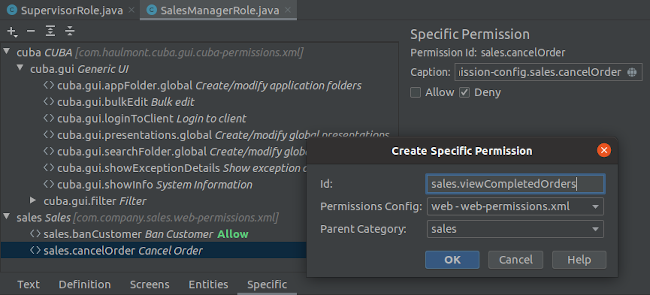
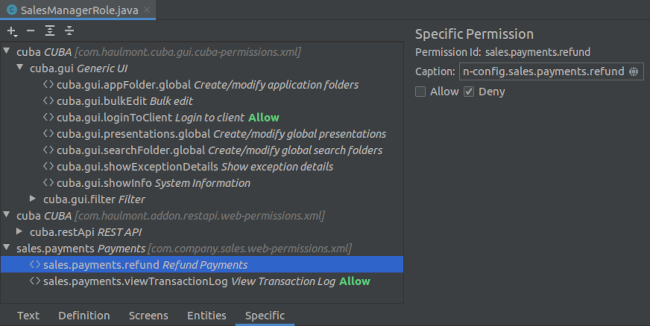
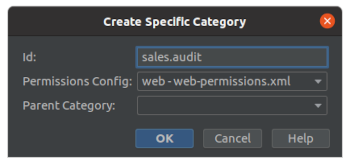
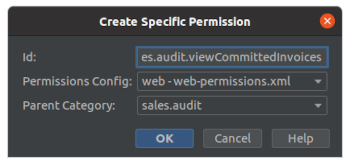
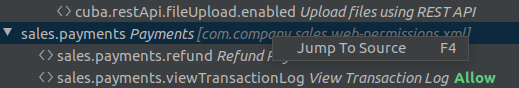
Теперь доступно визуальное редактирование проектной конфигурации специфических разрешений. Этот функционал встроен в визуальный дизайнер ролей и расположен на его вкладке Specific:

-
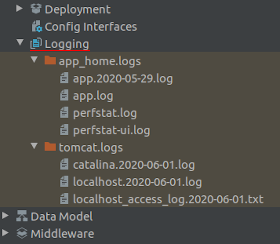
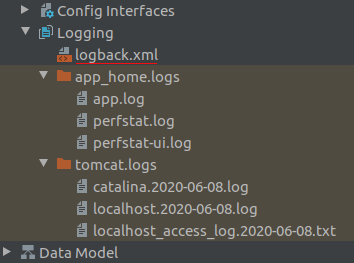
Файлы журналов локального отладочного сервера Tomcat теперь отображаются в секции Logging дерева проекта CUBA:

-
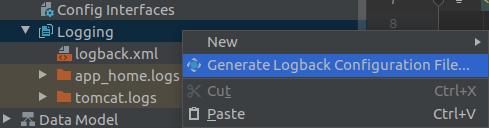
Добавлена возможность кастомизировать файл конфигурации журналирования, используемый приложением (версия платформы
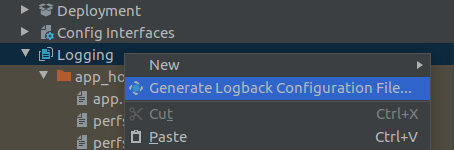
7.2.0или выше). Чтобы создать свой собственный файл конфигурацииlogback.xml, используйте в дереве проекта CUBA → секция Logging → контекстное меню → действие Generate Logback Configuration File:
Скопированный файл можно свободно модифицировать. Он будет использоваться локальным отладочным сервером Tomcat. Он также будет подставляться по умолчанию как файл конфигурации журналов в диалогах WAR Settings и UberJAR Settings.
-
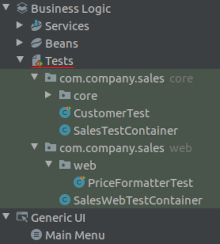
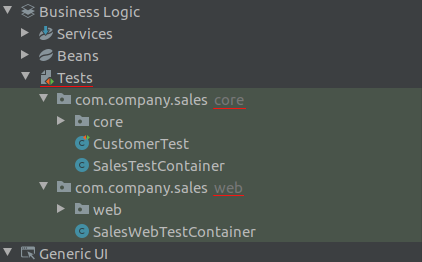
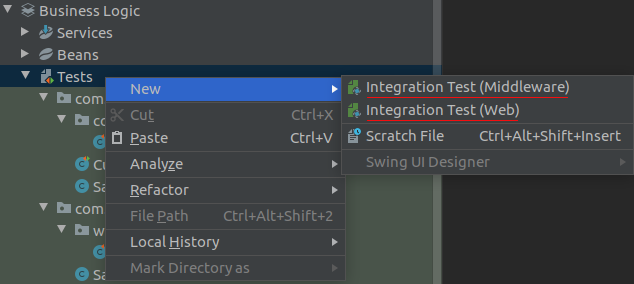
Интеграционные тесты среднего слоя и Веб-слоя теперь отображаются в дереве проекта CUBA, сгруппированные в секции Business Logic → Tests:

-
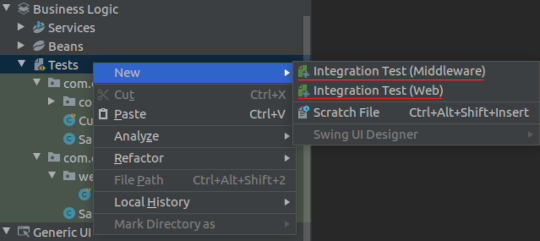
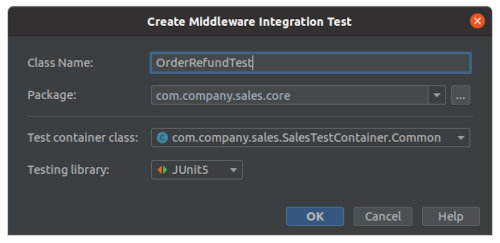
Добавлена возможность создавать новые классы интеграционных тестов. Чтобы создать новый класс теста, используйте контекстное меню в дереве проекта CUBA → секция Tests → New → Integration Test (Middleware) или Integration Test (Web):

-
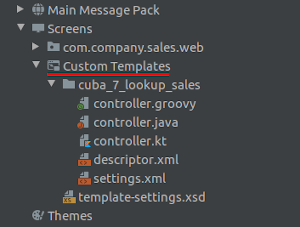
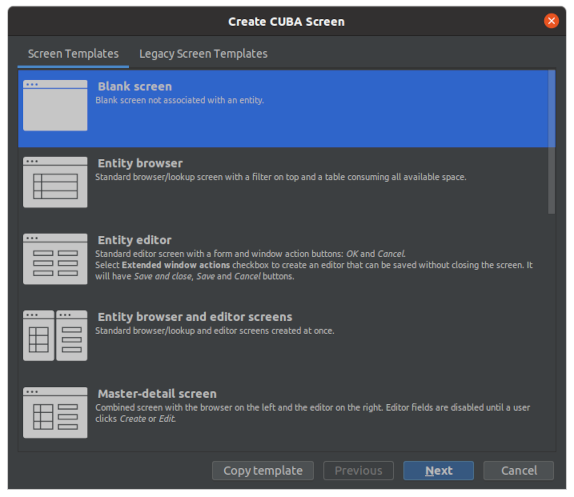
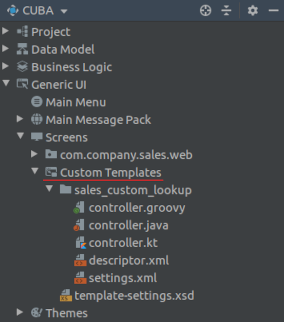
Добавлена возможность кастомизировать шаблоны экранов. Чтобы создать собственный шаблон экранов, нажмите кнопку Copy template в первом шаге мастера Create CUBA Screen. Файлы выбранного шаблона будут скопированы в проект и станут доступны для изменения. Собственные шаблоны экранов отображаются в секции Generic UI → Screens → Custom Templates дерева проекта CUBA:

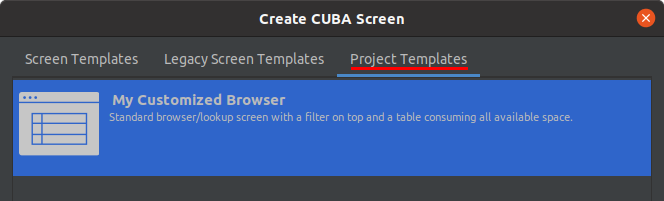
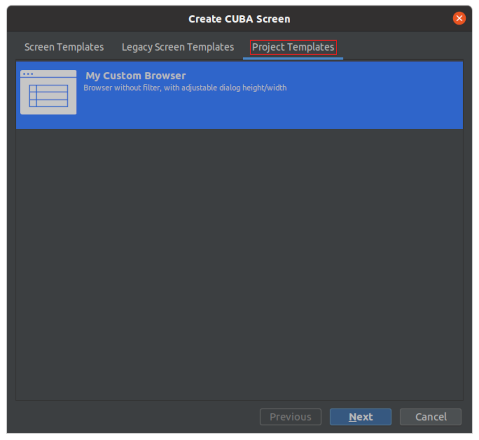
Вы можете изменить файлы шаблонов для контроллера и дескриптора экрана или даже добавить новые параметры в мастер, расширив файл settings.xml. Пользовательские шаблоны экранов можно выбрать на вкладке Project Templates на первом шаге мастера New → Screen:

-
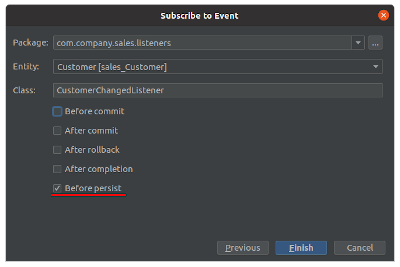
В диалог Subscribe to Event добавлена возможность генерировать слушатели события EntityPersistingEvent:

-
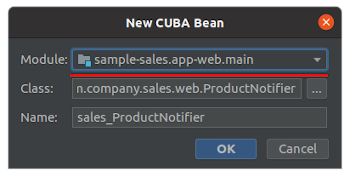
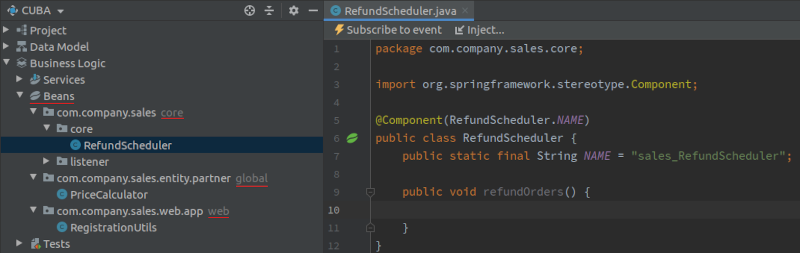
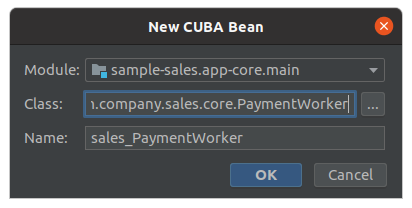
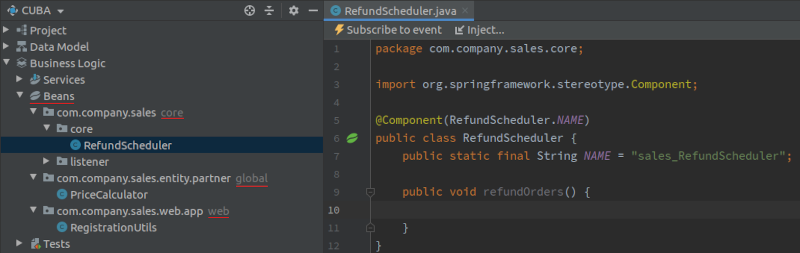
Диалог New CUBA Bean теперь позволяет разработчикам указывать модуль расположения бина и создавать Spring бины в модулях
global,webиportalв дополнение к модулюcore:
-
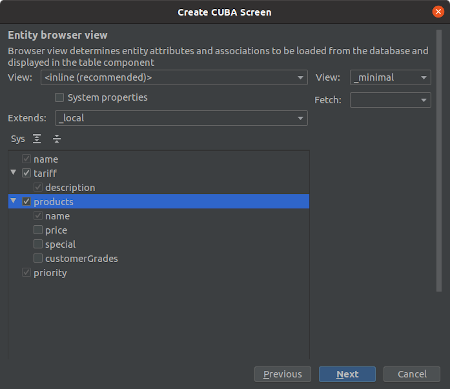
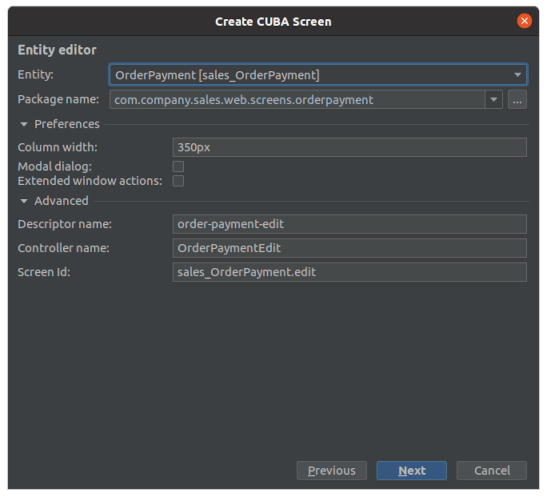
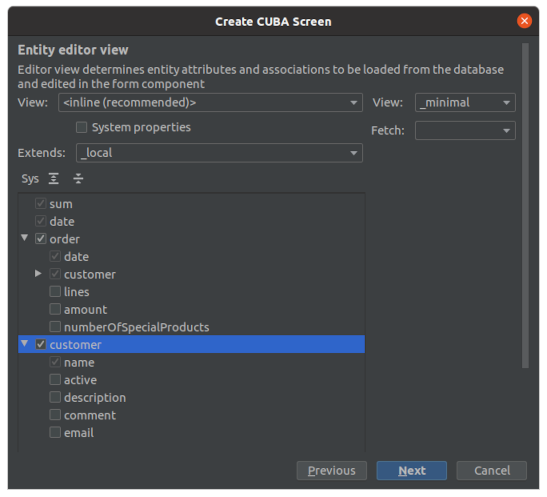
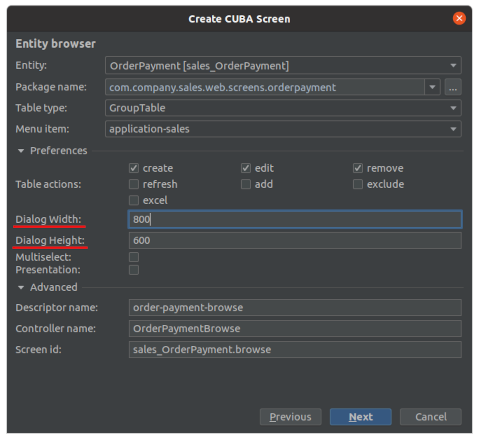
Мастер Create CUBA Screen был расширен, туда добавлены шаги для указания представлений (view) браузера и редактора сущности. Теперь разработчик может выбрать желаемый набор свойств прямо в мастере, не открывая модальные диалоги. Выбранные свойства также определяют, какие поля будут отображаться в таблице браузера или редактироваться в форме редактора:

-
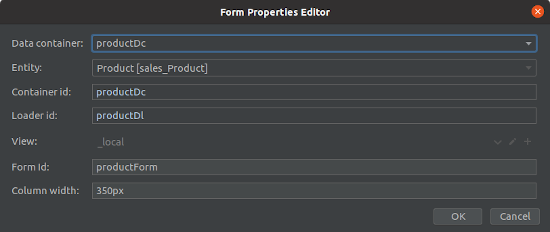
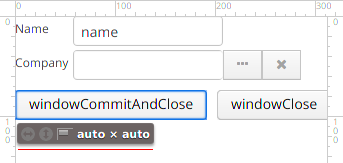
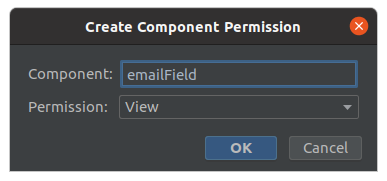
В дизайнер экранов добавлен диалог - мастер создания компонента
Form. Он активируется, когда разработчик кладет компонентFormв верстку экрана. Диалог позволяет выбрать существующий или настроить новый контейнер и указать другие требуемые свойстваForm:
-
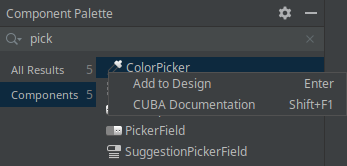
Панель дизайнера экранов Component Palette теперь позволяет разработчику перетаскивать (drag-and-drop) компоненты из палитры в исходный код. Выбранный компонент будет добавлен как дочерний для конечного тега.
-
Переключение главного меню с режима Composite на Single с целью его кастомизации было упрощено. Дизайнер меню теперь предлагает разработчику скопировать пункты и разделы меню, унаследованные из платформы и аддонов, в конфигурацию проекта.
-
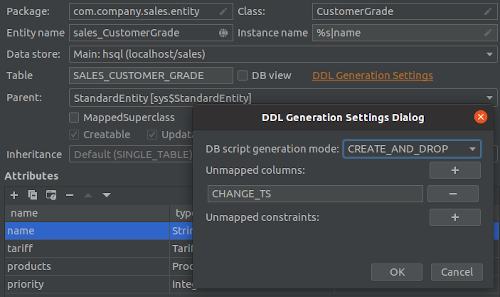
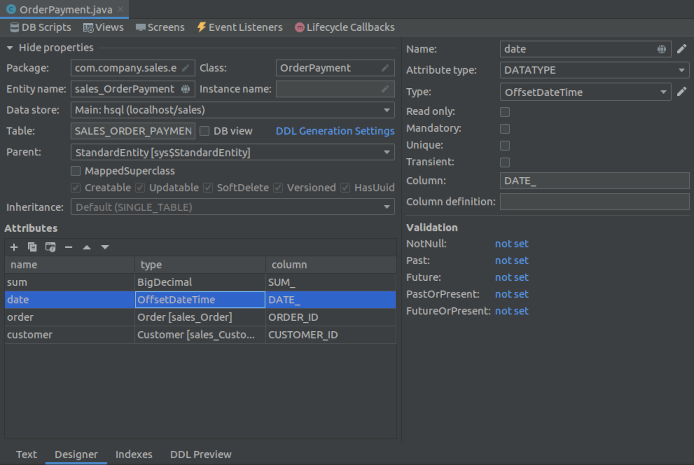
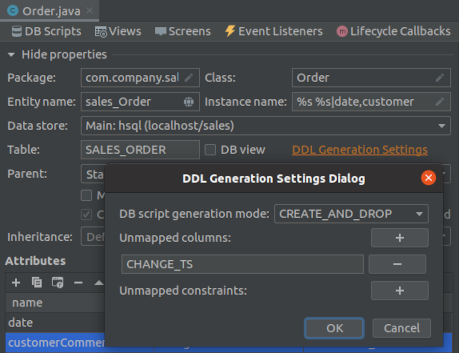
В дизайнер сущностей были добавлены дополнительные настройки генерации DDL. Разработчик теперь может выбирать один из трех режимов генерации скриптов базы данных для конкретной сущности: Create and drop, Create only, Disabled. Также теперь возможно указать не-отображенные (unmapped) столбцы или ограничения (которые отсутствуют в модели данных, но созданы в БД, и Studio не должна предлагать удалить их).

-
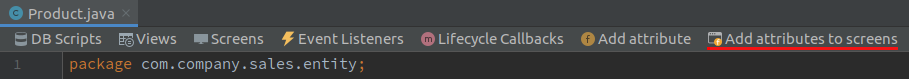
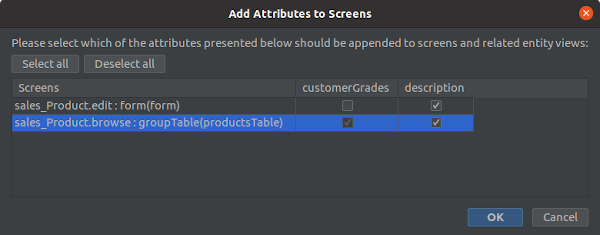
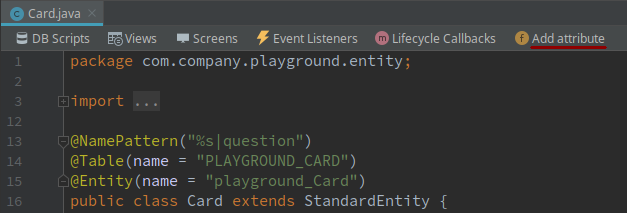
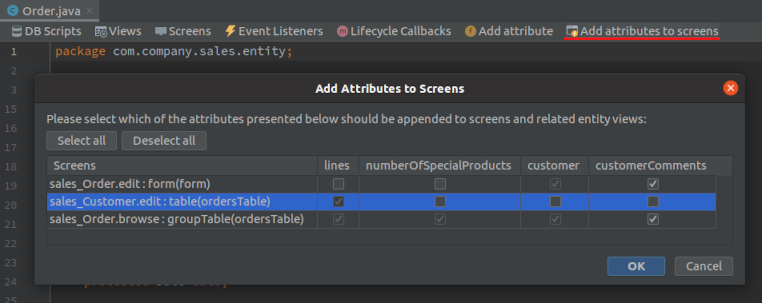
Функция Add new attributes to existing screens, ранее доступная как IntelliJ intention action, была улучшена, и теперь ее проще использовать. Теперь она доступна в исходном коде сущности как кнопка Add attributes to screens в верхней панели действий:


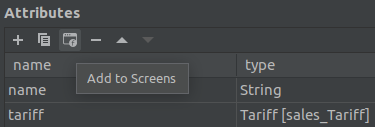
Похожее действие было добавлено в дизайнер сущностей как кнопка Add to Screens над таблицей атрибутов:

-
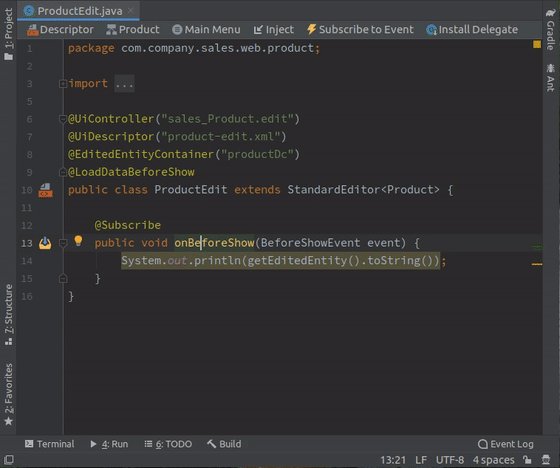
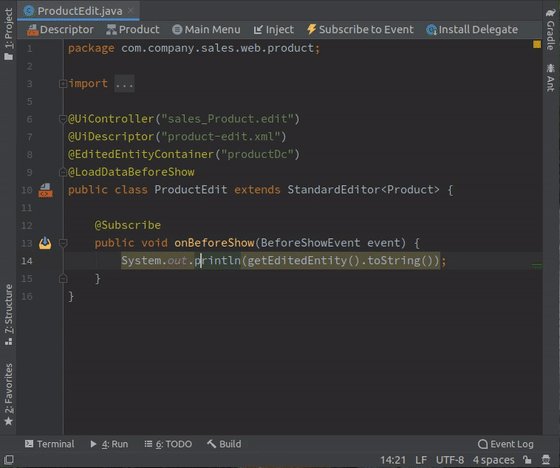
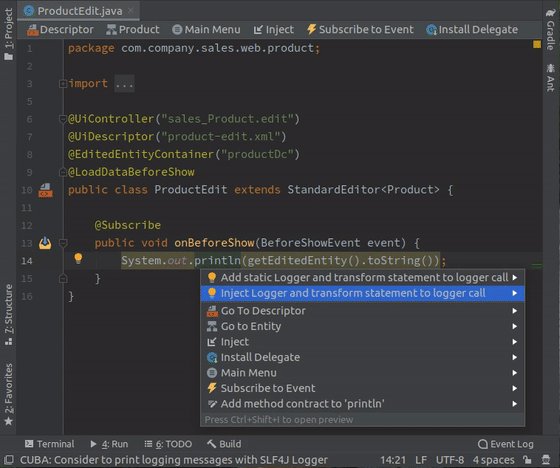
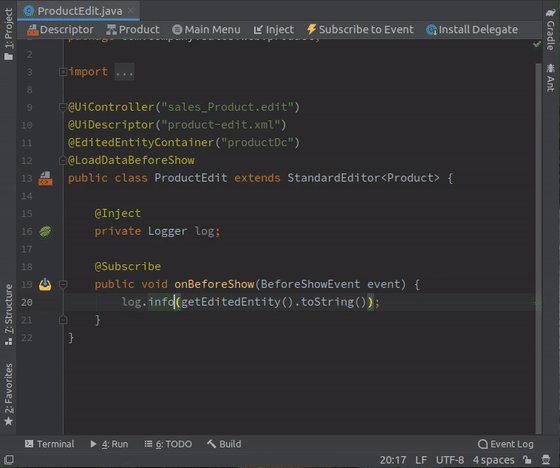
Добавлена инспекция, проверяющая использования вызовов
System.out.printlnилиSystem.err.printlnв коде. Она предоставляет разработчику быстрые фиксы (доступные по нажатию Alt+Enter / Option+Enter), чтобы преобразовать вызов на использование инжектированного или статического SLF4J логгера:
-
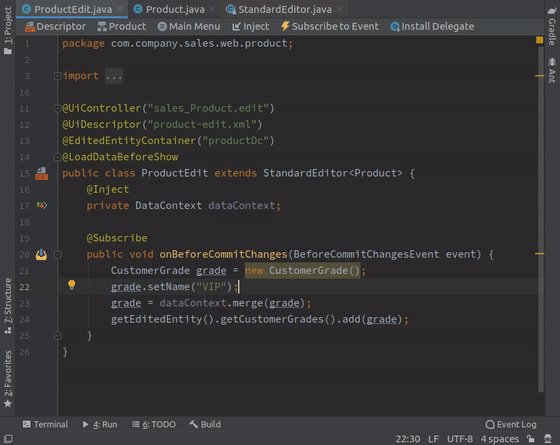
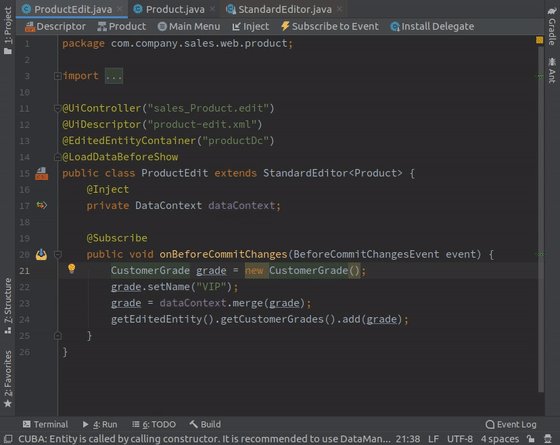
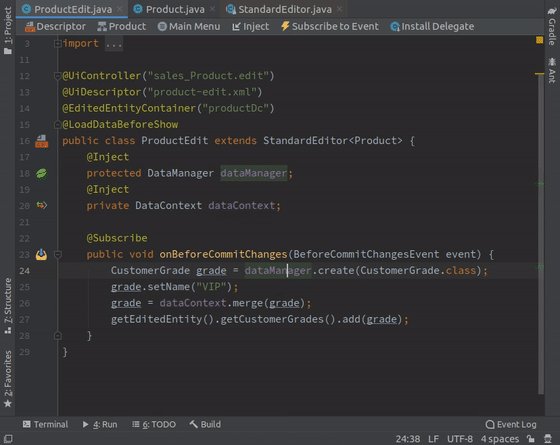
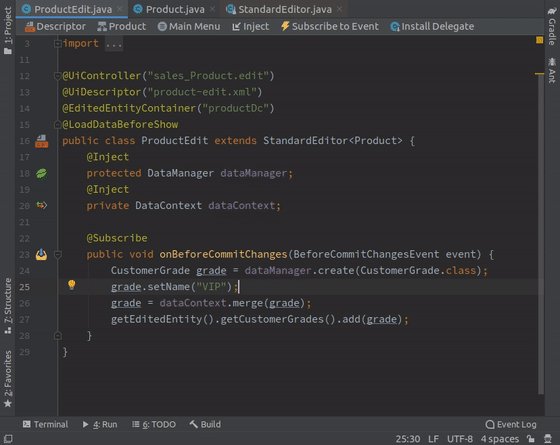
Для инспекции "Entity is created by calling constructor" добавлен быстрый фикс. По нажатию Alt+Enter (Option+Enter) вы можете преобразовать конструкцию на использование рекомендуемого фабричного метода
DataManager#create(Entity.class):
-
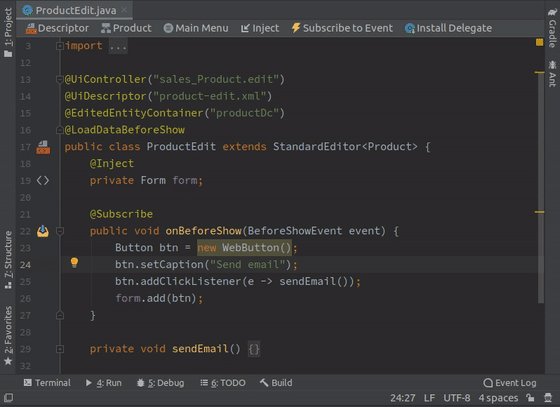
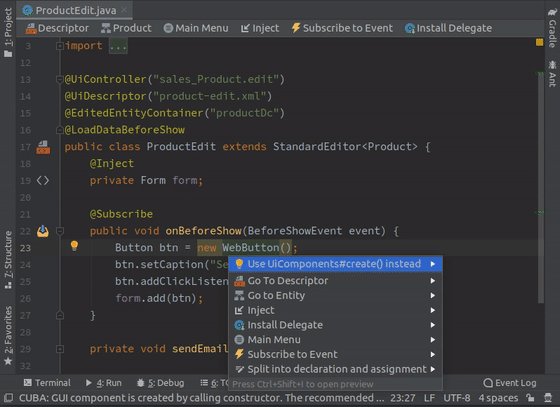
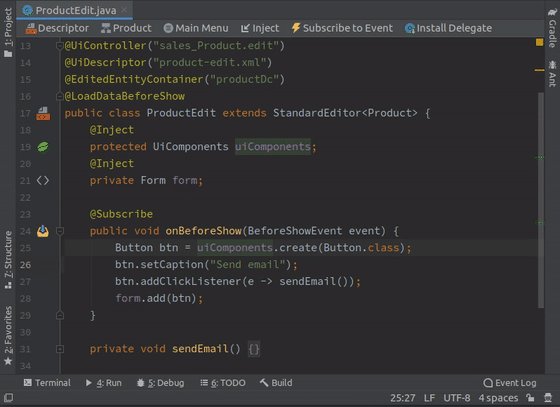
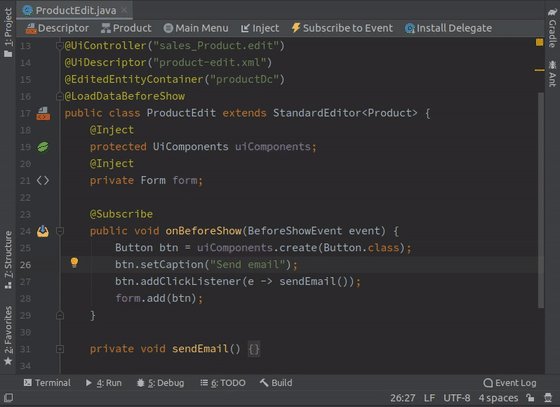
Для инспекции "GUI component is created by calling constructor" добавлен быстрый фикс. По нажатию Alt+Enter (Option+Enter) вы можете преобразовать конструкцию на использование рекомендуемого фабричного метода
UiComponents#create(Component.class):
-
В дизайнер экранов добавлена поддержка метаданных сторонних UI компонентов. Это позволяет вам сынтегрировать сторонний UI компонент, реализованный в аддоне или в вашем проекте, в интерфейс дизайнера экранов, добавляя особые аннотации к определению компонента. Подробная информация о UI метаданных доступна в Руководстве по разработке приложений.
-
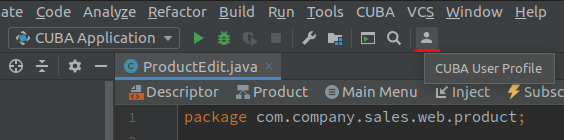
Добавлена интеграция с CUBA Store. Теперь вы можете залогиниться в свой профиль CUBA , нажав кнопку CUBA User Profile, расположенную на панели инструментов:

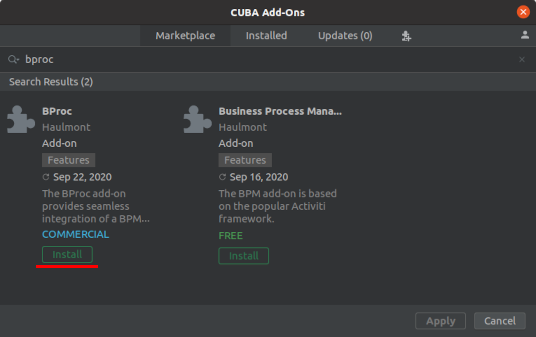
После входа в профиль вам станет доступным автоматическое скачивание и установка триальных версий коммерческих аддонов в окне Marketplace.
-
Время работы команды Generate Database Scripts было существенно оптимизировано (снижено). То же проделано с проверкой соответствия схемы БД и модели данных, проводимой перед запуском конфигурации запуска CUBA Application.
-
Studio теперь использует драйвер MariaDB для подключения к базам данных MySQL и MariaDB. Больше не требуется скачивать закрытый драйвер MySQL, чтобы использовать MySQL вместе со Studio. Если вам необходимо использовать именно драйвер MySQL по какой-то причине, он может быть включен, если добавить параметр
disableMariaDbDriverк строке подключения. -
Настройки памяти JVM по умолчанию для отдельной Studio IDE были увеличены. Теперь она настроена на использование до
-Xmx1200mвместо предыдущего значения-Xmx768m. -
Версия Studio, устанавливаемая как отдельная IDE, обновлена до платформы IntelliJ Community 2019.3. Если у вас уже была установлена отдельная Studio IDE, то она не будет обновлена; вам следует скачать новую версию с сайта CUBA Platform.
-
Реализация браузера через JxBrowser была удалена. Теперь Studio использует JavaFX для показа внутренних веб-страниц. Это помогло существенно сократить размер сборки плагина.
-
Прочие небольшие улучшения и исправления:
-
- Версия 13
-
Компоновка дизайнера экранов была переработана, при этом преследовались следующие цели:
-
Эффективное использование пространства окна IDE.
-
Удобное переключение между исходным кодом XML дескриптора и панелью предварительного просмотра верстки.
-
Позволить опытным разработчикам использовать возможности дизайнера при просмотре и редактировании XML кода.
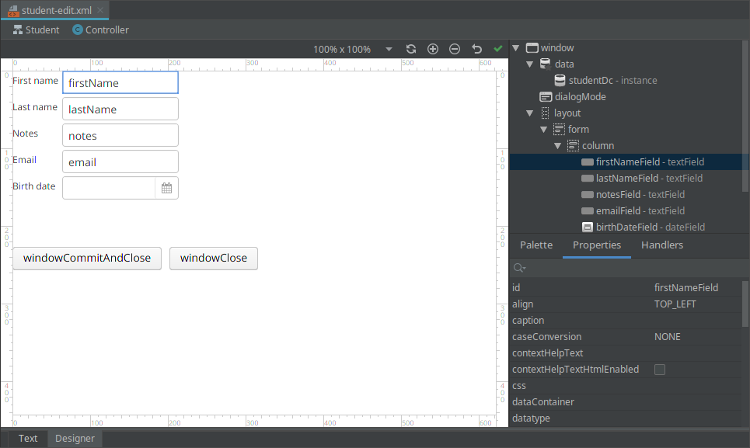
В дизайнере экранов проделаны следующие изменения и улучшения:
-
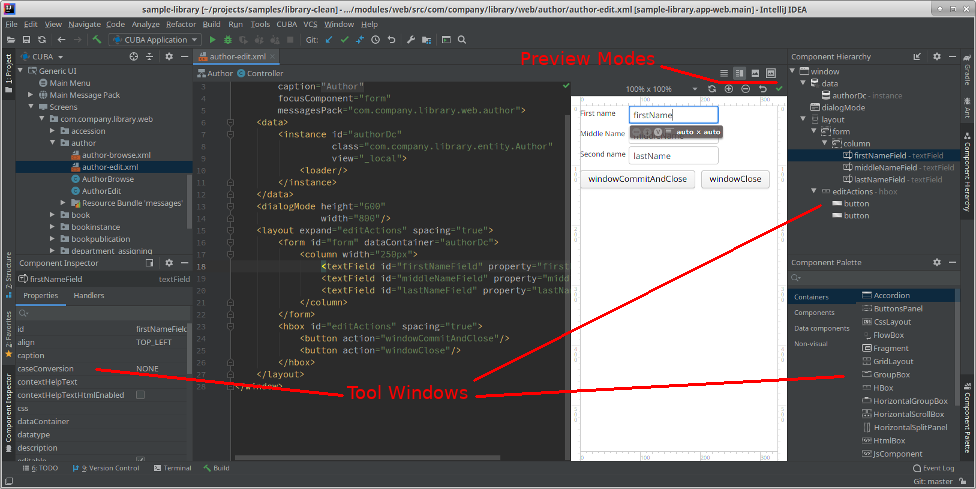
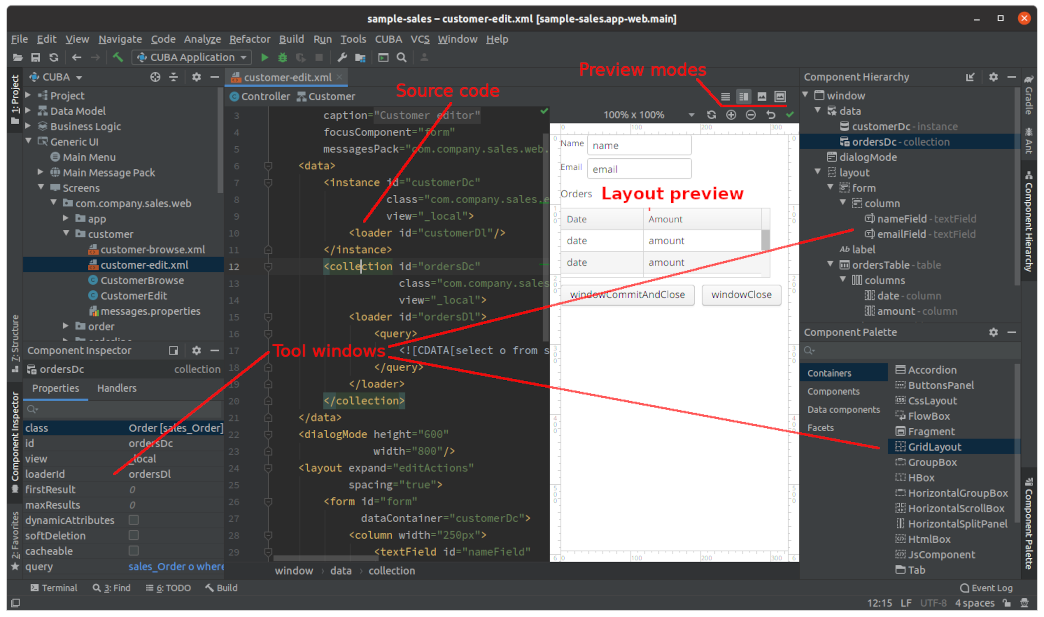
Панели дизайнера стали независимыми панелями IDE (tool window). Component Hierarchy - осталась в верхнем правом углу IDE, как и раньше. Component Palette отображается в нижнем правом углу. Component Inspector отображается в нижнем левом углу и содержит вкладки Properties и Handlers.
Эти панели автоматически появляются, когда вы открываете дескриптор экрана в редакторе. Когда вы переключаетесь в редакторе на другой экран, содержимое панелей обновляется. Иногда, когда вы открываете другие панели IDE (такие как Gradle, Persistence и т.д.), панели дизайнера экранов скрываются, и потом их нужно будет переоткрыть, используя соответствующие кнопки на левой и правой кромках окна IDE.
Сохранилась возможность отображения панели Component Inspector в правом нижнем углу для тех пользователей, кто предпочитает старую компоновку. Чтобы переместить эту панель на правую сторону окна, используйте кнопку Move to Right Bottom, расположенную в заголовке панели.

-
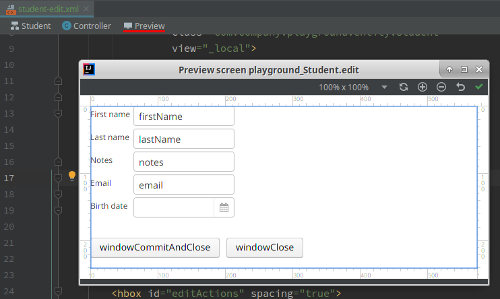
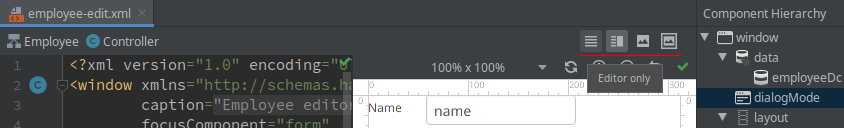
Панель предпросмотра верстки теперь разделяет пространство редактора с исходным кодом дескриптора экрана. Вкладки Text и Designer ушли в прошлое. Справа, на верхней панели редактора дескриптора экрана теперь расположены четыре кнопки, переключающие режим отображения предпросмотра:
-
Editor only - редактор содержит только исходный код.
-
Editor and Preview - пространство редактора разделено пополам между исходным кодом и панелью предпросмотра.
-
Preview only - весь редактор занят панелью предпросмотра (как было раньше в дизайнере экранов).
-
Preview in Window - редактор содержит исходный код, а панель предпросмотра выделена в независимое окно, которое можно переместить на другой монитор.
-
-
Панели дизайнера активны и взаимодействуют с редактором XML кода. Опытные разработчики, которые просматривают и редактируют верстку экранов путем прямого редактирования XML кода, теперь могут воспользоваться всеми возможностями быстрой генерации кода в дизайнере экранов:
-
Панели дизайнера Component Hierarchy и Component Inspector следят за курсором в XML коде и выбирают соответствующий компонент, когда курсор переходит от одного тега к другому.
-
При выборе элемента в панели иерархии - курсор перемещается к соответствующему XML тегу в исходном коде.
-
Вы можете добавлять компоненты из палитры в панель иерархии, переупорядочивать компоненты и редактировать свойства компонентов в панели Component Inspector, когда в редакторе открыт исходный код. Все изменения немедленно применяются к исходному коду.
-
-
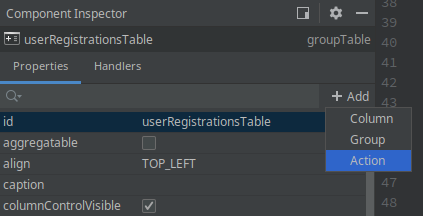
Дизайнер экранов теперь отображает столбцы и действия компонентов типа
Table(иDataGrid) в дереве Component Hierarchy. Кроме того были удалены несколько модальных диалогов, которые ранее использовались для редактирования столбцов и действий. Теперь вы можете просматривать и редактировать свойства столбцов и действий, а также их обработчики событий, прямо в панели Component Inspector. Добавлять новые столбцы и действия в таблицу тоже стало удобнее. Когда в дизайнере выбрана таблица, одна из её колонок или действий, то в панели Component Inspector отображается кнопка + Add. Нажав её, можно добавить один или несколько столбцов или действий в таблицу. -
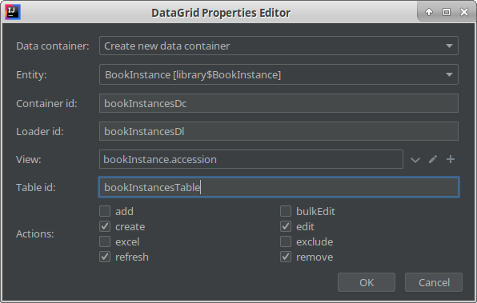
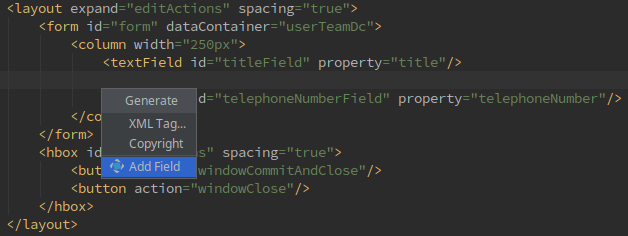
В дизайнер экранов добавлены диалоги-помощники создания компонентов. Добавлять контейнеры данных, таблицы и гриды, столбцы и действия таблиц, поля форм в экраны стало проще.
При добавлении одного из упомянутых компонентов в экран, появляется диалог, позволяющий сразу задать основные необходимые для функционирования компонента свойства. Например, при добавлении в экран компонента
DataGrid, можно выбрать существующий или создать новый контейнер данных, указать id компонента и выбрать набор действий с кнопками, которые будут сразу добавлены к таблице.
-
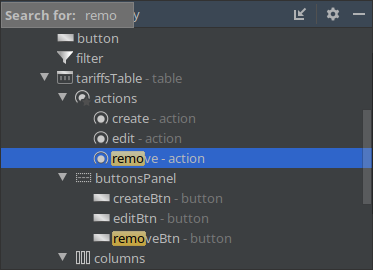
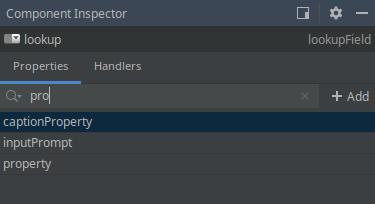
В панель дизайнера Component Hierarchy добавлена возможность поиска компонента по строке:

-
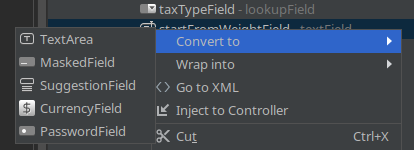
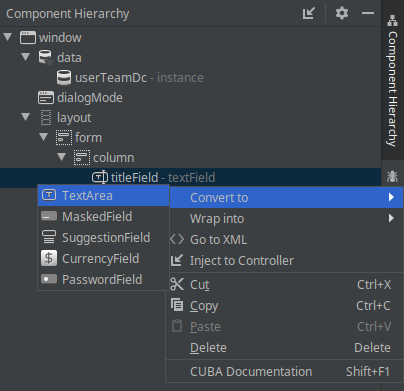
В контекстное меню панели Component Hierarchy добавлены дополнительные конвертации. Теперь можно быстро сконвертировать компонент
TextFieldвTextAreaи другие компоненты:
-
Действие контекстного меню Inject to Controller, доступное в панели Component Hierarchy, теперь позволяет инжектировать несколько выбранных компонентов за раз.
Другие добавленные возможности и улучшения:
-
Добавлена поддержка языка программирования Kotlin. Вы можете выбрать Kotlin как основной язык программирования проекта в мастере создания проекта, если выбрана версия платформы
7.2.0или выше. Все элементы CUBA проекта: сущности, экраны, сервисы - генерируются с использованием Kotlin. Визуальные дизайнеры Studio, автодополнения, инспекции и мгновенное применение изменений также поддерживают Kotlin. -
Был переработан механизм мгновенного применения изменений к отладочному серверу (Hot Deploy) для проектов, использующих версию платформы
7.2.0или выше (для всех языков программирования), чтобы поддержать язык Kotlin. Если вы столкнетесь с какими-либо проблемами в Java / Groovy проектах, вы можете переключиться на старый режим применения изменений, выключив следующую настройку: главное меню → CUBA → Settings → Project Settings → Hot deploy compiled classes. -
Расширен мастер создания CUBA проектов. Были перегруппированы поля между шагами мастера, и добавлена возможность сразу задать следующие настройки проекта: префикс названия модулей, поддерживаемые языки программирования, локали, настройки главного хранилища данных.
-
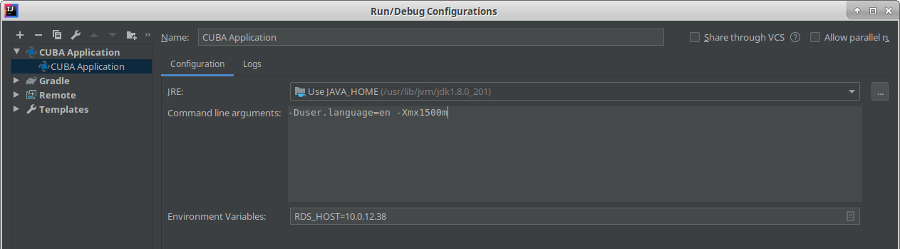
К конфигурации запуска CUBA Application были добавлены две настройки: аргументы командной строки (command line arguments) и переменные среды (environment variables). Эти настройки применяются к процессу Tomcat, который выполняет CUBA приложение в режиме отладки. Например, указав аргументы командной строки, можно задать часовой пояс:
-Duser.timezone=Europe/Londonили увеличить доступную память:-Xmx1500mдля сервера приложения.
-
Добавлен новый шаблон экрана входа в систему (login) с обновленными компоновкой и дизайном. Этот шаблон доступен для проектов, основанных на версии платформы
7.2.0или выше. Примеры, как новый экран входа выглядит, можно посмотреть здесь: Тикет GitHub. Чтобы добавить новый экран входа в ваш проект, выберите шаблон Login screen with branding image в мастере создания экранов New → Screen. -
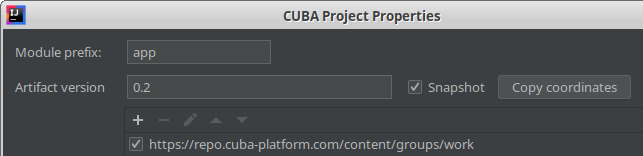
В диалог Project Properties добавлена возможность менять версию проектных артефактов сборки:

-
Действие Inject добавлено в верхнюю панель действий для редактора исходного кода сервисов среднего слоя и Spring бинов. Ранее оно было доступно только через меню Generate (Alt+Insert).
-
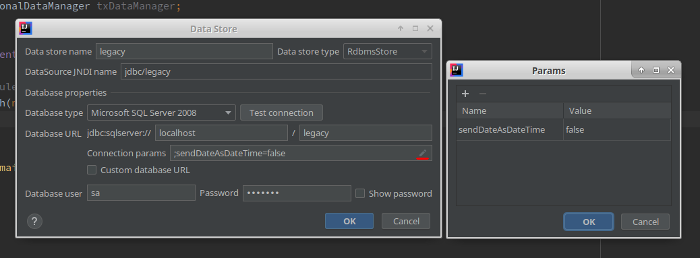
Добавлен удобный диалог для задания параметров подключения в окне Data Store Properties. К полю Connection params добавлена кнопка "карандаш", нажатие этой кнопки открывает диалог, позволяющий ввести параметры подключения. Studio конвертирует параметры в строку подключения, используя разделительные символы конкретной СУБД:

-
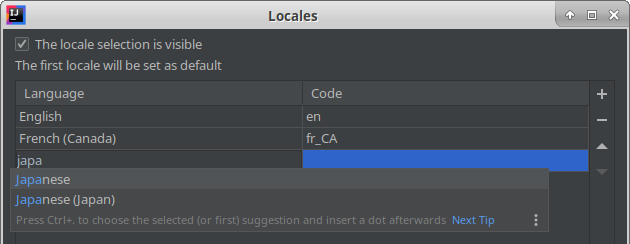
Диалог Locales теперь подсказывает доступные языки и страны и автоматически заполняет код локали соответственно выбранному языку и стране:

-
Инспекция кода Attribute is not included into the view была расширена. Теперь она также проверяет использования неперсистентных атрибутов, которые имеют связанные персистентные атрибуты, указанные в параметре аннотации
@MetaProperty#related. -
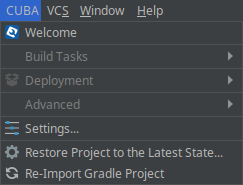
Улучшено поведение Studio для проблемных ситуаций, когда синхронизация проекта Gradle по какой-то причине завершается ошибкой. Главное меню CUBA теперь остается видимым и содержит следующие дополнительные пункты:
-
Пункт Re-Import Gradle Project может помочь в случае однократной проблемы недоступности сети.
-
Пункт Restore Project to the Latest State откатывает содержимое скриптов сборки Gradle до состояния, соответствующего последнему успешному импорту, и это позволяет исправить ситуацию в случае нечаянных или ошибочных изменений в скриптах сборки.

-
-
Версия Studio, устанавливаемая как отдельная IDE, обновлена до платформы IntelliJ Community 2019.2. Если у вас уже была установлена отдельная Studio IDE, то она не будет обновлена; вам следует скачать новую версию с сайта CUBA Platform.
-
Прочие небольшие улучшения и исправления:
-
- Версия 12
-
-
Дизайнер экранов был переработан с использованием UI компонентов платформы IntelliJ. Новый дизайнер открывается быстрее и имеет более отзывчивый интерфейс. Для дизайнера было проделано много улучшений, некоторые из них упомянуты ниже.

-
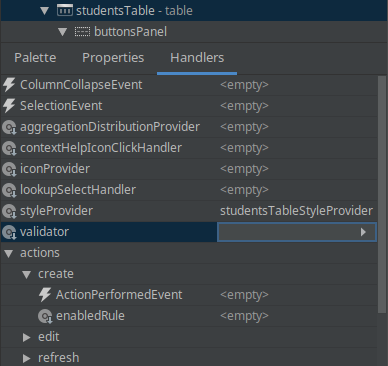
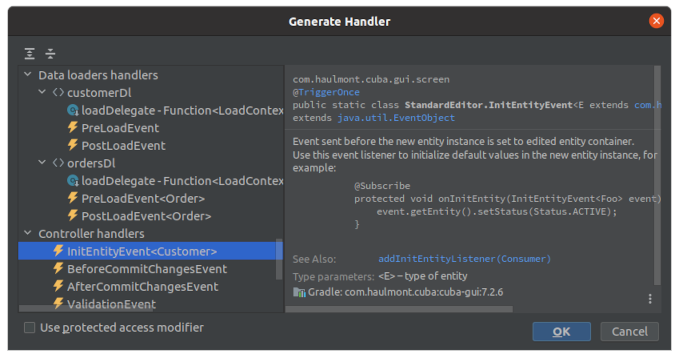
В дизайнер экранов добавлена новая вкладка Handlers, рядом с Palette и Properties. Она отображает как уже существующие методы-обработчики, так и все возможные варианты слушателей событий и делегатов действий, связанных с выбранным компонентом. Чтобы создать необходимый метод-обработчик - просто выполните двойной клик мыши по соответствующей строке таблицы.

-
Действие Preview добавлено в верхнюю панель действий дескриптора экранов. Оно открывает окно с предварительным просмотром верстки редактируемого экрана. Рабочая область экрана предпросмотра взаимодействует с редактором XML и автоматически обновляет содержимое в соответствии с изменениями верстки.

-
Добавлены действия Inject to controller и Go to XML в контекстное меню дерева иерархии компонентов в дизайнере экранов.
-
Добавлены действия CUBA Documentation в контекстное меню дерева иерархии компонентов и контекстное меню палитры компонентов. Эти действия открывают соответствующую секцию компонента в руководстве разработчика CUBA.
-
Кнопка Add Column добавлена во вкладку Properties для компонента
Form. -
Добавлено автодополнение имени класса для поля class в диалогах Validator и Formatter дизайнера экрана.
-
Добавлена генерация кода слушателей для различных системных событий CUBA-приложения. Вызвать генерацию можно двумя способами:
-
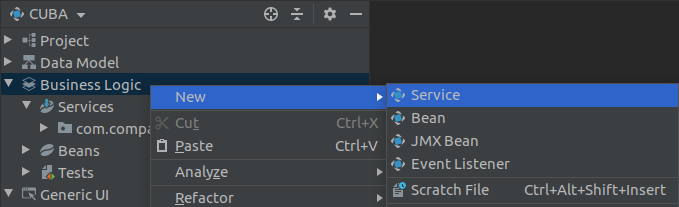
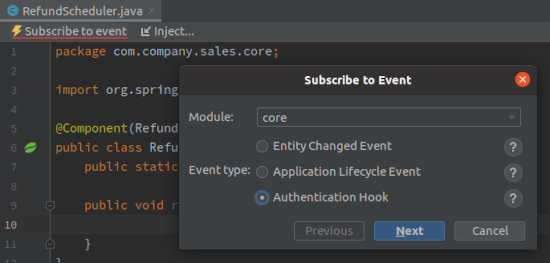
Открыть существующий Spring-бин и нажать Subscribe to event на верхней панели действий редактора исходного кода.
-
В секции Middleware дерева проекта CUBA выполнить правый клик мыши и выбрать пункт New → Event Listener.

-
-
Добавлены опции уровня проекта, влияющие на генерацию экранов. Эти настройки используются мастером New → Screen…. Чтобы изменить настройки, откройте главное меню → CUBA → Settings → Screen Generation Settings. Доступны следующие настройки:
-
Form field width (450px по умолчанию) - используется редакторами сущностей
-
Keep editor actions at the bottom - используется редакторами сущностей, открываемыми в "полноэкранном" режиме (не как диалог)
-
Force modal open type for editors - используется редакторами сущностей, открываемыми как диалог
-
-
Добавлена возможность указать заголовок пункта меню в мастере создания экрана.
-
Добавлена возможность генерировать код методов-обработчиков для компонентов, у которых еще не задан id. Studio попросит пользователя ввести id компонента, когда это потребуется.
-
Действие Main Menu добавлено в верхнюю панель действий для редактора контроллера экрана. Оно позволяет добавить текущий экран в главное меню или перейти к настройкам уже существующего пункта меню.

-
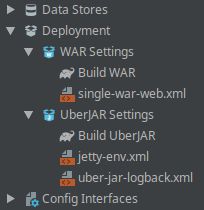
Улучшен интерфейс элементов Build WAR и UberJAR в секции Deployment дерева проекта CUBA. Теперь вы можете собрать WAR или UberJar просто выполнив двойной клик по соответствующему элементу Build WAR или Build UberJAR, если сборка данного артефакта включена. Конфигурационные файлы, относящиеся к данным артефактам (
single-war-web.xml,logback.xml,jetty-env.xmlи т.д.), теперь показываются рядом с элементами дерева проекта WAR/UberJAR Settings для удобного доступа.
-
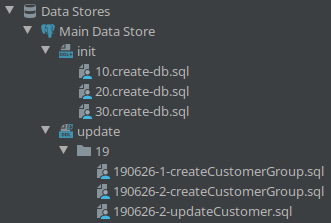
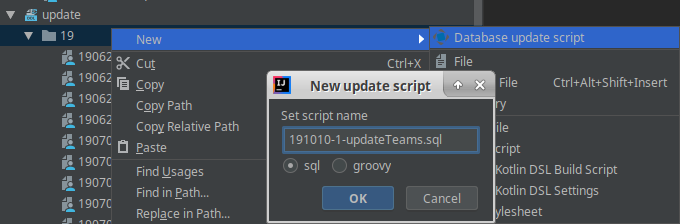
Добавлены новые действия для создания новых скриптов создания и обновления БД. Эти действия доступны в дереве проекта CUBA, внутри секции Data Stores → Main Data Store:
-
init → контекстное меню → New → Database init script
-
update → контекстное меню → New → Database update script
-
-
Диалог Install Delegate, который вызывается из контроллера экрана, теперь позволяет сгенерировать делегаты: formatter, column generator и value provider для колонок таблиц.
-
Добавлены подсказки для атрибута icon в XML дескрипторах экранов, также добавлен предпросмотр иконки в виде gutter icon.

-
Добавлены подсказки для XML атрибута optionsEnum у компонента
LookupField. -
Всплывающее окно Quick Documentation, когда оно вызвано для UI компонентов, теперь отображает ссылку для перехода к документации CUBA:

-
Диалог Localized Message в редакторе сущности теперь автоматически составляет ключи сообщений для ошибок валидации Bean Validation, например "playground_Rank.queueSize.validation.Digits" или "playground_Tariff.taxType.validation.NotNull".
-
Добавлена поддержка опции Integrated Security для типа СУБД Microsoft SQL Server (2012+). Заметьте, что она доступна только для проектов, основанных на CUBA 7.1.0 или более поздних.
-
Улучшена производительность работы Studio с большими проектами (редактор сущностей, статический анализ файлов views.xml, дерево проекта CUBA).
-
Минимальная поддерживаемая версия IntelliJ IDEA увеличена до 2019.1. Это значит, что если вы используете более старую версию IDEA (или CUBA Studio), вы не сможете обновить у себя плагин CUBA до новых версий; вам следует обновить вашу инсталляцию IDEA (или CUBA Studio).
-
Небольшие улучшения и исправления:
-
- Версия 11
-
-
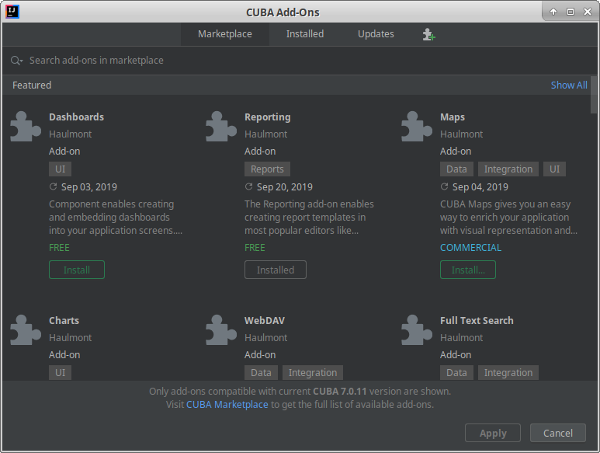
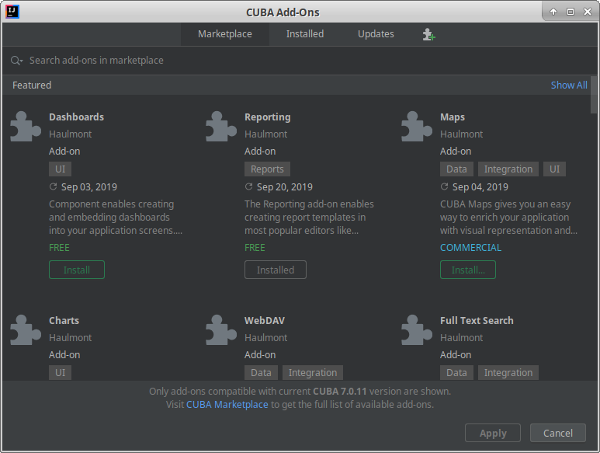
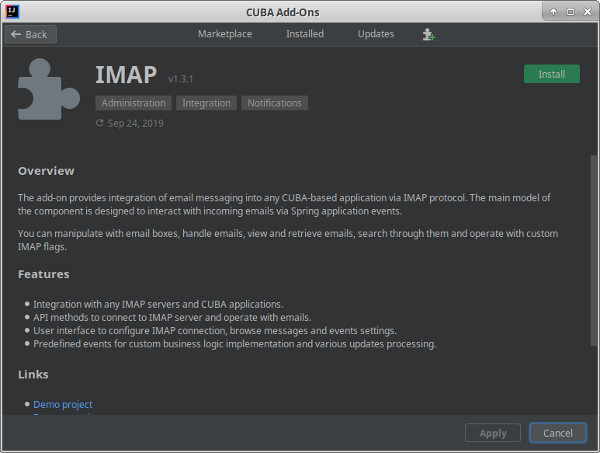
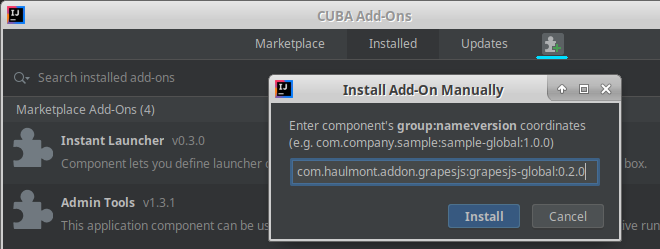
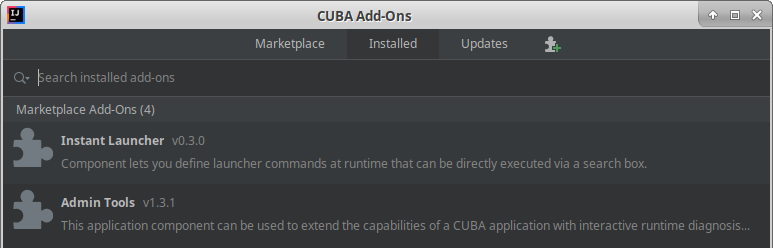
Добавлен экран "CUBA Add-ons", позволяющий управлять аддонами, подключенными к вашему проекту. Экран можно открыть двойным кликом по Project → Add-ons в дереве проекта CUBA, или через главное меню: CUBA → Marketplace. Детальное описание экрана находится в соответствующем разделе.

-
Добавлен экран приветствия. Он предоставляет быстрый доступ к общим настройкам проекта и типовым действиям, содержит ссылки на страницы документации и сообщества.
-
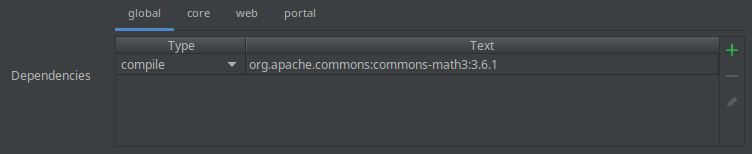
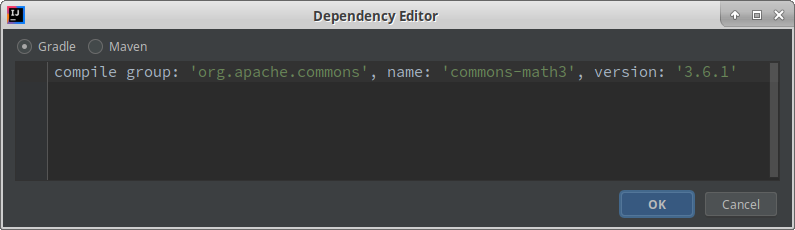
Реализован интерфейс для управления сторонними библиотеками, использующимися в проекте. Элементы управления находятся в редакторе свойств проекта.
-
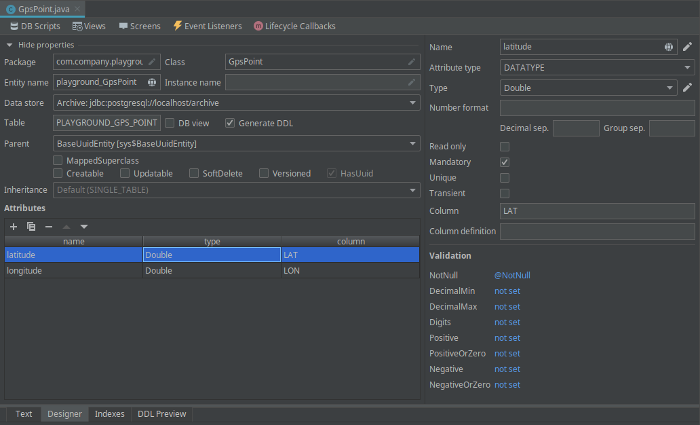
Дизайнер сущностей переработан с использованием UI компонентов платформы IntelliJ. У нового дизайнера следующие преимущества:
-
Более отзывчивый интерфейс, быстрее скорость открытия
-
Изменения свойств сущности и ее атрибутов немедленно применяются к исходному коду
-
Интеграция с рефакторингами IntelliJ, такими как Safe Delete атрибутов сущности

-
-
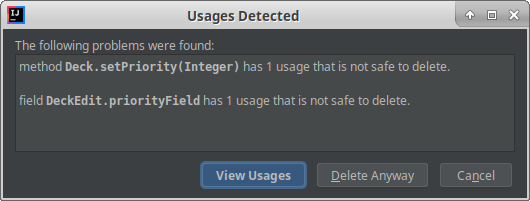
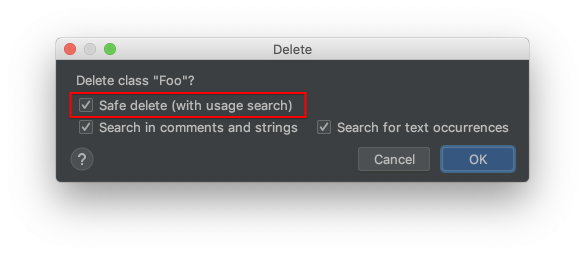
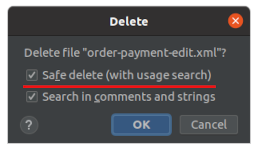
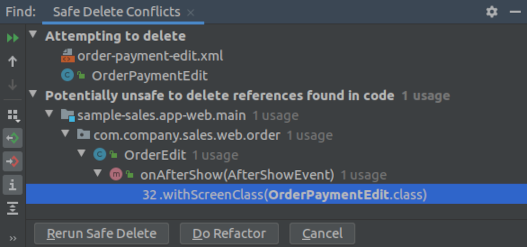
Реализован рефакторинг Safe Delete атрибутов сущности. Чтобы запустить этот рефакторинг, удалите атрибут через дизайнер сущности или выберите пункт Refactor → Safe Delete… в контекстном меню, открывающемся при правом клике мыши по определению атрибута. Этот рефакторинг находит использования атрибута в представлениях, экранах и других конфигурационных файлах. Он автоматически удаляет те использования, которые удаляются безопасно, и предупреждает о тех использованиях в коде, которые потребуют ручного исправления.

-
Настройки хранилищ данных были вынесены из экрана Project Properties. Теперь эти настройки отображаются и редактируются в секции Data Stores дерева проекта CUBA. Настройки основного хранилища также можно открыть через главное меню: CUBA → Main Data Store Settings. Подробное описание находится в главе Управление хранилищами данных.
-
Добавлена поддержка HSQLDB InMemory как дополнительного хранилища данных.
-
Добавлена поддержка MariaDB как основного или дополнительного хранилища данных.
-
Добавлена поддержка Amazon Redshift как дополнительного хранилища данных.
-
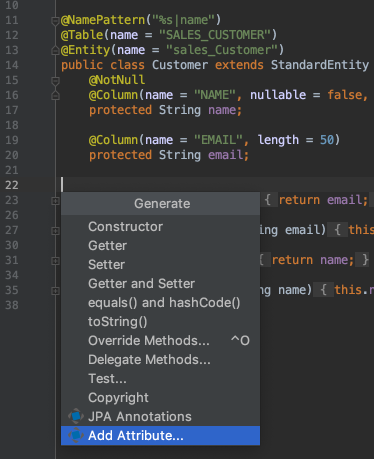
Действие Add attribute добавлено на панель действий в редакторе кода сущностей.

-
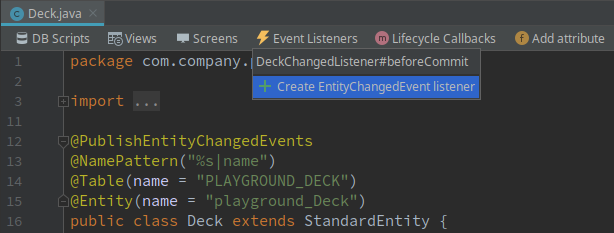
На панель действий в редакторе кода сущностей добавлены действия по работе со слушателями события
EntityChangedEvent. Они позволяют сгенерировать новый слушатель или перейти к уже существующим методам-слушателям.
-
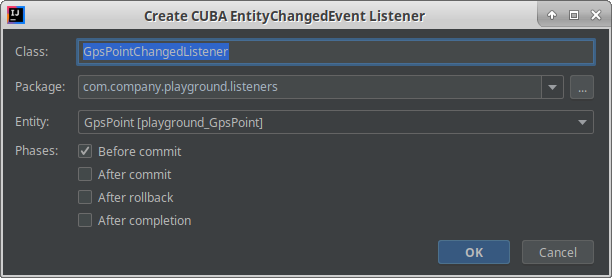
Улучшен диалог генерации кода Create CUBA EntityChangedEvent Listener. Теперь он позволяет сгенерировать несколько методов-слушателей в одном классе, также можно выбрать две дополнительные фазы события.

-
В дизайнер сущностей добавлена поддержка новых аннотаций BeanValidation 2.0:
@NotEmpty,@Positive,@PastOrPresentи др. -
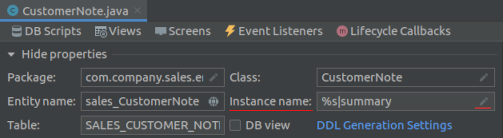
Теперь при добавлении новых атрибутов к сущности, дизайнер сущностей автоматически распознаёт атрибут с именем, которое можно отображать как имя экземпляра (
name,caption,titleи т.д.) и генерирует аннотацию @NamePattern , если она еще не создана. -
В дизайнер представлений добавлена функция, позволяющая переименовать уже существующеее представление (view) и заменить его использования в коде.
-
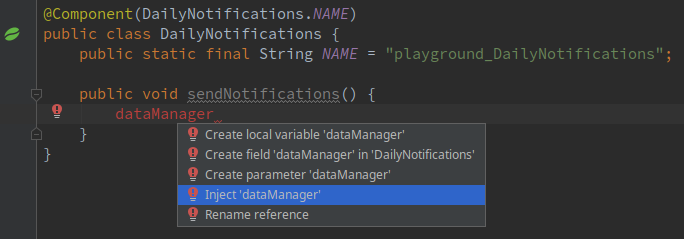
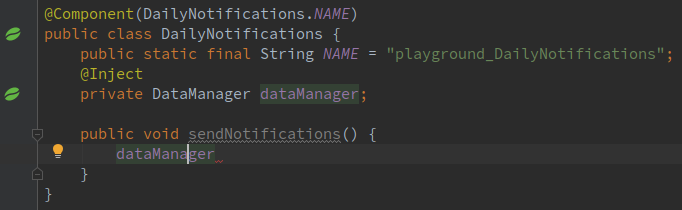
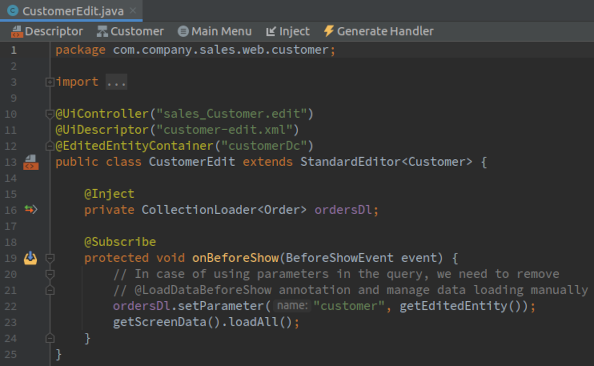
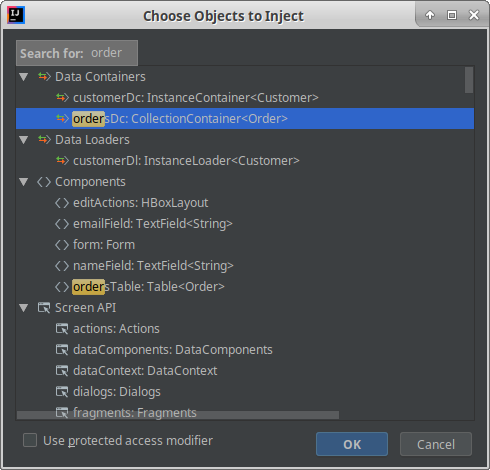
Действие Quick fix-а Inject 'xxx', который позволяет инжектировать Spring-бин по названию переменной, было расширено, и теперь он срабатывает как в коде контроллеров экранов, так и в коде Spring-бинов. Ниже представлен пример, как воспользоваться этим quick fix:


Чтобы воспользоваться этой функцией, наберите название переменной интересующего бина в коде Spring-бина или контроллера экрана. Затем нажмите Alt+Enter и выберите в выпадающем списке вариант Inject 'beanName'. Название класса бина определяется автоматически на основании имени переменной, которое должно точно соответствовать имени интерфейса (класса) бина. Например: названия переменных
dataManager,fileStorageService,messageBundleиclusterManagerAPIбудут распознаны и успешно инжектированы как соответствующие бины CUBA. -
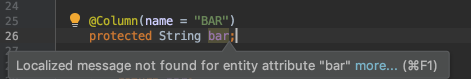
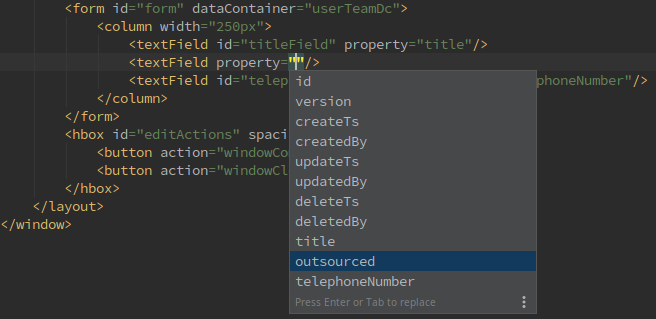
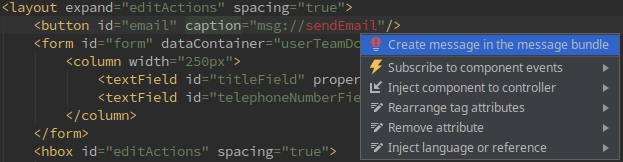
Добавлена инспекция Java кода, проверяющая что локализованные сообщения, на которые указывают вызовы методов
getMessageиformatMessage, существуют.
Проверяются вызовы методов
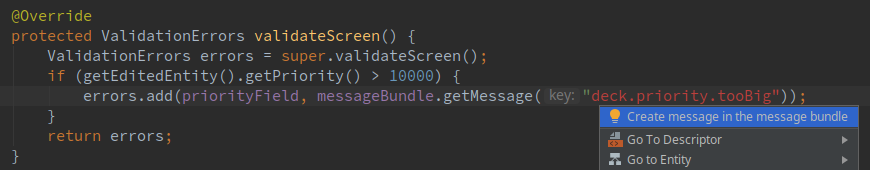
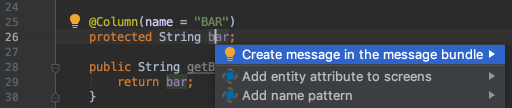
getMessageиformatMessageклассовMessageBundle,MessagesиAbstractWindow. Если сообщение с данным ключом в данном пакете сообщений отсутствует, то ключ сообщения подсвечивается красным цветом.Если нажать Alt+Enter и выбрать quick fix Create message in the message bundle, то Studio откроет диалог Localization Message, чтобы можно было задать локализованные сообщения для всех локалей, настроенных в проекте.
-
Версия Studio, устанавливаемая как отдельная IDE, обновлена до платформы IntelliJ Community 2019.1. Если у вас уже была установлена отдельная Studio IDE, то она не будет обновлена; вам следует скачать новую версию с сайта CUBA Platform.
-
Плагин CUBA для IntelliJ IDEA, содержащий данный релиз Studio, загружен в основной (Stable) канал плагинов. Поэтому настраивать дополнительный репозиторий плагинов больше не требуется. Если вы использовали предыдущие версии плагина CUBA Studio, то вы можете удалить репозиторий https://plugins.jetbrains.com/plugins/haulmont/list из списка Custom Plugin Repositories. Список сторонних репозиториев настраивается здесь: File → Settings → Plugins → значок "шестеренка" → Manage Plugin Repositories.
-
Небольшие улучшения и исправления:
-
- Версия 10
-
-
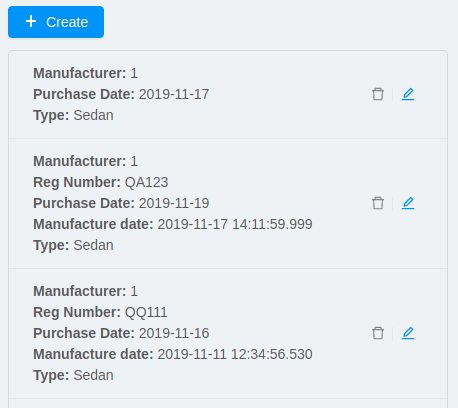
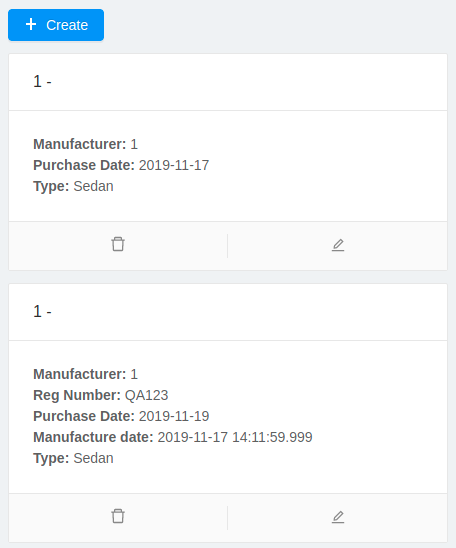
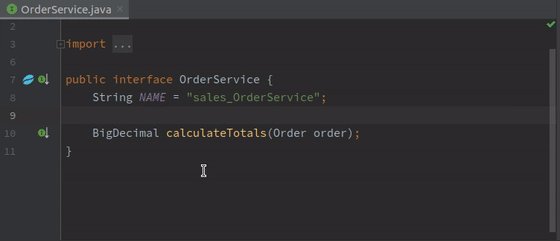
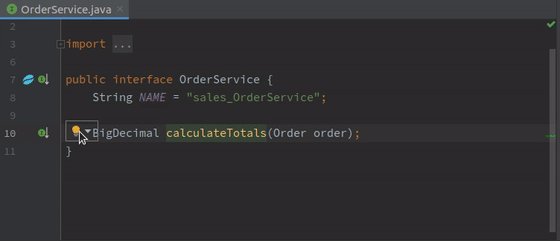
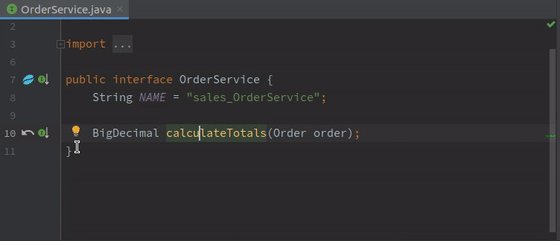
В редакторы кода сущностей, контроллеров и дескрипторов экранов добавлена панель, предоставляющая быстрый доступ к относящимся к CUBA действиям и позволяющая переходить к связанным файлам. Например, так выглядит панель в редакторе класса сущности:

Используя кнопки панели, можно быстро перейти к DDL-скриптам данной сущности, представлениям и экранам. Кроме того, можно создавать новые представления, экраны и методы обратного вызова JPA.
Действия также продублированы в контекстном меню "intentions", которое вызывается нажатием Alt+Enter (Option+Enter):

-
Реализована генерация кода слушателей
EntityChangedEvent. Для ее запуска выберите в дереве проекта CUBA класс сущности, пакет или узел верхнего уровня Middleware, и щелкните в контекстном меню пункт New > EntityChangedEvent Listener. Studio создаст в модулеcoreSpring-бин с двумя методами-слушателями: один будет вызываться до коммита транзакции, второй после коммита. -
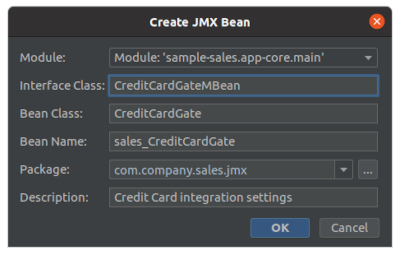
Реализована генерация кода JMX-бинов. Для ее запуска выберите в дереве проекта CUBA узел Middleware, или один из пакетов в узле Beans, и щелкните в контекстном меню пункт New > JMX Bean.
-
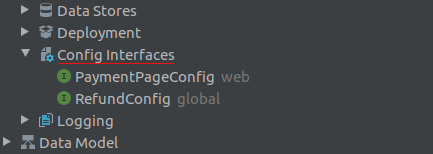
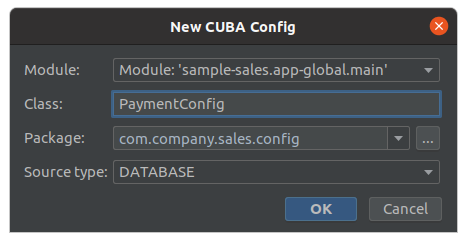
Реализована генерация кода конфигурационных интерфейсов. Для ее запуска выберите в дереве проекта CUBA узел Project > Config Interfaces и щелкните в контекстном меню пункт New > Configuration Interface.
-
Диалог Inject теперь содержит раздел Project Beans, который позволяет инжектировать все Spring-бины, доступные в проекте.
-
Диалог Inject теперь работает и в контроллерах экранов, написанных на Groovy.
-
Усовершенствовано поведение системы при инжектировании: если поместить курсор внутри метода и вызвать диалог Inject, то результирующее поле будет сгенерировано вверху определения класса, и имя поля будет автоматически скопировано в позицию курсора.
-
На XML-элементах компонентов экранов доступна подсказка (intention) Inject component into controller. Она вызывается нажатием Alt+Enter (Option+Enter) когда курсор находится на XML-элементе компонента.
-
Реализован визуальный дизайнер индексов и ограничений уникальности для сущностей. См. вкладку Indexes внизу редактора сущности.
-
Реализованы проверки (inspections) дубликатов имен сущностей и таблиц базы данных. Они отображаются как предупреждения в классе сущности, если в проекте присутствует сущность с таким же именем или таким же именем таблицы.
-
Реализованы подсказки (intentions) для добавления корректных JPA-аннотаций полям сущностей. Они упрощают ручное кодирование атрибутов сущностей: достаточно добавить поле в класс, сгенерировать getters/setters и затем нажать Alt+Enter (Option+Enter) на поле для генерации аннотаций.
-
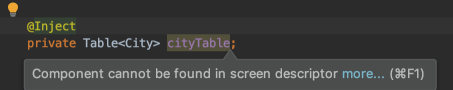
В коде контроллера экрана выдается предупреждение, если инжектирован компонент, не объявленный в XML-дескрипторе:

-
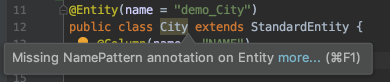
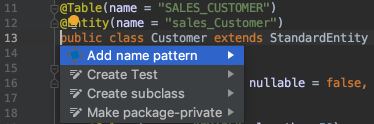
В коде класса сущности выдается предупреждение, если у класса нет аннотации
@NamePattern:
Проблему можно исправить, или подавить предупреждение, нажав Alt+Enter (Option+Enter) на имени класса.
-
Редактор представлений теперь имеет компоновку master-detail со списком представлений слева и выбранным представлением справа.
-
Для проектов, основанных на CUBA 7.1 и выше, реализованы следующие возможности:
-
Шаблоны главного экрана с side menu и responsive side menu.
-
Поддержка передачи свойств в экраны и фрагменты, открываемые декларативно.
-
Поддержка аддона REST API.
-
-
Все завершенные задачи:
-
- Версия 9
-
-
BREAKING CHANGE: Studio теперь включает HSQL версии 2.4.1. При первом открытии проекта, использующего базу данных HSQL, Studio предлагает обновить версию HSQL в файле
build.gradleпроекта. После обновления, проект будет корректно работать в Studio версии 9+. Однако, имейте в виду следующие возможные проблемы:-
Приложение не сможет стартовать, если проект с новым драйвером HSQL будет открыт в предыдущей версии Studio, содержащей старый сервер HSQL;
-
В проектах с HSQL на базе CUBA версии ниже 7.1, Scheduled Tasks не работают, так как их таблица содержит колонку с именем
PERIOD, которое является зарезервированным словом в HSQL 2.4.1. Колонка переименована в CUBA 7.1.TipЕсли вы используете CUBA 7.0 или ниже, и вам нужно работать с HSQL и Scheduled Tasks во время разработки, вы можете заставить Studio использовать HSQL 2.2.9 следующим образом:
-
Закройте Studio.
-
Скопируйте каталог
cuba-studio:-
на Windows из
C:\Program Files\Haulmont\CUBA Studio 2018.3\plugins\в%userprofile%\.CubaStudio2018.3\config\plugins\ -
на macOS из
/Applications/CUBA Studio.app/Contents/plugins/в~/Library/Application Support/CubaStudio2018.3/
-
-
Замените в скопированном каталоге
cuba-studio/libфайлhsqldb-2.4.1.jarфайломhsqldb-2.2.9.jar. Его можно загрузить отсюда. -
Запустите Studio и откройте проект.
-
Замените строку
def hsql = 'org.hsqldb:hsqldb:2.4.1'наdef hsql = 'org.hsqldb:hsqldb:2.2.9'в файлеbuild.gradle.
Теперь и Studio, и ваш проект будут использовать HSQL 2.2.9, так что приложение на CUBA 7.0 или ниже сможет работать с Scheduled Tasks на базе данных HSQL.
-
-
-
Механизм Hot deploy теперь деплоит все зависимые классы вместе с измененным, что исключает
ClassCastExceptionпри открытии измененных экранов. -
При выборе базы данных MySQL или Oracle, Studio отображает диалог, из которого можно перейти по ссылке на сайт поставщика для загрузки драйвера, а затем загрузить его из локальной файловой системы в нужный каталог проекта в саму Studio. После загрузки драйвера перезапустите Studio.
Драйверы могут быть удалены из Studio с помощью страницы настроек CUBA > Database Proprietary Drivers.
-
Для шаблонов browser и master-detail мастера Create CUBA Screen можно выбрать компоненты
DataGridилиTreeDataGrid. -
В мастер Create CUBA Screen добавлены шаблоны Extend an existing screen и Entity fragment.
-
Действия Undo/Redo теперь корректно работают в дизайнере экранов.
-
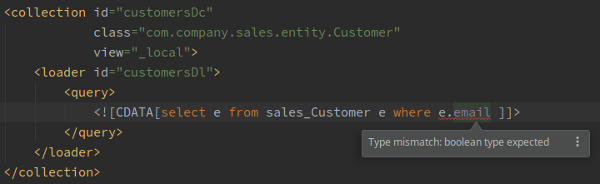
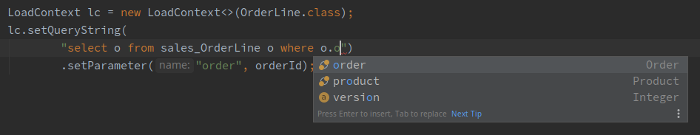
Реализовано автодополнение для запросов загрузчиков данных в дизайнере экранов.
-
В дизайнер экранов добавлена кнопка для быстрого переключения на контроллер, см. верхний правый угол холста.
-
Добавлены предупреждения об использовании атрибутов
invokeиdatasourceв экранах основанных на новом API. -
Если поддержка Groovy выбрана в окне Project Properties, Groovy может быть выбран в поле Advanced > Controller language мастера Create CUBA Screen.
-
Сервисы, написанные на Groovy, отображаются в дереве проекта CUBA.
-
Добавлено оповещение о доступности новых версий платформы при открытии проекта.
-
Улучшены gutter icons в редакторе исходного кода.
-
Тип атрибута сущности может быть произвольно изменен в дизайнере сущности с запуском рефакторинга или без него.
-
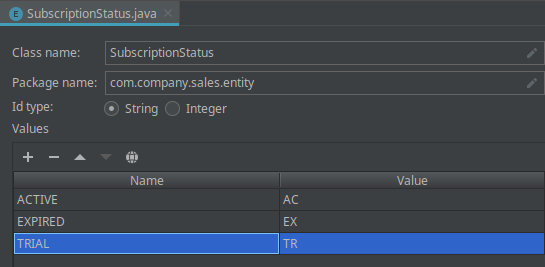
Реализован дизайнер Enumeration.
-
Дизайнер представлений переписан на нативный IntelliJ UI.
-
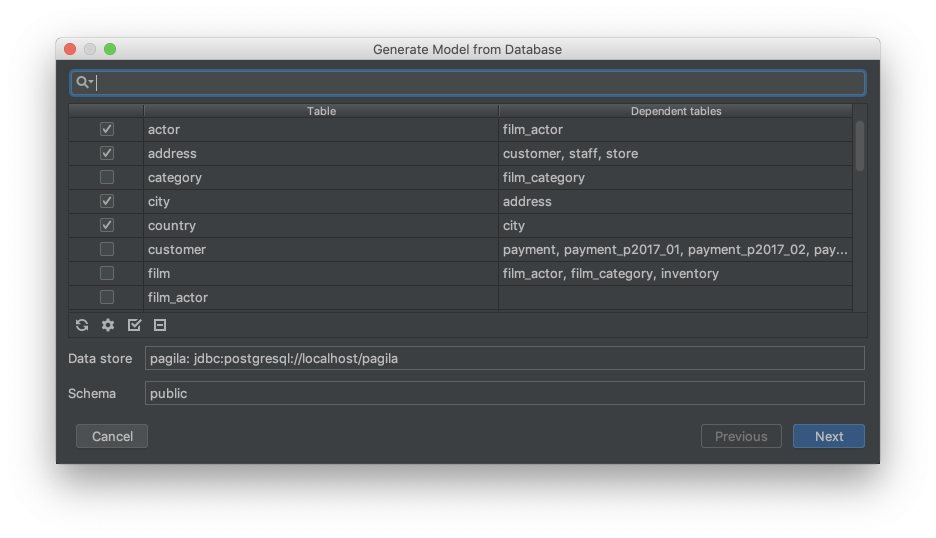
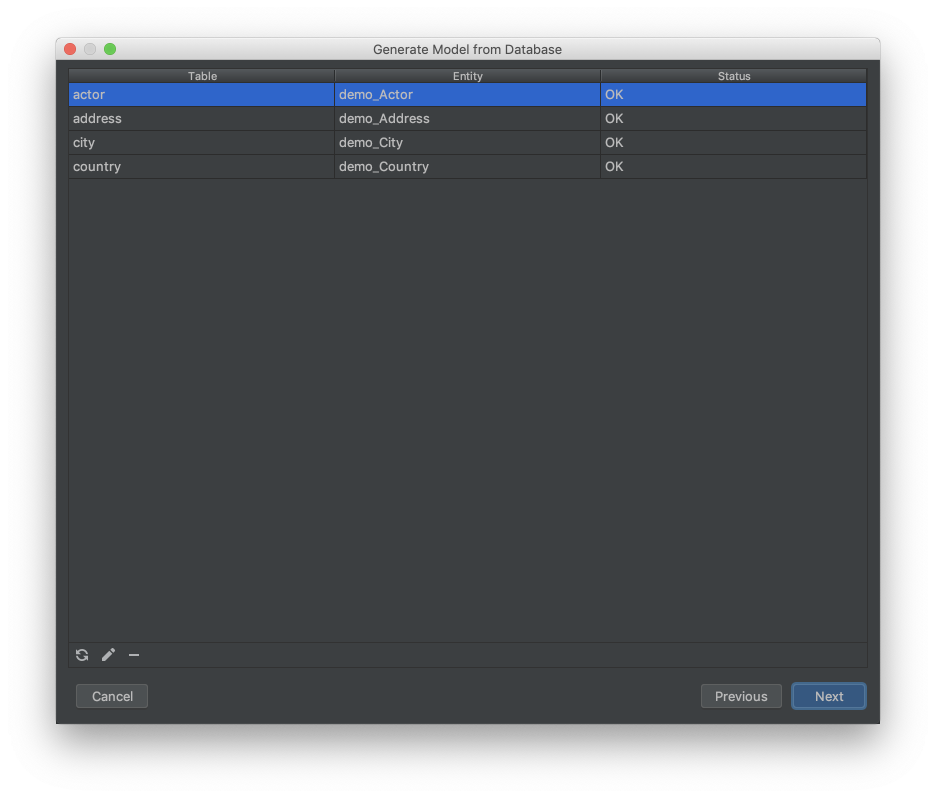
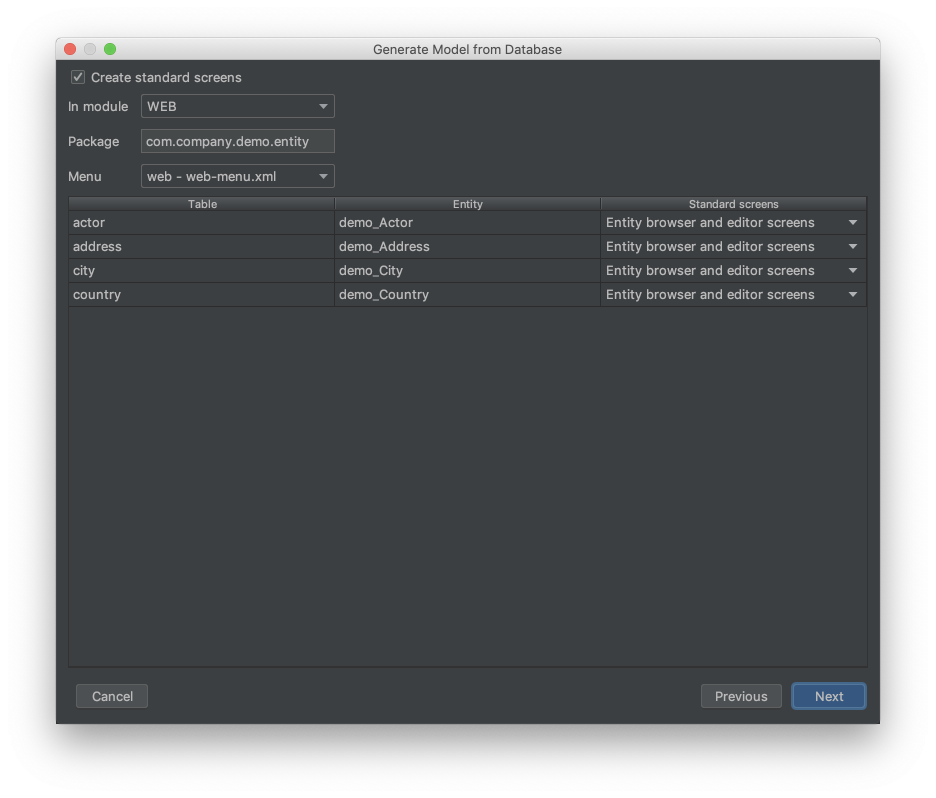
Генератор модели данных теперь содержит шаблоны экранов с новым API.
-
Все завершенные задачи:
-
- Версия 8
-
-
Первое открытие проекта теперь выполняется с помощью мастера импорта проектов. См. Открытие существующего проекта для подробной информации.
-
Модель проекта теперь сохраняется в файле внутри каталога
.ideaпроекта, поэтому синхронизация Gradle не запускается каждый раз при открытии проекта. -
Редактор Run/Debug Configuration теперь позволяет выбрать JDK, который должен использоваться для запуска сервера приложения: см. поле JVM на вкладке Configuration. По умолчанию используется значение переменной окружения
JAVA_HOME. -
Представления (views) можно переименовывать с помощью стандартного действия Refactor > Rename. Это действие можно вызвать в дереве проекта CUBA, на атрибуте
nameXML-элементаviewв файлеviews.xml, а также на любой ссылке на представление в XML-дескрипторах экранов. -
Редактор представления можно вызвать из поля view контейнера данных в дизайнере экрана.
-
Реализовано автодополнение и поиск ссылок для атрибута
screenXML-элемента<fragment>в дескрипторах экранов. -
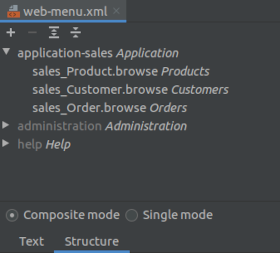
Реализован редактор локализованных сообщений для заголовков меню. Щелкните Generic UI > Web Menu в дереве проекта CUBA, переключитесь на вкладку Structure, выберите пункт меню и нажмите edit в поле Caption.
-
Реализовано предупреждение для значений перечислений, не имеющих локализованных заголовков. Если вы увидели предупреждение, используйте quick fix Create message in the message bundle для создания заголовка по умолчанию.
-
Реализовано автодополнение для имен свойств приложения, декларированных в конфигурационных интерфейсах. Нажмите Ctrl+Space при задании свойства в файлах
app.propertiesилиweb-app.properties. -
Все завершенные задачи:
-
- Версия 7
-
-
Если ваш проект базируется на CUBA 6.10 и использует премиум-дополнения BPM, Charts, Full-Text Search или Reports, необходимо установить имя и пароль доступа к репозиторию в файле
~/.gradle/gradle.properties, как описано в Руководстве по разработке приложений. Studio не передает имя и пароль доступа к репозиторию в Gradle. -
Все завершенные задачи:
-
1. Установка
Перед установкой CUBA Studio убедитесь, что на вашей рабочей машине установлено и настроено необходимое программное обеспечение, описанное в разделе Установка и настройка основного Руководства по разработке.
CUBA Studio можно установить в двух различных формах: как отдельную IDE для вашей операционной системы, или как плагин для имеющейся IntelliJ IDEA. Отдельная IDE представляет собой специальную сборку IntelliJ IDEA Community Edition, включающую в себя плагин CUBA. Если вы ранее не использовали IntelliJ IDEA, мы рекомендуем установить Studio как отдельную IDE.
IDE имеет версию, соответствующую используемой версии IntelliJ IDEA, например 2020.2. Плагин CUBA имеет свою собственную версию, начинающуюся с 15.
Установочные файлы IDE для Windows, macOS и Linux доступны по адресу https://www.cuba-platform.ru/tools/. Плагин доступен в репозитории плагинов IntelliJ (см. ниже).
- Установка на Windows
-
-
Скачайте программу установки
cuba-studio-VERSION.exe. -
Запустите программу установки и следуйте инструкциям в появившемся окне: выберите путь к каталогу установки, тип загрузчика, имя каталога, после чего дождитесь завершения установки.
-
Запустите установленное приложение и см. ниже для дальнейших инструкций.
-
- Установка на macOS
-
-
Скачайте программу установки
cuba-studio-VERSION.dmg. -
Дважды щёлкните на программы установки, затем перетащите файл
CUBA Studio.appв каталогApplications. Если на вашем компьютере установлена более старая версия Studio, которую вы хотели бы сохранить, выберите Keep Both в появившемся диалоговом окне. -
Запустите приложение CUBA Studio и см. ниже для дальнейших инструкций.
-
- Установка на Linux
-
-
Установите необходимые зависимости:
$ sudo apt-get install libgconf-2-4
-
Скачайте архив
cuba-studio-VERSION.tar.gz. -
Перенесите архив в подходящий каталог, например,
~/lib, и распакуйте его:$ tar -xvf cuba-studio-VERSION.tar.gz
-
Перейдите в подкаталог
binи запустите приложение:$ cd ~/lib/cuba-studio-VERSION/bin $ ./cuba-studio.sh
-
- Первый запуск IDE
-
При первом запуске CUBA Studio IDE вам необходимо ответить на несколько вопросов:
-
В первом диалоге Complete Installation, выберите Do not import settings и нажмите OK.
-
В следующем диалоге Customize CUBA Studio, щелкните Skip Remaining and Set Defaults чтобы применить параметры по умолчанию. Вы сможете изменить их в любое время позже.
-
Далее см. раздел Приступая к работе для информации о том как создать новый или открыть существующий проект.
-
- Установка плагина для IntelliJ IDEA
-
-
Запустите IntelliJ IDEA 2020.2 или более новую версию.
-
Откройте диалог Plugins.
-
Переключитесь на вкладку Marketplace.
-
Введите "CUBA" в поле поиска. Вы увидите плагин CUBA в результатах поиска.
-
Нажмите Install и следуйте инструкциям IDE.
-
1.1. Работа за прокси-сервером
Чтобы сконфигурировать CUBA Studio для доступа к интернету через прокси-сервер, вам нужно проделать следующие шаги:
-
Настроить IntelliJ IDEA (или CUBA Studio)
-
Настроить Gradle
-
Настроить Git (необязательно)
- Настройка прокси в IntelliJ IDEA (CUBA Studio)
-
-
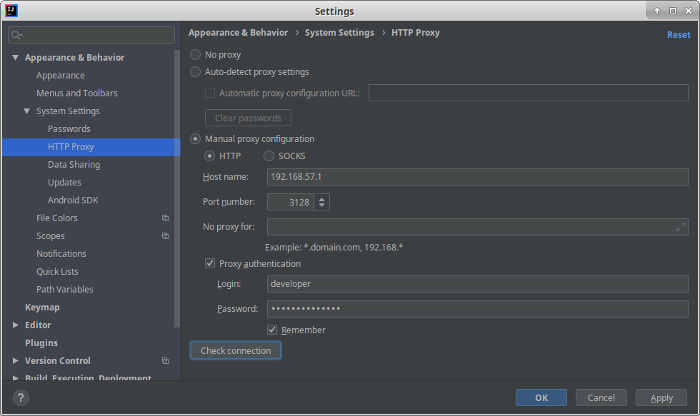
Открыть диалог Settings: главное меню → File → Settings.
-
Выбрать секцию настроек Appearance & Behavior → System Settings → HTTP Proxy.
-
Проставить необходимые значения настроек и нажать Check connection для проверки:

При необходимости обратитесь к этой странице за дополнительной информацией.
-
- Настройка прокси в Gradle
-
-
Найдите файл ~/.gradle/gradle.properties в домашнем каталоге пользователя.
-
Отредактируйте этот файл и добавьте необходимые параметры, как описано в документации Gradle:
systemProp.http.proxyHost=192.168.57.1 systemProp.http.proxyPort=3128 systemProp.http.proxyUser=developer systemProp.http.proxyPassword=Df887..33 systemProp.http.nonProxyHosts=*.nonproxyrepos.com|localhost -
- Настройка прокси в Git (необязательно)
-
Возможно вы захотите задать настройки прокси в том числе и для инструмента контроля версий Git, например чтобы скачивать проекты-примеры из GitHub репозиториев CUBA:
Выполните эту команду:
git config --global http.proxy http://proxyUsername:proxyPassword@proxy.server.com:portИли обратитесь к документации Git для детального описания.
1.2. Работа без интернет подключения
Разработка проектов в Studio возможно и без интернет подключения (в оффлайне). При этом все проектные зависимости должны быть уже загружены, т.е. проект уже был открыт и собирался в данной установке Studio. Часть функционала Studio будет недоступна в оффлайн-режиме, например будет невозможно сменить версию CUBA или просматривать список аддонов в CUBA Add-ons Marketplace.
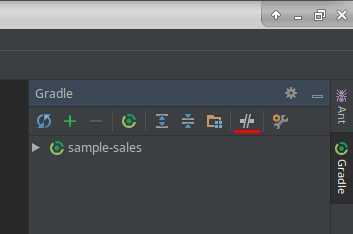
Чтобы включить оффлайн режим, откройте панель инструментов Gradle, расположенную в правой части окна IDE и нажмите кнопку Toggle Offline Mode:

В оффлайн режиме Gradle использует зависимости из кэша, когда выполняет все задачи сборки проекта. Gradle не будет пытаться обращаться к сети для разрешения зависимостей. Если обязательные зависимости отсутствуют в кэше, сборка завершится ошибкой.
1.3. Нестандартные сборки Studio
Иногда вам может потребоваться использовать одну из нестандартных сборок Studio в вашей IDE. Это может быть необходимо для того, чтобы получить ранний доступ к самым новым возможностям Studio или чтобы поучаствовать в бета-тестировании. Чтобы использовать нестандартную сборку Studio, вам нужно установить плагин определенной версии в среду разработки IntelliJ IDEA.
|
Tip
|
Нестандартные сборки Studio имеют такие же требования к наличию подписки, как и стабильные релизы. |
- Бета-версии
-
Бета-версии Studio выпускаются за несколько недель до выхода следующего большого обновления Studio. Эти релизы проходят тестирование, но все-таки могут содержать некоторые неисправленные проблемы. Бета-релизы предназначены для следующих целей:
-
Предоставить заинтересованным пользователям ранний доступ к новым возможностям Studio.
-
Помочь команде CUBA опробовать новые версии Studio на широком диапазоне рабочих сред, установив бета-версию и предоставив команде обратный отзыв.
Чтобы попробовать возможности бета-версии, проделайте следующее:
-
Откройте: главное меню → File → Settings → Plugins.
-
Нажмите иконку
 и выберите Manage Plugin Repositories.
и выберите Manage Plugin Repositories. -
Нажмите + (Add), чтобы добавить строку и введите следующий Repository URL: https://plugins.jetbrains.com/plugins/beta/list
-
Переключитесь на вкладку Marketplace. Вы должны сразу увидеть, что плагин CUBA предлагается к обновлению на версию
BETA. -
Нажмите Update.
-
Перезагрузите IDE, если вам будет предложено это сделать.
Если/когда вам потребуется вернуться на стабильную версию плагина, проделайте следующее:
-
Откройте: главное меню → File → Settings → Plugins.
-
Выполните Uninstall для плагина CUBA.
-
Нажмите иконку
 и выберите Manage Plugin Repositories.
и выберите Manage Plugin Repositories. -
Удалите "beta" репозиторий из списка.
-
Установите плагин CUBA снова, он скачается из стабильного канала обновлений.
-
- Ночные (nightly) сборки
-
Ночные сборки Studio публикуются каждую ночь в рамках процесса непрерывной интеграции. Эти сборки содержат последние изменения, выполненные командой CUBA Studio. Вы можете переключиться на ночные сборки, если хотите быть в числе первых людей, получающих самые новые возможности, улучшения и поддержку ещё не вышедших версий платформы CUBA.
WarningНочные сборки содержат изменения, которые еще не прошли проверку качества. Поэтому они могут содержать серьезные дефекты в функциональности.
Чтобы попробовать использовать ночную сборку, проделайте следующее:
-
Откройте: главное меню → File → Settings → Plugins.
-
Нажмите иконку
 и выберите Manage Plugin Repositories.
и выберите Manage Plugin Repositories. -
Нажмите + (Add), чтобы добавить строку и введите следующий Repository URL: https://plugins.jetbrains.com/plugins/haulmont_nightly/list
-
Переключитесь на вкладку Marketplace. Вы должны сразу увидеть, что плагин CUBA предлагается к обновлению на версию
NIGHTLY. -
Нажмите Update.
-
Перезагрузите IDE, если вам будет предложено это сделать.
Так как новые ночные сборки публикуются ежедневно, вы начнете получать ежедневные уведомления "plugin can be updated" от IDE.
Если/когда вам потребуется вернуться на стабильную версию плагина, проделайте следующее:
-
Откройте: главное меню → File → Settings → Plugins.
-
Выполните Uninstall для плагина CUBA.
-
Нажмите иконку
 и выберите Manage Plugin Repositories.
и выберите Manage Plugin Repositories. -
Удалите "nightly" репозиторий из списка.
-
Установите плагин CUBA снова, он скачается из стабильного канала обновлений.
-
- Установка плагина с диска
-
Любой из релизов плагина Studio, включая предыдущие версии, также может быть вручную скачан с сайта репозитория плагинов и установлен в IntelliJ IDEA. Проделайте следующие шаги:
-
Откройте страницу CUBA Plugin в репозитории плагинов JetBrains.
-
Выберите канал, из которого вам нужно скачать релиз (Stable, Beta или Nightly).
-
Найдите требуемую версию в списке Version History.
-
Нажмите Download, чтобы скачать сборку.
-
Откройте главное меню → File → Settings → Plugins.
-
Нажмите иконку
 и выберите Install Plugin from Disk….
и выберите Install Plugin from Disk…. -
Выберите загрузившийся zip файл в дереве файлов и нажмите OK.
-
Перезагрузите IDE, если вам будет предложено это сделать.
-
2. Обновление
- Обновление IDE
-
Вы можете просто загрузить новую версию Studio IDE с веб-сайта и установить ее поверх имеющейся версии. Все настройки будут сохранены.
Вместо загрузки и инсталляции IDE целиком, можно настроить автоматическое обновление плагина CUBA из репозитория плагинов:
-
Откройте диалог Plugins.
-
Переключитесь на вкладку Updates.
-
Если есть доступные обновления, вы увидите их в списке. Нажмите Update для плагина CUBA, и IDE загрузит новую версию.
-
После завершения процесса загрузки необходимо перезапустить IDE для применения новой версии плагина.
-
- Обновление плагина в IntelliJ IDEA
-
-
Выберите Help > Check for Update на Windows и Linux, или IntelliJ IDEA > Check for Updates на macOS.
-
Если есть доступные обновления, вы увидите их в списке. Выберите плагин CUBA и нажмите Update. IDE загрузит новую версию.
-
После завершения процесса загрузки необходимо перезапустить IDE для применения новой версии плагина.
-
3. Приступая к работе
В данном разделе описано, как создавать новые и открывать существующие проекты в Studio и с чего начать работу над приложением.
3.1. Создание нового проекта
С помощью CUBA Studio легко создавать приложения на платформе с нуля. Запустите мастер New Project и выполняйте шаги, описанные ниже:
-
В окне Welcome to CUBA Studio выберите Create New Project, или используйте главное меню → File → New → Project.
-
Выберите CUBA Project.
-
Введите Project namespace – название пространства имен, которое будет использоваться как префикс имен сущностей и таблиц базы данных. Пространство имен может состоять только из латинских букв и цифр и должно быть как можно короче. Тщательно продумайте название на данном этапе, так как в дальнейшем изменить его будет достаточно сложно.
-
Измените Root package, если необходимо. Это корневой (или основной) пакет Java-классов проекта. Может быть скорректирован позже, однако ранее сгенерированные классы перемещены не будут.
-
Измените Module prefix, если необходимо. Это значение служит префиксом названий модулей CUBA проекта. Префикс модулей возможно изменить позже.
-
В поле Project SDK выберите JDK, соответствующий переменной окружения
JAVA_HOME, установленной в вашей операционной системе. Если вы видите значение<No SDK>, то нажмите New и выберите каталог установки нужного JDK, напримерC:\Java\jdk8u202-b08на Windows или/Library/Java/JavaVirtualMachines/jdk8u202-b08/Contents/Homeна macOS. -
Вы можете принять настройки доступа к репозиториям платформы по умолчанию или изменить их для конкретного проекта.
-
Выберите Platform version – используемую в проекте версию платформы CUBA. Если у вас нет особых требований, выбирайте последнюю релизную версию.
-
Для целей бета-тестирования или раннего опробования новых возможностей платформы CUBA вам может потребоваться использовать одну из нестабильных версий платформы, тех что заканчиваются суффиксами
BETAилиSNAPSHOT. Чтобы увидеть их в списке выбора Platform version, включите флажок Show unstable versions. Учтите также, чтоSNAPSHOT-версии публикуются только в репозиторий артефактовrepo.cuba-platform.com. -
Выберите значение в выпадающем списке Languages support, чтобы сменить набор языков программирования, используемых в проекте, или оставьте рекомендуемое значение Java.
-
Используйте поле Available locales, чтобы открыть диалог редактирования Locales и поменять набор локалей, используемых в проекте. Вы сможете изменить их позже, если потребуется.
-
Нажмите Next.
-
На втором шаге мастера вы можете установить свойства главного хранилища данных, например выбрать локальную базу данных PostgreSQL для нового проекта. Эти свойства можно изменить позже.
-
Нажмите Next.
-
Измените имя нового проекта в поле Project name, если необходимо. Имя должно содержать только латинские буквы, цифры и знак подчеркивания.
-
Project location – это путь к каталогу нового проекта. Путь можно изменить, введя адрес каталога вручную или нажав на кнопку с многоточием рядом с полем.
-
Нажмите Finish. В указанном каталоге будет создан пустой проект, и в главном окне Studio начнётся сборка проекта по скриптам Gradle и индексирование файлов проекта.
-
После окончания процессов синхронизации и индексации вы увидите дерево проекта CUBA в боковой панели Project.
-
Откройте боковую панель Gradle, которая по умолчанию находится справа. Щелкните по значку "гаечный ключ" (Gradle Settings) и выберите
Project SDKв поле Gradle JVM. Нажмите OK. -
Теперь можно начинать работу с проектом.
3.2. Открытие существующего проекта
- Открытие уже импортированного проекта
-
Если проект ранее уже был открыт в CUBA Studio на данном компьютере, достаточно сделать следующее:
-
Используйте список недавних проектов; или нажмите Open, выберите папку проекта в диалоговом окне файловой системы и нажмите на кнопку Open.
-
Дождитесь завершения синхронизации Gradle и индексации файлов проекта. Когда откроется дерево проекта CUBA в окне инструментов Project, можно начинать работу с проектом.
-
- Первое открытие проекта
-
Если проект ранее не был открыт в CUBA Studio на данном компьютере (например, вы только что импортировали его из VCS), необходимо сделать следующее:
-
В окне Welcome нажмите Import Project. Если какой-либо проект уже открыт, то выберите File > New > Project from Existing Sources в главном меню.
-
В диалоговом окне файловой системы выберите корневую папку проекта, содержащую файл
build.gradle, и нажмите на кнопку Open. -
В окне Import Project выберите переключатель Import project from external model и пункт CUBA в списке ниже, затем нажмите Next.
-
На следующей странице мастера импорта просто нажмите Finish.
-
Дождитесь завершения синхронизации Gradle и индексации файлов проекта. В окне инструментов Project должно появиться дерево проекта CUBA.
-
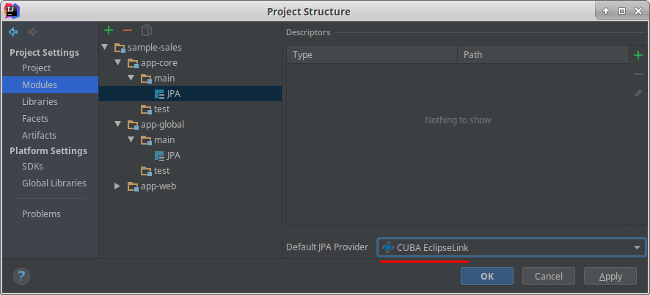
Выберите File > Project Structure в главном меню.
-
Убедитесь, что поле Project SDK имеет значение, соответствующее переменной окружения
JAVA_HOMEустановленной в вашей операционной системе. Если вы видите значение<No SDK>, то нажмите New и выберите каталог установки нужного JDK, напримерC:\Java\jdk8u202-b08на Windows или/Library/Java/JavaVirtualMachines/jdk8u202-b08/Contents/Homeна macOS. -
Убедитесь, что поле Project language level имеет значение, соответствующее версии выбранного JDK. Например, если JDK версии
1.8, то уровень языка должен быть8 - Lambdas, type annotations, etc.
-
-
- Первое открытие проекта на платформе CUBA версии 6.10
-
CUBA Studio поддерживает работу с проектами, использующими версии платформы 6.10+ и 7.0. Вы можете открыть проект, созданный в предыдущей версии Studio, и импортировать его в новую Studio.
Имейте в виду, что CUBA 6 поддерживает только Java 8, поэтому ваша переменная
JAVA_HOMEдолжна указывать на каталог установки JDK 8. Позже, после миграции на CUBA 7, вы сможете выбрать более новый JDK, если это необходимо.Выполните следующие шаги для первого открытия проекта, использующего CUBA 6.10:
-
Если ваш проект использует премиум-дополнения (Reports, BPM, etc.) и у вас есть подписка, необходимо прописать имя и пароль доступа к репозиторию в файле
~/.gradle/gradle.propertiesкак описано в документации. -
Удалите старые файлы IntelliJ с помощью задачи
gradlew cleanIdeaв командной строке. -
Если проект находится под управлением Git, добавьте строку
.ideaв файл.gitignore, расположенный в корневом каталоге проекта. Так вы избежите попадания локальных настроек IDE в рабочую среду других разработчиков вашего проекта. -
Импортируйте проект как описано выше в секции Первое открытие проекта.
-
3.3. Обновление проекта
В этом разделе описан процесс обновления проекта до более новой версии платформы.
|
Tip
|
Мы рекомендуем настроить контроль версий для проекта и всегда делать commit планируемых изменений до изменения версии платформы. Это даст вам возможность видеть изменения и откатить их на предыдущую версию в случае, если обновление по каким-либо причинам завершится неудачей. |
-
Откройте проект, следуя инструкции в предыдущем разделе.
-
Выберите CUBA > Project Properties в основном меню либо дважды нажмите на Project > Properties в дереве проекта CUBA.
-
В открывшемся окне CUBA Project Properties кликните ссылку Change…, расположенную рядом с полем Platform version.
-
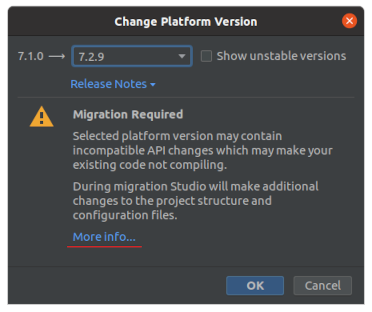
Появится диалог Change Platform Version. Выберите желаемую версию платформы CUBA в списке выбора версии.
-
Для целей бета-тестирования или раннего опробования новых возможностей платформы CUBA вам может потребоваться использовать одну из нестабильных версий платформы, тех что заканчиваются суффиксами
BETAилиSNAPSHOT. Чтобы увидеть их в списке выбора версии платформы, включите флажок Show unstable versions.TipSNAPSHOT-версии доступны только, если вы используете репозиторий артефактов repo.cuba-platform.com.
WarningНестабильные (BETA и SNAPSHOT) версии платформы категорически не рекомендуется использовать в промышленной эксплуатации.
-
Вы можете нажать на ссылку Release Notes и перейти к странице документации, описывающей новые возможности, улучшения и несовместимые изменения в API новой версии платформы.
-
Если вы обновляетесь до нового feature release (например, с 6.10.X на 7.0.X или с 7.0.Y на 7.1.Y), в диалоге Change Platform Version появится секция Migration Required.
-
Нажав на ссылку More info…, вы можете открыть другой диалог, содержащий информацию об изменениях, которые Studio автоматически проделает в рамках миграции над структурой проекта, скриптами сборки и отдельными файлами проекта. Ознакомьтесь с этой информацией.
-

-
Нажмите OK, чтобы подтвердить изменение версии платформы, и нажмите OK в диалоге Project Properties.
-
Studio выполнит автоматическую миграцию (при необходимости) и выполнит задачи Gradle
cleanиundeploy. -
Если вы обновляетесь до нового feature release, просмотрите раздел Breaking Changes в Release Notes и при необходимости внесите соответствующие изменения в ваш проект.
-
Если к вашему проекту подключены CUBA аддоны, вам может потребоваться обновить их до соответствующих версий, совместимых с новой версией платформы CUBA:
-
Откройте дерево проекта CUBA → Project → Add-ons.
-
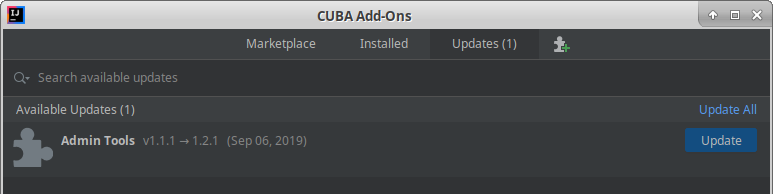
Перейдите на вкладку Updates.
-
Выберите все аддоны, для которых предлагается обновление.
-
Нажмите Apply & Close.
-
Подождите, пока обновленные зависимости скачаются и проиндексируются.
-
-
Попробуйте собрать проект, выполнив команду CUBA > Build Tasks > Assemble. Просмотрите журнал вывода и поправьте код, если в логах есть сообщения об ошибках компиляции.
-
Выполните команду CUBA > Update Database, чтобы применить возможные изменения в системных таблицах платформы к базе данных вашего проекта.
3.4. Запуск приложения
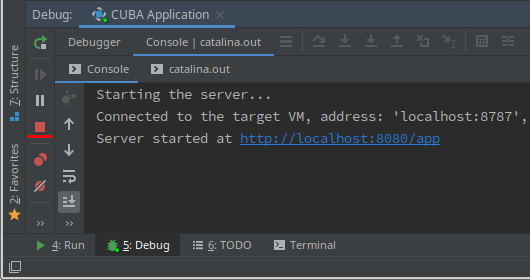
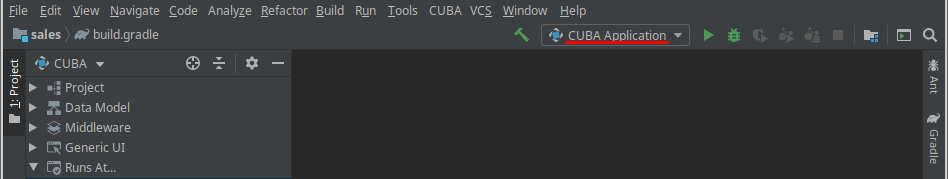
Когда Studio импортирует проект CUBA-приложения, автоматически создается Run/Debug Configuration, предназначенная для запуска локального сервера Tomcat. Поэтому для того, чтобы запустить приложение и подключиться к нему отладчиком, достаточно кликнуть на кнопку "debug" рядом с выбранной конфигурацией CUBA Application в главной панели инструментов:

Статус запуска отображается во вкладке Console окна инструментов Debug. Для того, чтобы открыть UI приложения в браузере, щелкните по ссылке, выведенной в сообщении Server started at.

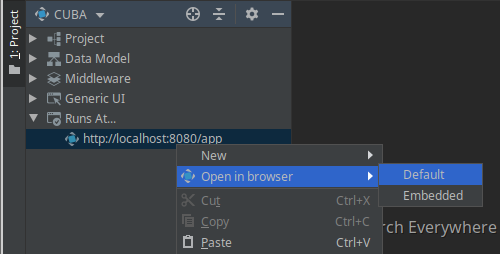
Вы также можете открыть запущенное приложение в браузере, используя элемент дерева CUBA Runs At…:

Для того, чтобы увидеть вывод сервера, переключитесь на вкладку catalina.out:

Остановить сервер можно, выбрав команду Run > Stop 'CUBA Application' главного меню, или щелкнув по кнопке в окне инструментов Debug:

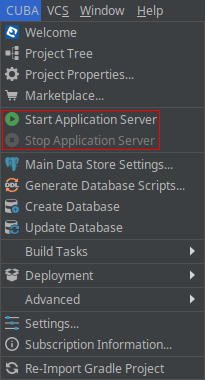
Рекомендуемый способ запуска приложения при разработке - описанное выше использование Run/Debug Configuration, однако вы также можете управлять локальным сервером Tomcat с помощью команд меню CUBA:

При запуске сервера командой Start Application Server, в Windows вы увидите консольное окно с выводом сервера. В Linux и macOS консоль не отображается, однако логи сервера можно увидеть, выполнив tail -f deploy/tomcat/logs/app.log в окне инструментов Terminal. Команда Stop Application Server останавливает сервер Tomcat, посылая сигнал SHUTDOWN на shutdown port, указанный в свойствах проекта (8005 по умолчанию).
- Настройки конфигурации запуска (Run/Debug Configuration)
-
При необходимости вы можете задавать настройки отладочного сервера Tomcat, который используется конфигурацией запуска (Run/Debug configuration) CUBA Application. Диалог с настройками можно открыть следующим образом:
-
Кликнуть элемент CUBA Application на панели инструментов и выбрать Edit Configurations… в выпадающем меню.
-
Или использовать главное меню → Run → Edit Configurations…

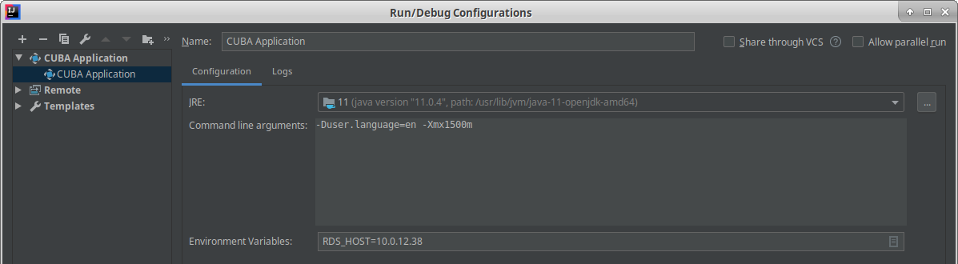
Появится диалог Run/Debug Configuration. Вас могут заинтересовать следующие настройки:
-
JRE - среда запуска (Java Runtime Environment), используемая для запуска отладочного сервера Tomcat. Вы можете выбрать JRE, отличающуюся от проектной JDK, не забывая при этом про требования совместимости (приложение, скомпилированное под Java 11, не запустится под Java 8).
-
Command line arguments - опции JVM, используемые при запуске отладочного сервера. Например укажите
-Xmx1500m, чтобы увеличить максимально допустимый объем используемой сервером памяти. -
Environment Variables - переменные среды, которые должны быть доступны процессу отладочного сервера.

-
3.5. Использование неосновной JDK
Как IntelliJ IDEA, так и Gradle по умолчанию используют Java Development Kit (JDK), определяемую переменной JAVA_HOME, для сборки и запуска Java проектов. Чтобы использовать другую JDK в вашем проекте, не меняя глобальные настройки, вам необходимо проделать некоторые действия.
Рассмотрим следующую конфигурацию рабочей среды:
-
Переменная среды
JAVA_HOMEна рабочей машине указывает на JDK 8, и по каким-то причинам вы не можете поменять её. -
Вы решили использовать JDK 11 в проекте.
-
Вы будете использовать новые API, появившиеся в Java 11, поэтому ваш проект должен и компилироваться и запускаться под JDK 11.
Вам нужно проделать следующие шаги:
-
Добавить JDK 11 в глобальный список SDK в IDEA, если она еще не добавлена. Откройте диалог через главное меню → File → Project Structure. Выберите SDKs в левом меню. Нажмите кнопку + → выберите JDK → укажите каталог, куда установлена JDK 11. Нажмите OK, чтобы сохранить изменения.
-
При создании нового проекта - выберите "11" в поле Project SDK.
-
Для уже существующих проектов - откройте диалог через главное меню → File → Project Structure и измените значение поля Project → Project SDK.
-
Перейдите в корневой каталог проекта и создайте там файл
gradle.propertiesсо следующим содержимым:
# Путь к JDK 11 org.gradle.java.home = C:/Java/jdk-11.0.5.10-hotspot
-
Подредактируйте файл
build.gradle, расположенный в корневом каталоге проекта. Добавьте следующие выражения в конец блокаconfigure([globalModule, coreModule, webModule]):
configure([globalModule, coreModule, webModule]) {
...
sourceCompatibility = '11'
targetCompatibility = '11'
}
-
Обновите конфигурацию Gradle проекта: панель инструментов Gradle → Reimport All Gradle Projects;
-
Измените JRE, используемую конфигурацией запуска CUBA Application. Главное меню → Run → Edit configurations… → CUBA Application → Измените значение поля JVM.
После выполнения этих действий проект будет компилироваться и запускаться под JDK 11, без необходимости менять глобальные системные настройки.
4. Пользовательский интерфейс Studio
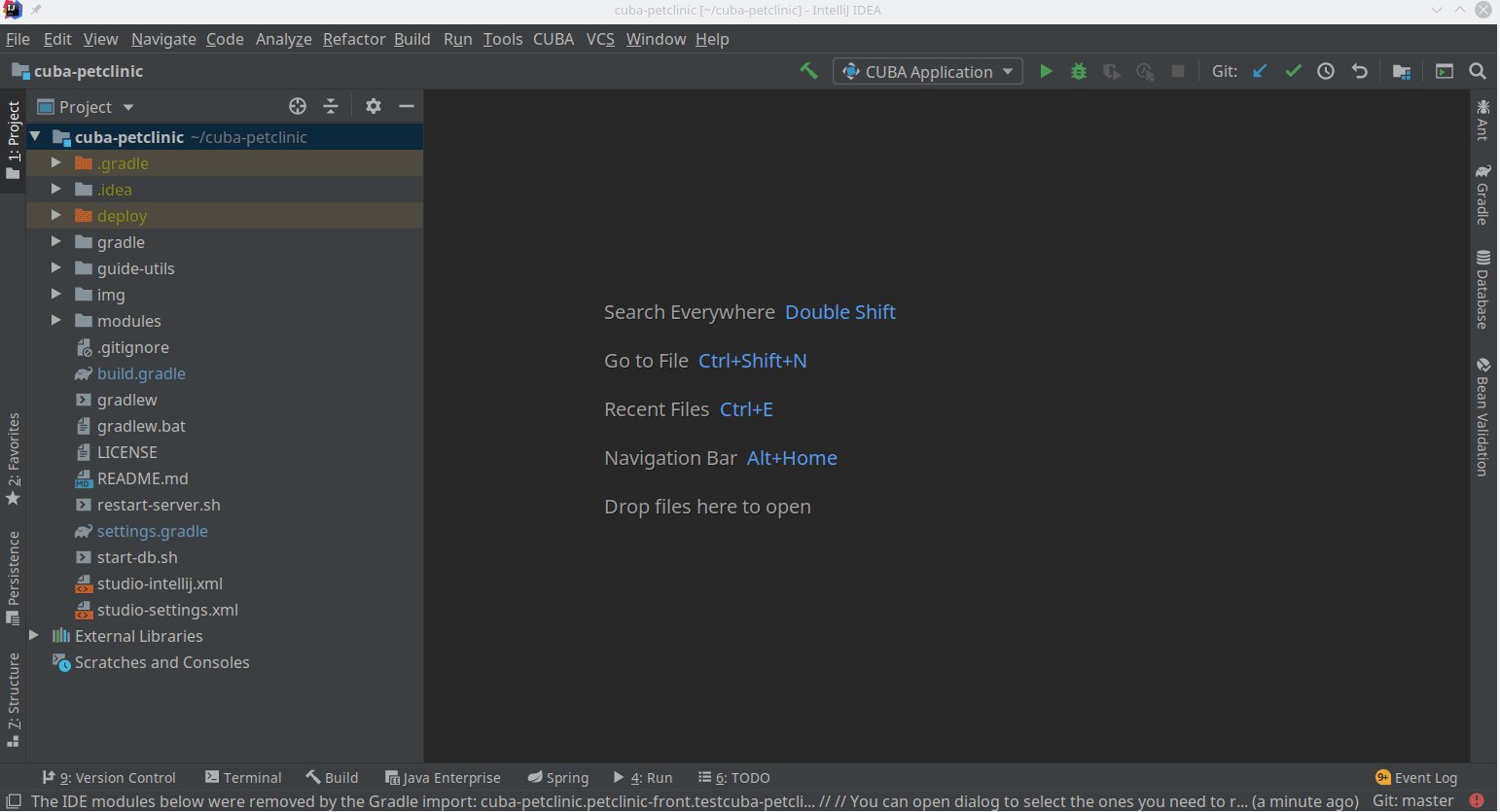
В данном разделе описываются элементы пользовательского интерфейса IDE, специфичные для платформы CUBA. Для знакомства с остальными особенностями IntelliJ IDEA рекомендуем обратиться к её документации.
4.1. Дерево проекта CUBA
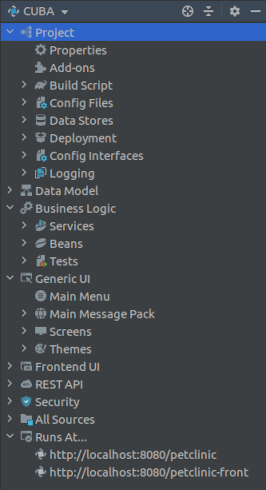
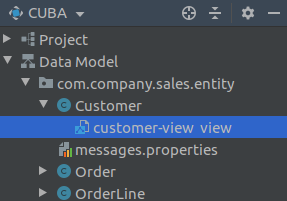
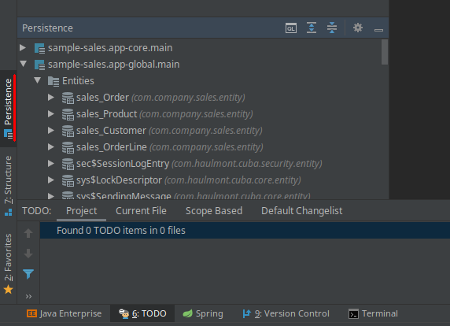
Дерево проекта CUBA отображает структуру проекта и его важные элементы. По умолчанию оно открывается в окне инструментов Project в левой части IDE. Чтобы переключиться на представление в виде дерева, выполните команду CUBA > Project Tree в главном меню или выберите вариант CUBA в выпадающем списке в верхней части окна инструментов Project.
Дерево проекта содержит следующие элементы:

-
Project
-
Properties - позволяет настроить основные параметры проекта.
-
Add-ons - открывает экран управления аддонами CUBA, используемыми в проекте
-
Build Script - содержит два основных скрипта проекта: build.gradle (определяет конфигурацию сборки) и
settings.gradle(задаёт имя проекта и набор модулей). -
Config Files - отображает важные конфигурационные файлы проекта, сгруппированные по модулю.
-
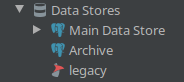
Data Stores - отображает и позволяет настраивать список хранилищ данных, подключенных к проекту. По умолчанию здесь отображается единственное хранилище
Main. -
Deployment - позволяет настроить варианты развёртывания проекта.
-
Config Interfaces - отображает и позволяет создать конфигурационные интерфейсы проекта.
-
Logging - отображает файл настроек логирования и файлы журналов локального отладочного сервера.
-
-
Data model - отображает модель данных проекта.
-
Business Logic - отображает и позволяет создавать сервисы среднего слоя, управляемые бины Spring и интеграционные тесты.
-
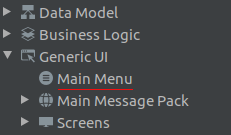
Generic UI - включает в себя всё, что относится к пользовательскому интерфейсу проекта: экраны, темы и т.д.
-
Frontend UI - содержит файлы, относящиеся к фронтенд интерфейсу приложения.
-
Security - отображает и позволяет создавать новые определения ролей в исходном коде.
-
All Sources - отображает все файлы, расположенные в модулях проекта, без фильтрации по типу файла. Эта секция позволяет выбирать файлы или классы, не включенные ни в одну из специализированных секций дерева проекта.
-
Runs At… - позволяет открыть запущенное приложение во внешнем или встроенном веб-браузере.
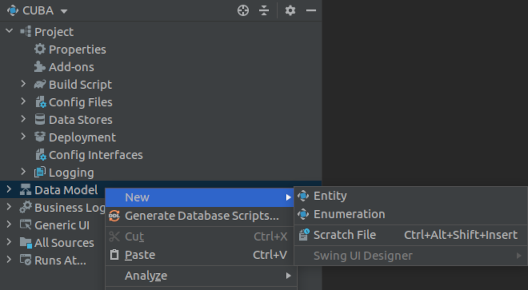
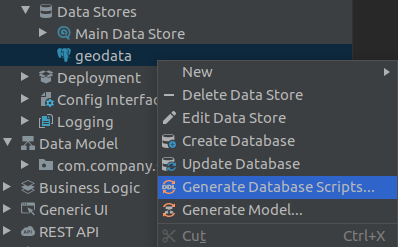
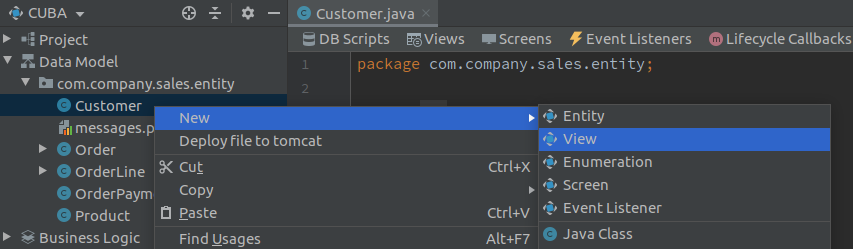
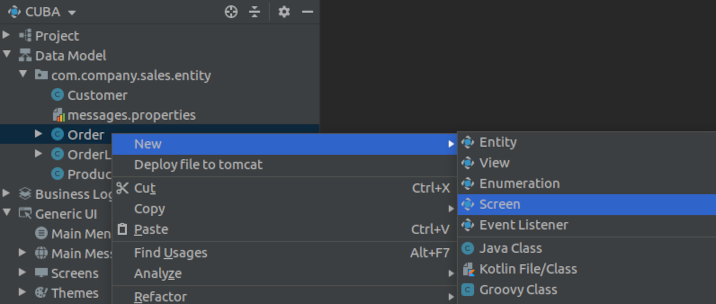
Используйте контекстное меню, открывающееся по щелчку правой кнопки мыши на элементах дерева, чтобы выполнять действия, которые относятся к этим элементам. К примеру, используя контекстное меню элемента Data Model, вы можете генерировать скрипты создания и обновления БД, создавать новые сущности и перечисления:

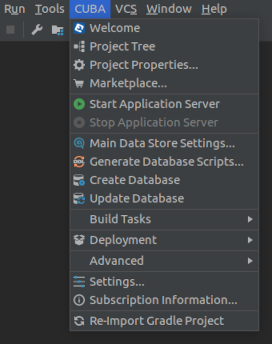
4.2. Главное меню CUBA
Главное меню CUBA обеспечивает быстрый доступ к CUBA-специфичной функциональности IDE. Некоторые пункты этого меню дублируют функциональность, доступную в дереве проекта и его контекстном меню.

Наиболее часто используемые элементы меню можно добавить на панель инструментов. Для этого необходимо кликнуть на панель правой кнопкой мыши и выбрать Customize Menus and Toolbars. В диалоговом окне Menus and Toolbars разверните элемент Main Toolbar и используйте команду Add Action для добавления команд из дерева Main Menu > CUBA.
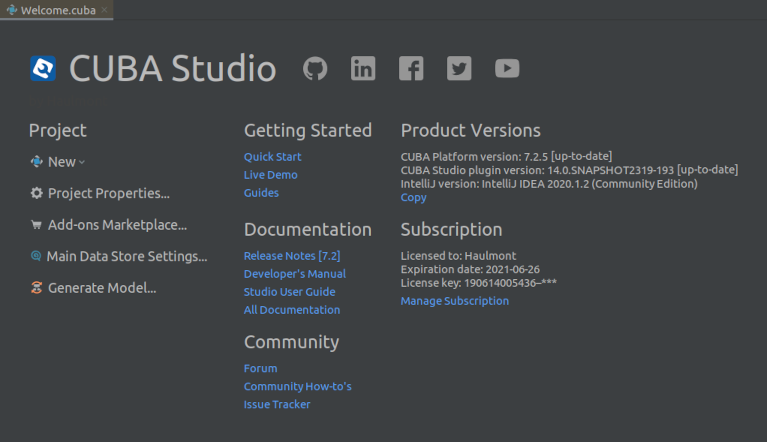
4.3. Экран приветствия
Экран приветствия открывается в рабочей среде новых проектов после их создания. Его также можно открыть через главное меню: CUBA → Welcome.
Этот экран предоставляет быстрый доступ к основным настройкам проекта, типовым действиям, страницам документации и сообщества. Здесь также отображаются версия CUBA, используемая в вашем проекте, версия Studio и сведения о коммерческой подписке.

4.4. Меню настроек CUBA Settings
При выборе элемента CUBA > Settings в главном меню откроется окно настроек IDE с выбранной секцией CUBA.
В секции CUBA содержатся общие настройки, которые распространяются на все проекты, открываемые в данной установленной Studio.
-
Ask before saving DB scripts with DROP statements - предлагать исключить скрипты обновления БД, содержащие команду DROP, из списка скриптов для автоматического выполнения.
-
Show warning if application server port is in use - показывать предупреждение при открытии проекта, если используемый в нём порт Tomcat в данный момент занят.
-
Use embedded browser to open application - если установлен этот флажок, то при двойном клике на секции дерева Runs At запущенное приложение будет открываться во встроенном веб-браузере.
-
Visual designer and embedded browser zoom percentage - масштаб (zoom) по умолчанию для рабочей области дизайнера экрана. Масштаб можно настроить позже, используя одно из действий на верхней панели области предпросмотра.
-
Enable integration - поставьте этот флажок, если вы хотите интегрировать текущий экземпляр IDE со старой Studio SE или Studio Browser Edition. Таким образом вы сможете открывать проекты из старой Studio в этой IDE. Также этот флажок разрешает взаимодействие Studio с инструментом командной строки Frontend Generator.
-
Listening port - порт интеграции со старой Studio и инструментом Frontend Generator. Убедитесь, что этот же порт указан в настройках старой Studio в поле IDE Port.
- Секция Project settings
-
Вложенная секция Project settings содержит настройки IDE для текущего открытого проекта. Все настройки, отличные от настроек по умолчанию, сохраняются в файле
studio-intellij.xmlв корневом каталоге проекта. Этот файл можно добавить в систему контроля версий, чтобы поделиться настройками с другими разработчиками данного проекта.-
Check compatibility between data model and database scheme - показывать предупреждение при каждом запуске сервера приложения, если текущее состояние модели данных приложения отличается от текущей схемы базы данных.
-
Generate DROP statements in separate update scripts - генерировать более безопасные скрипты обновления БД при удалении сущности и удалении или изменении типа данных её атрибута. Такие скрипты разделены на две части: в первой части скрипта колонка или вся таблица переименовываются в
*__UNUSED, а во второй части эти объекты удаляются по-настоящему. -
Use NVARCHAR when generating scripts for MS SQL Server - если включена эта опция и выбран тип БД Microsoft SQL Server, то для всех строковых атрибутов будет использоваться тип колонки NVARCHAR.
-
Generate script name in format - укажите
yyMMddHHmm, чтобы добавлять текущее время к именам генерируемых скриптов обновления базы данных. Это обеспечит правильную последовательность скриптов при совместной работе над проектом. -
Group update scripts by - определяет, как автоматически сгенерированные скрипты обновления базы данных будут группироваться по каталогам. Если выбрано YEAR, то скрипты кладутся в каталоги по годам (
2020,2021и т.д.). Если выбрано MONTH, то скрипты кладутся в каталоги по месяцам (2020/10,2020/11и т.д.). Последнее значение настройки более удобно для больших команд разработки. -
Do not delete columns started with - в этом поле можно указать префикс для колонок таблицы, которые нужно исключить из отслеживания Studio. Если вы добавляете колонку в таблицу, сопоставленную с некой сущностью, и не совмещаете колонку с атрибутом этой сущности, Studio сгенерирует скрипт обновления БД, удаляющий эту колонку. Чтобы избежать удаления, вы можете исключить этот скрипт в диалоговом окне Database Scripts, и он больше не будет сгенерирован. В качестве альтернативы вы можете указать общий префикс для таких колонок в поле Do not delete columns started with и использовать этот префикс в именах колонок. Например, можно ввести
NOT_MAPPED_в указанном поле и назвать колонкуNOT_MAPPED_CODE. -
Column length for enums with ID of String type - в этом поле можно установить длину колонки в БД, которая соответствует атрибуту сущности с типом
enum, имеющим строковый идентификатор. К примеру, если вы хотите использовать короткие идентификаторы, состоящие из одного символа, вы можете указать значение 1 в этом поле и тем самым сэкономить место в базе данных. -
Make plural forms - образовывать формы множественного числа для существительных в соответствии с правилами английской грамматики.
-
Repeat entity parent package for screens - если сущность расположена в дополнительном пакете внутри пакета
entity, Studio добавит этот пакет к пути стандартных экранов Generic UI, автоматически генерируемых по шаблонам. Например, если сущностьCustomerлежит в пакетеcom.company.sample.entity.crm, пакетом для её экранов по умолчанию будетcom.company.sample.web.crm.customer. -
Use underscores in generated package names - если флажок установлен, слова в именах пакетов будут разделены нижним подчёркиванием в соответствии с camel-регистром в имени соответствующей сущности. К примеру, при генерации экранов для сущности
com.company.sample.CustomerGrade, имя пакета будет выглядеть какcom.company.sample.customer_grade. Если опция выключена, пакет будет названcom.company.sample.customergrade. -
Default parent package name for screens - здесь можно указать пакет по умолчанию, который будет использоваться для экранов вместо
screensпри генерации экранов пользовательского интерфейса, не относящимся к какой-либо сущности. Например, если в этом поле указать значениеuiи создать пустой экран по шаблонуblank screen, пакетом по умолчанию для этого экрана будетcom.company.sample.web.ui. -
Default entity attribute access modifier - здесь можно установить модификатор доступа для генерируемых полей сущностей.
-
Generate entity name with underscore symbol - если флажок установлен, имена сущностей будут образованы в формате
namespace_ClassName, например,sales_Customer. В противном случае будет использован форматnamespace$ClassName. -
Show module prefix migration dialog - при открытии проекта предлагать миграцию скриптов сборки на новый формат с префиксом модулей, заданным в виде переменной.
-
Instant hot deploy - этот флажок позволяет отключить механизм мгновенного применения изменений (hot deploy). Если hot deploy разрешён, Studio будет динамически обновлять UI уже развёрнутого приложения по мере внесения изменений в представления (views), экраны, пакеты сообщений или главное меню.
-
Hot deploy compiled classes - включает новый механизм мгновенного применения изменений (hot deploy) для проектов, основанных на CUBA 7.2 и выше. Старый механизм копировал исходные файлы Java в каталоги конфигурации Tomcat и компилировал их особым загрузчиком классов. Новый механизм компилирует исходный код на стороне IDE и таким образом позволяет мгновенное применение изменений для кода на языке Kotlin. Если вы столкнетесь с проблемами при использовании нового механизма мгновенного применения изменений, вы можете попробовать отключить эту настройку.
-
Scaffolding language - выбирает, какой язык программирования будет использоваться для генерации кода в проектах с подключенным языком Kotlin. Доступные опции: Kotlin, Java и Always Ask. Если ваш проект имеет смешанное Java / Kotlin содержимое и вы хотите контролировать, на каком языке будут сгенерированы каждая новая сущность, сервис или экран - выберите значение Always Ask в списке выбора. Эта настройка отображается только для проектов с включенной поддержкой Kotlin.
-
Hot Deploy Settings - открывает диалоговое окно, в котором можно настроить каталоги hot deployment. Это может быть полезно в случае, если вы захотите добавить, например, каталоги, где размещены файлы HTML и JavaScript модуля web portal вашего проекта. При изменении этих файлов Studio будет копировать их в соответствующие каталоги внутри Tomcat. Таким образом, чтобы увидеть изменения, вам потребуется всего лишь перезагрузить страницу веб-портала.
-
Screen Generation Settings - настройки, влияющие на генерацию экранов. Они используются мастером New → Screen…. Доступны следующие настройки:
-
Default form field width - используется редакторами сущностей
-
Keep editor actions at the bottom - используется редакторами сущностей, открываемыми в "полноэкранном" режиме (не как диалог)
-
Force modal open type for editors - используется редакторами сущностей, открываемыми как диалог
-
-
Fold messages in - позволяет контролировать свёртывание сообщений в дескрипторах и контроллерах экрана. Если флажок установлен, ключи сообщений будут заменены на их реальные значения из соответствующих пакетов сообщений.
-
Message folding locale - позволяет указать, сообщения из какого пакета (какой локали) должны быть использованы при свёртывании.
-
4.5. Окно деталей подписки

Диалог Subscription Information открывается из главного меню: CUBA → Subscription Information.
Диалог предоставляет следующие возможности:
-
Запрос ознакомительной лицензии CUBA Studio.
-
Ввод коммерческого лицензионного ключа на CUBA Studio.
-
Просмотр деталей текущей подписки.
Подписка на CUBA Studio активирует следующую дополнительную функциональность в интерфейсе Studio:
-
Дизайнер сущностей.
-
Дизайнер перечислений.
-
Дизайнер экранов.
-
Дизайнер представлений.
-
Дизайнер ролей.
-
Визуальный редактор SCSS-переменных тем.
- Ознакомительная подписка
Ознакомительную (trial) подписку может однократно запросить каждый новый пользователь. Она позволяет разработчику опробовать все возможности Studio в течение 28 дней. Нажмите Request Trial в диалоге Subscription Information, чтобы проверить, доступен ли вам ознакомительный период:

5. Функции и возможности Studio
В этом разделе описаны возможности и особенности Studio, которые позволят вам быстрее и удобнее разрабатывать приложения на платформе. Информация в данном разделе структурирована, по большей части, в соответствии с элементами дерева проекта, которое вы видите в левой части Studio.
5.1. Конфигурация проекта
Здесь описаны средства для настройки конфигурации проекта и управления его инфраструктурой.
5.1.1. Редактор свойств проекта
Окно Project Properties позволяет настроить конфигурацию конкретного проекта. Окно редактора свойств можно открыть из главного меню CUBA или двойным кликом по элементу дерева Project > Properties.
- Основные настройки
-
-
Поле Module prefix отображает префикс имен модулей проекта. Имя модуля в свою очередь определяет название артефактов сборки, например модуль
sales-globalсобирает артефактsales-global-0.1.jar. Вы можете изменить значение в данном поле, чтобы переименовать модули проекта. Например CUBA проект с префиксом модулейwagesбудет состоять из модулей с названиямиwages-global,wages-coreиwages-web. -
Поле Artifact version позволяет изменить версию проектных артефактов сборки. Если флажок Snapshot отключен, то версия считается финальной сборкой, не snapshot (snapshot - это сборка, которая затем может быть заменена другой сборкой с теми же именем и версией).
-
Таблица Repositories отображает список репозиториев, используемых в текущем проекте. Studio сканирует эти репозитории и выводит доступные в них версии платформы. Чтобы настроить доступ к репозиторию, используйте кнопки рядом с полем. Более подробно о настройках доступа смотрите в документации. Также вы можете вручную настроить доступ к любому количеству дополнительных репозиториев, содержащих компоненты приложения, зарегистрировав их в файле
build.gradle. -
Поле Platform version отображает версию платформы CUBA, используемую в проекте. Нажав на ссылку Change…, можно изменить версию платформы на более новую, а Studio при необходимости осуществит автоматическую миграцию проекта. Подробнее здесь: Обновление проекта.
-
Флажок Show unstable versions добавляет в список версий платформы отображение нестабильных версий, оканчивающихся суффиксами
BETAилиSNAPSHOT. -
Флажок Groovy support позволяет использовать код Groovy в приложении: например, в классах контроллеров экранов.
-
Если необходимо изменить путь к серверу приложений, укажите новый путь в поле Tomcat path. При следующем вызове команды
gradlew deployилиgradlew startсервер Tomcat будет установлен в указанный каталог. -
Группа полей Tomcat ports позволяет указать нестандартные порты для сервера приложений Tomcat, установленного в каталог
deploy/tomcatв результате быстрого развёртывания приложения. -
В частности, поле HTTP port определяет порт, который сервер Tomcat слушает для установки HTTP-соединения, аналогично свойствам приложения
cuba.webPort,cuba.webAppUrl,cuba.restApiUrlиcuba.connectionUrlList. -
В поле AJP port можно указать порт AJP-коннектора.
-
Поле Shutdown port позволяет задать порт, на котором Tomcat будет отслеживать команду SHUTDOWN.
-
Поле Debug port определяет порт, который сервер Tomcat слушает для подключения к отладчику (debugger) Java. После изменения этого порта необходимо также изменить его в настройках отладчика в IDE.
-
В поле Available locales вы можете указать локали, используемые в приложении. Откройте редактор локалей, нажав на кнопку рядом с полем. Флажок Locale select visible в окне редактора управляет свойством приложения cuba.localeSelectVisible. В редакторе также можно определить и переопределить формат строк для распознавания и форматирования дат.
-
5.1.2. Зависимости проекта
Секция Dependencies диалога Project Properties отображает и позволяет управлять сторонними зависимостями (библиотеками), подключенными к вашему проекту.

Зависимости проекта отображаются в таблице, сгруппированной по модулям в три или более секции, в зависимости от количества модулей в вашем проекте. Если библиотека добавлена к модулю global - она фактически становится доступной во всем проекте, потому что остальные модули CUBA-проекта зависят от модуля global.
Столбец таблицы Type показывает тип зависимости:
-
compile - библиотека используется для компиляции и для запуска приложения
-
provided - для зависимостей, которые необходимы, чтобы скомпилировать ваш код, но не должны присутствовать в runtime classpath (драйверы JDBC, реализация Servlet API и т.д.)
-
runtime - библиотека используется только при запуске приложения
-
testCompile - библиотека используется для компиляции и запуска тестов
-
testRuntime - библиотека используется для тестов, только при их запуске
Столбец Text отображает координаты библиотеки в формате строки зависимости Gradle: "group:name:version".
Действия по управлению зависимостями расположены справа от таблицы Dependencies:
-
Add dependency - добавить новую зависимость к проекту. Укажите XML-объявление зависимости Maven или строку зависимости Gradle. Диалог автоматически проверяет корректность объявления зависимости.
-
Remove dependency - удалить зависимость из проекта.
-
Edit dependency - изменить текст объявления зависимости.
Больше о подключении зависимостей можно прочитать в документации Gradle.
- Добавление сторонней библиотеки
-
Для добавления сторонней зависимости к вашему проекту нужно проделать следующее:
-
Определить XML-объявление зависимости Maven или строку зависимости Gradle для требуемой библиотеки.


-
Скопировать объявление зависимости в буфер обмена
-
Открыть диалог Project Properties
-
Выбрать модуль, к которому будет добавлена зависимость, или выбрать модуль global, чтобы сделать библиотеку доступной во всём проекте.
-
Нажать кнопку + справа от таблицы Dependencies. Откроется диалог Dependency Editor. Объявление зависимости из буфера обмена будет автоматически скопировано в текстовое поле.
-
Нажать OK в диалоге Dependency Editor. Исправить объявление, если появятся ошибки валидации.
-
Нажать OK в диалоге CUBA Project Properties, чтобы применить изменения. Studio добавит необходимые объявления в скрипт сборки проекта и обновит конфигурацию проекта.
-
Теперь в коде можно использовать классы библиотеки.
TipВид зависимости Gradle implementation 'a.b.c' пока не поддерживается, пожалуйста используйте compile 'a.b.c' вместо него.
-
- Добавление зависимости от JAR файла
-
Случаются ситуации, когда у вас имеется библиотека в виде JAR-файла, не загруженного в публичные или внутренние Maven репозитории, и вам нужно добавить этот файл как зависимость к вашему проекту. В этом случае вам нужно проделать ручные изменения в скрипте build.gradle.
-
Создайте папку
libв корневом каталоге проекта; -
Скопируйте JAR файл в этот каталог, например как
<my-project>/lib/custom-lib.jar -
Откройте скрипт сборки Gradle: дерево проектов CUBA → Build Script → build.gradle;
-
Модифицируйте файл build.gradle, добавив элемент
flatDirв секциюrepositories:
repositories { maven { ... } flatDir { dirs "${project.rootDir}/lib" } }-
Измените секцию
configure(globalModule)файла build.gradle, добавив зависимость и указав имя JAR файла:
configure(globalModule) { ... dependencies { compile(name: 'custom-lib') } }-
Обновите конфигурацию проекта Gradle: панель инструментов Gradle → Reimport All Gradle Projects;
-
Теперь в коде можно использовать классы библиотеки.
-
5.1.3. Управление аддонами
Аддоны - это публично распространяемые full-stack библиотеки, расширяющие ваш проект дополнительной функциональностью. Дополнительную информацию об аддонах и компонентах приложения можно найти в руководстве по разработке приложений CUBA.
Диалог CUBA Add-ons позволяет управлять аддонами, подключенными к вашему проекту. Его можно открыть:
-
двойным кликом мыши по пункту Project → Add-ons в дереве проекта CUBA,
-
из главного меню: CUBA → Marketplace…
Диалог состоит из трёх вкладок: Marketplace, Installed и Updates.
5.1.3.1. Marketplace
Вкладка Marketplace отображает опубликованные и совместимые с вашим проектом аддоны.

Аддоны сгруппированы по категориям. Доступен поиск с фильтрацией, например "email" или "category:Translation".
Если кликнуть по заголовку аддона, откроется страница с детальным описанием, информацией о совместимости и ценах:

Для установки одного или нескольких аддонов, кликните кнопку Install для интересующих вас аддонов, затем нажмите кнопку Apply или Apply & Close. После подтверждения Studio проделает необходимые изменения в скриптах сборки и конфигурационных файлах вашего проекта, скачает новые библиотеки и обновит конфигурацию проекта Gradle.
Установка коммерческих аддонов описана в отдельном разделе: Установка коммерческих аддонов.
5.1.3.2. Установка аддона по координатам
Координаты аддона - это просто строка зависимости Gradle, например "com.mycompany.cuba-addons:myaddon:0.1.5". Эта строка опубликовывается автором аддона или в каталоге на сайте CUBA platform. Чтобы установить необходимый аддон по координатам (или по строке зависимости Gradle), кликните кнопку "Install Add-on Manually" справа от заголовка вкладки Updates:

5.1.3.3. Установленные аддоны
Вкладка Installed отображает аддоны, уже подключенные к вашему проекту.

Установленные аддоны разделены на две категории. Marketplace Add-Ons - это те, которые установлены из каталога дополнений. Custom Add-Ons - это те, которые разработаны сторонними компаниями и загружены из сторонних репозиториев, в том числе из локального Maven.
Чтобы удалить аддон из вашего проекта, выберите соответствующую строку в списке и нажмите клавишу Delete, или правый клик мыши → Uninstall. Потом кликните Apply в диалоге. Студия удалит аддон из списка зависимостей и обновит конфигурацию проекта.
5.1.3.4. Обновления аддонов
Studio автоматически проверяет наличие обновлений для аддонов, подключенных к вашему проекту. Вкладка Updates отображает информацию о доступных обновлениях.

Чтобы обновить аддон, нажмите кнопку Update, затем кнопку Apply или Apply & Close. Studio обновит версию зависимости, скачает необходимые библиотеки и обновит конфигурацию проекта.
В дополнение к этому, уведомление о доступных обновлениях показывается в правом нижнем углу экрана сразу после открытия проекта:

5.1.4. Установка коммерческих аддонов
Чтобы использовать коммерческие аддоны CUBA, необходимо купить подписку на аддон. Купить подписку можно на сайте CUBA Store. Также для предварительного ознакомления вы можете установить ознакомительную версию соответствующего аддона (работоспособна в течение 30 дней).
Ниже описаны следующие сценарии установки:
-
Автоматическая установка купленного аддона.
-
Ручная установка купленного аддона.
5.1.4.1. Установка ознакомительной версии аддона
-
Откройте окно Marketplace, например из главного меню: CUBA → Marketplace.
-
Найдите требуемый аддон и кликните Install рядом с ним.

-
Нажмите Get free trial в появившемся диалоговом окне.
-
Если вы еще не выполнили вход в профиль пользователя CUBA, нажмите ссылку Sign In… в диалоге.
-
Зарегистрируйтесь или войдите на сайт CUBA.
-
Ознакомьтесь с инструкциями и нажмите Install Trial.

-
Нажмите Apply. Ознакомительная версия аддона будет установлена в ваш проект.
Когда ознакомительный период истечет, CUBA Studio сообщит вам об этом. Оставайтесь залогиненным в ваш профиль пользователя CUBA чтобы не пропустить окончание ознакомительного периода.
|
Warning
|
Обратите внимание, что вы не сможете запустить свое приложение с истекшей ознакомительной версией аддона. |
- Профиль пользователя на сайте CUBA
Если вы осуществите вход в ваш профиль на сайте cuba-platform.com, вы сможете видеть список оставшихся ознакомительных версий аддонов, доступных вам.
Если вы еще не выполнили вход в профиль пользователя, используйте кнопку Sign In to CUBA, расположенную в верхнем правом углу окна CUBA Add-Ons:

Вы будете перенаправлены в ваш браузер. После того как войдете на сайт, вы увидите уведомление в IDE. Если кликнуть ту же кнопку снова, то откроется диалог с деталями вашего профиля и списком доступных ознакомительных версий аддонов:

5.1.4.2. Установка купленного аддона
После покупки аддона вы получите лицензионный ключ. Это может быть тот же самый ключ, что используется и для Studio Premium, или отдельный лицензионный ключ, если Studio не включена в вашу подписку или если аддон был куплен отдельно.
-
Откройте окно Marketplace, например из главного меню: CUBA → Marketplace.
-
Найдите требуемый аддон и кликните Install рядом с ним.

-
Введите лицензионный ключ для аддона в появившемся диалоге.

-
Нажмите Install в диалоге Commercial Add-On Installation.
-
Нажмите кнопку Apply или Apply & Close, а затем Continue в диалоге подтверждения.
После подтверждения Studio проделает необходимые изменения в скриптах сборки и конфигурационных файлах вашего проекта, скачает новые библиотеки и обновит конфигурацию Gradle проекта.
5.1.4.3. Ручная установка аддона
Используйте этот способ установки коммерческого аддона, если у вас возникли проблемы с автоматической установкой, или если вам нужно настроить среду для сборки вашего проекта из командной строки (например на сервере непрерывной интеграции).
Вам понадобится лицензионный ключ, полученный после покупки аддона. Этот ключ будет использован для установки параметров доступа к премиум репозиторию.
- Добавление премиум репозитория
Откройте файл build.gradle и добавьте еще один репозиторий, добавив его последним в списке:
-
Если основной репозиторий -
repo.cuba-platform.com, то добавьтеhttps://repo.cuba-platform.com/content/groups/premiumbuildscript { // ... repositories { // ... maven { url 'https://repo.cuba-platform.com/content/groups/premium' credentials { username(rootProject.hasProperty('premiumRepoUser') ? rootProject['premiumRepoUser'] : System.getenv('CUBA_PREMIUM_USER')) password(rootProject.hasProperty('premiumRepoPass') ? rootProject['premiumRepoPass'] : System.getenv('CUBA_PREMIUM_PASSWORD')) } } } } -
Если основной репозиторий - Bintray, то добавьте
https://cuba-platform.bintray.com/premiumbuildscript { // ... repositories { // ... maven { url 'https://cuba-platform.bintray.com/premium' credentials { username(rootProject.hasProperty('bintrayPremiumRepoUser') ? rootProject['bintrayPremiumRepoUser'] : System.getenv('CUBA_PREMIUM_USER')) password(rootProject.hasProperty('premiumRepoPass') ? rootProject['premiumRepoPass'] : System.getenv('CUBA_PREMIUM_PASSWORD')) } } } }
- Простановка логина и пароля к репозиторию
Ваш лицензионный ключ состоит из двух частей: первая часть перед тире - это имя пользователя в репозитории, а часть после тире - это пароль. Например, если ваш ключ - 111111222222-abcdefabcdef, тогда имя пользователя - 111111222222, а пароль - abcdefabcdef. В случае Bintray к имени пользователя еще добавляется суффикс @cuba-platform.
-
Рекомендуемый способ - создать файл
~/.gradle/gradle.propertiesв вашем домашнем каталоге (напримерC:\users\john\.gradle\gradle.propertiesпод Windows или/Users/helen/.gradle/gradle.propertiesна Mac). Затем откройте этот файл и установите в нем свойства:premiumRepoUser=111111222222 bintrayPremiumRepoUser=111111222222@cuba-platform premiumRepoPass=abcdefabcdef -
Как вариант, вы можете указать учетные данные в переменных среды
CUBA_PREMIUM_USERиCUBA_PREMIUM_PASSWORD. -
Также когда вы запускаете задачи Gradle из командной строки (например в рамках непрерывной интеграции), вы также можете передавать свойства как аргументы командной строки с префиксом
-P, например:gradlew assemble -PpremiumRepoUser=111111222222 -PpremiumRepoPass=abcdefabcdef
|
Tip
|
Файл |
- Добавление компонента
-
В файле
build.gradleукажите координаты артефактов аддона в секцииdependencies, как указано ниже:com.haulmont.addon.<addon-name>:<addon-name>-global:<addon-version>Например:
dependencies { //... appComponent('com.haulmont.addon.maps:maps-global:1.3.0') } -
Укажите идентификатор аддона (например
com.haulmont.addon.maps) в файлахweb.xmlв модуляхcore,web(иportal, если он есть), в параметре контекстаappComponents. Например:<context-param> <param-name>appComponents</param-name> <param-value>com.haulmont.cuba com.haulmont.addon.maps</param-value> </context-param> -
Если вы запускаете задачи Gradle из командной строки, выполните
gradlew assemble.
Аддон будет добавлен в ваш проект.
5.1.5. Управление модулями
Studio позволяет создавать, редактировать и удалять дополнительные модули проекта: core, gui, web, web-toolkit, portal и front. Для управления модулями используйте пункты меню CUBA > Advanced > Manage Modules или в контекстном меню элемента Project дерева проекта.
При создании нового проекта в нём автоматически создаются модули global, core и web.
- Автоматическое управление модулями
Заметьте, что в некоторых случаях Studio может автоматически добавлять модули в ваш проект.
Например, Studio автоматически добавляет модуль web-toolkit в проект тогда, когда обнаруживает, что в проект добавлены один или более аддонов, содержащих виджетсет (компоненты с клиентским Vaadin кодом). В таких случаях ваш проект должен содержать модуль web-toolkit для того, чтобы собирался полный виджетсет, содержащий клиентский код UI компонентов как из CUBA, так и всех подключенных аддонов, собранный с использованием корректной версии Vaadin.

5.1.6. Управление хранилищами данных
5.1.6.1. Основное хранилище данных
Основное хранилище данных содержит настройки подключения к главной базе данных, используемой CUBA приложением. Это хранилище данных хранит системные сущности, и оно обязательно для любого CUBA проекта.
Диалог Main Data Store Properties отображает настройки основного хранилища данных проекта. Его можно открыть:
-
двойным кликом мыши по пункту Project → Data Stores → Main Data Store в дереве проекта CUBA
-
через главное меню: CUBA → Main Data Store Settings…
5.1.6.2. Свойства хранилищ данных
Следующие свойства доступны для задания в главном и дополнительных хранилищах данных:
-
Define JDBC DataSource in - определяет компонент системы, ответственный за создание пула соединений к базе данных (доступно для проектов, основанных на CUBA 7.2 или выше). Доступные значения - Application и JNDI.
-
Application - пул соединений создается и управляется платформой CUBA, с использованием библиотеки HikariCP. Это рекомендуемый режим.
-
JNDI - пул соединений создается сервером приложения и кладется в JNDI. CUBA приложение получает пул соединений из регистра JNDI по его JNDI-имени.
-
-
Database type - тип сервера базы данных. Studio поддерживает PostgreSQL, Microsoft SQL Server, Oracle, MySQL, MariaDB, Amazon RedShift и HSQLDB из коробки. Если необходимо, то возможно сынтегрироваться и с другими СУБД, обращайтесь к этой секции за подробностями.
-
Database URL - укажите хост, порт и имя базы данных.
-
Connection params - укажите прочие параметры подключения. Формат параметров подключения зависит от типа выбранной СУБД. Строка параметров должна содержать разделитель между именем базы данных и непосредственно параметрами. К примеру, чтобы указать имя экземпляра Microsoft SQL Server 2008+, нужно ввести в поле следующую строку:
;instanceName=myinstanceВы можете нажать кнопку "карандаш" в правой части поля Connection params, чтобы удобно ввести параметры подключения. В этом случае Studio автоматически составит строку подключения, добавляя необходимые разделители в зависимости от выбранной СУБД.
-
Custom database URL - укажите нестандартный URL подключения к БД. Значения Host и Database все равно нужно указать, так как они дополнительно используются для создания БД.
-
Database user и Password - логин и пароль для подключения.
-
Integrated Security - использовать соответствующую опцию аутентификации при подключении к базе данных Microsoft SQL Server 2012+.
Если выбрана HSQLDB, Studio сама обеспечит создание и подключение к БД. Созданные файлы БД будут сохранены в каталог build/hsqldb.

5.1.6.3. Переменные среды как параметры подключения
Часть параметров подключения к базе данных можно указать через переменные среды (окружения). Это позволяет команде разработки избежать хранения этих параметров в системе контроля версий. Поддерживаются следующие параметры:
-
хост,
-
порт,
-
имя базы данных,
-
имя пользователя,
-
пароль.
В настройках хранилища данных поле Define JDBC DataSource In должно быть установлено в значение Application.
Например, можно определить переменные среды:
PG_DB_HOST=127.0.0.1 PG_DB_NAME=salespg PG_DB_USER=admin PG_DB_PASSWORD=admin
Перезапустить IDE, чтобы обновленные переменные среды подхватились. Затем изменить настройки в файле app.properties модуля core:
cuba.dataSourceProvider=application
cuba.dataSource.username=${PG_DB_USER}
cuba.dataSource.password=${PG_DB_PASSWORD}
cuba.dataSource.dbName=${PG_DB_NAME}
cuba.dataSource.host=${PG_DB_HOST}
cuba.dataSource.port=
Поддержка в Studio включает в себя следующее:
-
Диалог Data Store Properties определяет и отображает значения настроек.
-
Действия Create database, Update database, Generate database scripts и Generate Model подхватывают значения из среды.
-
Отладочный сервер Tomcat также подхватывает значения из среды.
Обнаруженные из переменных среды значения настроек отображаются в диалоге Data Store Settings, но недоступны для изменения, и когда необходимо, их нужно менять вручную в файле app.properties.

5.1.6.4. Дополнительные хранилища данных
Вы можете добавить дополнительные хранилища данных в проект, чтобы сохранять данные в отдельную базу данных, или чтобы CUBA приложение могло считывать данные, производимые другой системой.
Чтобы создать дополнительное хранилище данных в проекте, кликните правой кнопкой мыши по элементу Data Stores в дереве проекта CUBA и выберите пункт контекстного меню New → Additional Data Store. Дополнительные хранилища данных, зарегистрированные в проекте, отображаются как подпункты секции Data Stores:

При создании и редактировании дополнительного хранилища открывается диалоговое окно Data Store. Оно содержит следующие поля:
-
Data store name - имя хранилища данных. Может содержать только буквенно-числовые символы и нижние подчеркивания, а также должно отличаться от имени проекта.
-
Data store type - тип хранилища:
RdbmsStoreилиCustom, более подробно см. в основном Руководстве. -
DataSource JNDI name - устанавливается автоматически в Studio на основе имени хранилища.
-
В случае, если выбран тип
RdbmsStore, вам нужно указать дополнительные свойства, описанные в секции выше. -
DB schema management - выберите режим, определяющий, как Studio должна управлять схемой БД и отслеживать изменения модели данных для сущностей, хранящихся в данном хранилище.
- Режимы управления схемой БД
В отличие от главного хранилища данных, существуют различные сценарии того, как CUBA приложение и Studio должны работать с дополнительным хранилищем данных.
-
Сторонняя база данных. В этом варианте использования CUBA приложение подключается к существующей базе данных, наполняемой другой автоматизированной системой, для осуществления системной интеграции на уровне хранимых данных. В этом случае схемы данных и форматы данных полностью определяются другой системой, а CUBA приложение не должно пытаться изменить или удалить существующие таблицы. Сущности не проектируются с нуля, а в основном импортируются в проект с помощью функции Studio Генерация модели данных.
-
Совместная база данных. В этом варианте использования CUBA приложение так же подключается к уже существующей базе данных для целей системной интеграции. Однако в этом случае база данных планируется быть совместно используемой между несколькими приложениями, и CUBA приложению разрешено создавать свои собственные таблицы либо изменять существующие таблицы. Границы между приложениями могут быть установлены через ограничения ролей. Сущности создаются с помощью дизайнера сущностей, а также импортированы с помощью функции Studio Генерация модели данных. Studio может изменять схему базы данных, но не может создать базу данных с чистого листа.
-
Собственная база данных. В этом варианте использования планируется, что база данных будет полностью управляться CUBA приложением. Studio может пересоздавать базу данных с чистого листа, т.к. модель данных в проекте содержит всю необходимую информацию о том, как проинициализировать схему БД. Сущности создаются с помощью дизайнера сущностей.
Основываясь на этом, решите, какой из режимов управления схемой БД подходит для ваших целей:
-
Disabled - Studio не отслеживает изменения схемы БД для данного хранилища данных. Это - режим по умолчанию, и это то, как действовали предыдущие версии Studio. Используйте этот режим для подключения к сторонним базам данных.
-
Update Only - Studio генерирует update скрипты миграции и дает возможность обновлять схему БД до соответствия модели данных. Однако, Studio не дает возможность пересоздать базу данных с чистого листа. Используйте этот режим для совместных баз данных.
-
Create and Update - Studio генерирует полный набор init и update скриптов миграции и предоставляет возможность (Gradle задачи и действия в UI), чтобы пересоздать базу данных с чистого листа или обновить ее до соответствия модели данных. Используйте этот режим для собственных баз данных.
5.1.6.5. Действия над хранилищами данных
Правый клик мыши по элементу дерева проекта CUBA, соответствующему хранилищу данных, открывает контекстное меню:

Количество доступных в меню действий зависит от типа хранилища и от его режима управления схемой БД.
-
Delete Data Store - удалить хранилище данных вместе со всеми связанными конфигурационными файлами и скриптами миграции БД из проекта.
-
Edit Data Store - открыть диалог редактирования настроек хранилища.
-
Create Database - пересоздать базу данных для выбранного хранилища. Доступно для главного хранилища данных и для дополнительных хранилищ с режимом управления схемой Create and Update.
-
Update Database - обновить схему БД для выбранного хранилища данных путем запуска еще не примененных скриптов миграции БД. Доступно для главного хранилища данных и для дополнительных хранилищ с режимами управления схемой Update only и Create and Update.
-
Generate Database Scripts… - сгенерировать DDL-скрипты для выбранного хранилища данных путем сравнения модели данных со схемой базы данных. Доступно для главного хранилища данных и для дополнительных хранилищ с режимами управления схемой Update only и Create and Update.
-
Generate Model… - сгенерировать модель данных по выбранному хранилищу.
5.1.6.6. Скрипты создания и обновления БД
Скрипты создания и обновления БД доступны для основного хранилища и для дополнительных хранилищ с режимами управления схемой Create and Update или Update Only. Скрипты создания и обновления БД отображаются внутри элемента хранилища данных в дереве проекта:

-
Скрипты создания (init) БД содержат DDL и DML операторы, создающие БД с нуля и до состояния схемы, соответствующего текущему состоянию модели данных.
-
Скрипты обновления (update) БД содержат операторы, которые обновляют уже существующую структуру БД с какого-то из предыдущих состояний до состояния, соответствующего текущему состоянию модели данных.
Studio автоматически поддерживает скрипты создания и обновления БД на основании изменения модели данных, подробнее это описано в секции Работа с базой данных.
Вы также можете создавать дополнительные скрипты БД, если это необходимо. Используйте следующие действия в дереве проекта CUBA, в секции Data Stores → Main Data Store или Data Stores → {имя_дополнительного_хранилища_данных}:
-
init → контекстное меню → New → Database init script
-
update → контекстное меню → New → Database update script

5.1.6.7. Дополнительные JDBC драйверы
При генерации скриптов миграции БД Studio подключается к базе данных, и поэтому ей требуется JDBC драйвер, соответствующий используемой СУБД. Studio содержит встроенные JDBC драйверы для следующих типов СУБД:
-
PostgreSQL
-
HSQLDB
-
Microsoft SQL Server
-
MariaDB
-
MySQL (через драйвер MariaDB)
Чтобы использовать следующие типы СУБД, вам нужно скачать JDBC драйверы самостоятельно и добавить их в Studio:
-
Oracle
-
Amazon RedShift
-
MySQL (через проприетарный драйвер)
Добавление файла драйвера производится в экране настроек: главное меню → CUBA → Settings → Database Proprietary Drivers.
При интеграции с нестандартной СУБД вам нужно скопировать файлы драйвера вручную в каталог {USER_HOME}/.haulmont/studio/lib (например C:\Users\{username}\.haulmont\studio\lib для Windows). В этот же каталог можно положить дополнительные файлы JDBC драйверов для поддерживаемых баз данных, необходимые для корректного подключения Studio к серверу БД.
После ручного копирования файлов JDBC драйвера не забудьте выполнить следующее:
-
перезапустить IDE.
-
остановить демон Gradle (выполнив команду
gradlew --stopв терминале).
5.1.7. Настройки развёртывания
Специальные экраны редакторов Studio помогут вам настроить задачи Gradle для сборки артефактов развёртывания. Эти редакторы можно открыть из главного меню CUBA > Deployment или по двойному клику на элементе дерева Project > Deployment.

- Сборка WAR файлов
Редактор WAR Settings позволяет настроить сборку WAR файлов. После завершения настройки в файле build.gradle будет автоматически создана задача buildWar.
-
Build WAR - установка этого флажка создаст задачу
buildWarв файлеbuild.gradle. -
Include JDBC driver - определяет, нужно ли включать в WAR-файл драйвер JDBC.
-
Single WAR for Middleware and Web Client - определяет, нужно ли объединять блоки приложения Middleware и Web Client в один единый WAR-файл.
-
Custom web.xml path - файл, который будет использован в качестве собственного
web.xmlединого WAR-файла. Нажмите Generate, чтобы создать этот файл автоматически. -
Logback configuration file - путь к конфигурационному файлу
logback.xmlотносительно корневого каталога приложения. Нажмите Generate, чтобы создать этот файл автоматически. -
Для проектов, основанных на версиях CUBA
7.2и выше:-
Custom data store configuration - позволяет переопределить настройки хранилища данных, которые будут установлены для WAR-файла.
-
-
Для проектов, основанных на версиях CUBA вплоть до
7.1:-
Include Tomcat’s context.xml - определяет, нужно ли включать в WAR-файл конфигурационный файл
context.xml(дескриптор развёртывания Tomcat). -
Custom context.xml path - путь к дескриптору развёртывания Tomcat
context.xmlотносительно корневого каталога приложения. Поле доступно, если установлен флажок Include Tomcat’s context.xml. Нажмите Generate, чтобы создать этот файл автоматически.
-
-
App properties - набор свойств приложения, имеющих отношение к этому развёртыванию. Свойства будут добавлены в файл
/WEB-INF/local.app.propertiesвнутри WAR.
Подпункт Build WAR отображается в том случае, если соответствующая опция включена в настройках. Двойной клик по нему запускает задачу gradlew buildWar.
- Сборка Uber JAR
Редактор UberJAR Settings позволяет настроить сборку Uber JAR. После завершения настройки в файле build.gradle будет автоматически создана задача buildUberJar.
-
Build Uber JAR - установка этого флажка создаст задачу
buildUberJarв файлеbuild.gradle. -
Single Uber JAR - если флажок установлен, задача
buildUberJarсоздаст единый Uber JAR для всех модулей проекта. -
Logback configuration file - путь к конфигурационному файлу
logback.xmlотносительно корневого каталога приложения. Нажмите Generate, чтобы создать этот файл автоматически. -
Для проектов, основанных на версиях CUBA
7.2и выше:-
Custom data store configuration - позволяет переопределить настройки хранилища данных, которые будут установлены для сборки UberJar.
-
-
Для проектов, основанных на версиях CUBA вплоть до
7.1:-
Custom Jetty environment file - путь к конфигурационному файлу
jetty-env.xmlотносительно корневого каталога приложения. Этот файл будет использоваться встроенным сервером Jetty. Поле обязательно к заполнению. Нажмите Generate, чтобы создать этот файл автоматически.
-
-
App properties - набор свойств приложения, имеющих отношение к этому развёртыванию. Свойства будут добавлены в файл
/WEB-INF/local.app.propertiesвнутри Uber JARs. -
В полях Core port, Web port, Portal port можно настроить порты встроенных серверов для соответствующих блоков приложения. Поле недоступно, если выбрана опция Single Uber JAR. Значения портов по умолчанию описаны в основном руководстве. Кроме того, порты можно указать в качестве аргументов при запуске JAR из командной строки с помощью команды
-port.
Подпункт Build UberJAR отображается, если соответствующая опция включена в настройках. Двойной клик по нему запускает задачу gradlew buildUberJar.
5.1.8. Конфигурационные интерфейсы
Механизм конфигурационных интерфейсов позволяет удобно работать с параметрами настроек приложения, используя методы Java интерфейсов, предоставляющих типо-безопасный доступ к свойствам.
Studio отображает все конфигурационные интерфейсы, определенные в проекте, в дереве проекта CUBA, в его секции Project → Config Interfaces:

Чтобы создать новый конфигурационный интерфейс, сделайте правый клик мыши в секции Config Interfaces и используйте пункт контекстного меню New → Configuration Interface. Появится диалог New CUBA Config:

-
Module - выберите модуль, куда нужно поместить конфигурационный интерфейс.
-
Class - введите имя класса интерфейса.
-
Package - выберите пакет, где должен быть создан конфигурационный интерфейс.
-
Source type - выберите, где должны храниться значения свойств:
-
DATABASE - значения будут загружаться из базы данных.
-
APP - значения будут загружаться из файлов
app.properties. -
SYSTEM - значения будут загружаться из системных свойств, заданных при запуске JVM.
-
Больше об использовании конфигурационных интерфейсов вы можете узнать в соответствующем разделе руководства по разработке.
5.1.9. Логирование
Секция Logging в дереве проекта CUBA предоставляет следующие возможности:
-
Отображение файлов журналов локального отладочного сервера Tomcat.
-
Создание и редактирование конфигурации логирования на уровне проекта.

Файлы журналов отображаются в двух папках, так же как они расположены в файловой системе. Такое же раздельное расположение можно будет наблюдать и тогда, когда приложение будет развернуто в production среде:
-
app_home.logs - Журналы CUBA. Эти журналы настраиваются в конфигурационном файле
logback.xml. -
tomcat.logs - Журналы Tomcat. Эти журналы настраиваются в Tomcat.
Файл logback.xml, который отображается в этой секции - это кастомизированный файл конфигурации логирования, расположенный по пути etc/logback.xml относительно корня проекта. Этот файл используется как файл настроек CUBA логирования локальным отладочным сервером Tomcat. Тот же файл будет предлагаться для использования по умолчанию в диалогах WAR Settings и UberJar Settings. Вы можете создать кастомизированный файл настроек логирования, открыв контекстное меню в секции Logging дерева проектов CUBA и выбрав действие Generate Logback Configuration File…:

Сгенерированный файл logback.xml можно менять как угодно, например вы можете добавлять свои собственные appender и ограничивать выводимые сообщения логов по категориям (category). Дополнительная информация о конфигурировании библиотеки logback доступна на её странице руководства.
5.2. Модель данных
Данный раздел посвящён моделированию предметной области приложения и работе с классами сущностей и базой данных.
5.2.1. Операции над сущностями
- Создание новой сущности
-
-
Выберите элемент Data Model или вложенный в него пакет в дереве проекта и в контекстном меню нажмите New > Entity.
-
В появившемся окне New CUBA Entity введите имя класса сущности в поле Entity name, выберите тип сущности и её идентификатор.
-
Studio создаст класс сущности и зарегистрирует его в файле
persistence.xmlилиmetadata.xmlв зависимости от типа сущности. Созданный класс откроется в редакторе исходного кода.
Studio отображает четыре вкладки в нижней части экрана редактирования исходного кода сущности. Вместе они составляют визуальный дизайнер сущностей:
-
Text содержит исходный код класса.
-
Designer показывает структуру сущности, здесь вы можете настроить сущность и её атрибуты с помощью графического интерфейса без необходимости написания Java-кода вручную.
-
Indexes отображает и позволяет создавать новые индексы для выбранной сущности.
-
DDL Preview отображает доступный только для чтения DDL-код таблиц сущности и её ограничений по внешнему ключу.
 Tip
TipДизайнер сущностей доступен только для пользователей с активной подпиской CUBA Studio.
-
- Создание атрибутов сущности
-
Есть несколько способов добавления атрибутов сущности.
-
С помощью графического интерфейса дизайнера сущности: переключитесь на вкладку Designer, нажмите New под таблицей Attributes и заполните необходимые поля в окне редактора New Attribute.
Кнопка "глобус" в правой части поля Name поможет сразу же задать удобочитаемое имя атрибута для пользовательского интерфейса. Оно будет храниться в файле
messages.propertiesи использоваться по умолчанию в компонентах UI. Если ваше приложение поддерживает несколько языков, вы также можете задать локализованное имя атрибута для каждого языка.
-
В отдельном окне, открываемом из исходного кода класса сущности. Поместите курсор под последним существующим полем класса и нажмите Alt+Insert (Cmd+N). В меню Generate выберите Add Attribute. Studio отобразит окно New Attribute, как если бы оно было открыто из визуального дизайнера. Это же окно откроется, если нажать кнопку Add attribute на панели действий в редакторе исходного кода сущности.

-
Вы можете создать поле атрибута и вручную, сгенерировать для него геттер и сеттер, а затем выбирать JPA Annotations в меню Generate, чтобы добавить JPA-аннотации с параметрами по умолчанию.
Studio поможет добавить новые атрибуты к уже существующим экранам, содержащим данную сущность. Откройте вкладку Text и нажмите на кнопку Add attributes to screens, расположенную в верхней панели действий редактора исходного кода. Studio найдет все экраны, работающие с текущей сущностью, и проанализирует, какие атрибуты могут быть добавлены к их UI компонентам. Вы сможете выбрать желаемые атрибуты и компоненты в диалоге:

Другая кнопка Add to Screens с похожей функциональностью расположена во вкладке Designer над таблицей Attributes.
-
- Создание имени экземпляра сущности
-
Для сущностей, которые будут использоваться в качестве ссылочных атрибутов других сущностей (как, например,
Customerможет быть атрибутом сущностиOrder), необходимо задать шаблон для генерации осмысленного имени экземпляра этих сущностей. Этот шаблон задаётся с помощью аннотации @NamePattern класса сущности.Если вы используете дизайнер сущностей для редактирования сущности, то имя экземпляра может быть сконфигурировано двумя способами:
-
С помощью визуального конструктора. Он открывается при нажатии кнопки "карандаш" в поле Instance name:

-
Автоматически. Дизайнер сущностей автоматически устанавливает имя экземпляра, когда в сущность добавляется атрибут с именем из следующего списка:
name,title,caption,label,summary,description,firstName,lastName,middleName.
Аннотацию имени экземпляра также можно быстро создать из исходного кода сущности, для этого нужно поместить курсор на название класса, нажать Alt+Enter (Option+Enter) и выбрать Add name pattern (этот пункт доступен только для тех классов, для которых аннотация
@NamePatternещё не задана):
Нажмите Enter, и Studio отобразит список всех имеющихся атрибутов сущности. Выберите один или несколько атрибутов и нажмите Enter, после чего Studio сгенерирует аннотацию
@NamePatternнад классом сущности. -
- Создание строк сообщений для новых атрибутов
-
Когда вы создаёте новые атрибуты вручную, их имена будут подсвечены, чтобы вы не забыли создать удобочитаемые имена атрибутов в соответствующем пакете сообщений:

Нажмите Alt+Enter (Option+Enter) на выделенном атрибуте и выберите пункт Create message in the message bundle:

- Настройки генерации DDL
На вкладке Designer редактора сущности вы можете задать настройки генерации DDL, которые влияют на генерацию скриптов миграции БД для выбранной сущности.
- Удаление сущностей
-
При удалении класса сущности используйте опцию Safe delete для того, чтобы найти и удалить ссылки на данную сущность:

Некоторые ссылки, например в файлах
persistence.xmlиmetadata.xml, будут удалены автоматически. При наличии других ссылок, будет показан диалог, в котором они будут перечислены. Нажмите в нем View Usages, просмотрите ссылки в окне инструментов Find и нажмите Cancel или Do Refactor.
5.2.2. Работа с перечислениями
Studio облегчает работу с перечислениями, предоставляя различные действия и визуальный дизайнер.
Перечисления отображаются рядом с сущностями в секции Data Model дерева проекта CUBA.
- Создание нового перечисления
-
-
Выберите секцию Data Model или пакет внутри неё в дереве проекта и выберите в контекстном меню: New > Enumeration.
-
Откроется диалог New CUBA Enumeration. Введите название класса перечисления в поле Class, выберите пакет, куда поместить класс и выберите тип Id (рекомендуется String).

-
Studio создаст класс перечисления. Созданный класс будет открыт в редакторе исходного кода. В нижней части редактора будут отображены две вкладки:
-
Text содержит исходный код.
-
Designer отображает дизайнер представления, где вы можете настроить перечисление и его значения (константы), используя графический интерфейс вместо написания Java кода.
-

Используйте таблицу Values и связанные с ней кнопки, чтобы настроить константы перечисления.
-
Столбец Name позволяет ввести название константы, которое будет использоваться в коде. Его возможно будет позже переименовать, не затрагивая уже существующие данные в БД.
-
Столбец Value позволяет ввести id константы представления. Это и есть то значение, которое будет храниться в БД.
-
Кнопка глобуса позволяет ввести локализованные строки (имена, дружелюбные для пользователя) для выбранной константы перечисления.
Дизайнер также предоставляет возможность сменить Id type, используемый представлением с String на Integer и наоборот. Чтобы провести такую миграцию, откройте дизайнер представления и переключите значение Id type. Studio промигрирует использования представления в коде. После этого вам следует изменить значения (Id) существующих констант представления. Заметьте, что такая миграция не обновит данные, уже хранящиеся в таблицах БД, и вам нужно будет реализовать подобную миграцию самостоятельно, например с помощью скрипта обновления БД.
-
5.2.3. Работа с представлениями
Представление или view - это описание графа объектов, определяющее, какие атрибуты, коллекции и под-сущности должны быть загружены из базы данных при загрузке конкретной сущности. Представления могут быть определены прямо в дескрипторах экрана, или же они могут быть определены отдельно в файле views.xml и использоваться повторно в коде приложения.
Для создания нового общего представления, выберите сущность в дереве проекта и нажмите New > View в её контекстном меню.

В открывшемся диалоге создания представления можно увидеть следующие поля:
-
Entity name - имя сущности, для которой создаётся представление.
-
Name - имя нового представления.
-
Extends - встроенное или собственное представление, чьи атрибуты будет наследовать новое представление. Для любой сущности в платформе определены следующие представления по умолчанию:
-
_localвключает в себя все локальные атрибуты сущности, т.е. атрибуты, которые не содержат ссылок на другие сущности, -
_minimalвключает в себя атрибуты, входящие в имя экземпляра сущности и задаваемые аннотацией@NamePattern, -
_baseвключает в себя все локальные несистемные атрибуты и атрибуты, заданные в аннотации@NamePattern(т.е. фактически_minimal+_local).
-
-
Configuration file - файл конфигурации представлений, в котором будет сохранено текущее представление. По умолчанию Studio создаёт единственный файл
views.xmlв модулеglobal.
Полный список атрибутов выбранной сущности отображается в виде дерева ниже под полями. Вы можете выбрать, какие атрибуты включить в представление, с помощью соответствующих чекбоксов.
Если ваше представление наследует другое представление, все унаследованные атрибуты будут выбраны автоматически, а их чекбоксы будут неактивны.
Когда вы выбираете ссылочный атрибут, в панели справа отобразятся следующие свойства:
-
Entity - имя сущности, на которую указывает ссылка.
-
View - необязательное имя представления, с которым должна быть загружена эта сущность. Мы рекомендуем ссылаться на конкретное представление вместо произвольного набора атрибутов, так вам будет проще поддерживать сложные многоуровневые представления. Кроме того, даже если вы указали имя конкретного представления, вы по-прежнему можете добавить к нему отдельные атрибуты, не включённые в это представление, с помощью чекбоксов в дереве атрибутов.
-
Fetch - дополнительное свойство ссылочных атрибутов, которое определяет тип загрузки связанной сущности из базы данных. Подробнее о типах загрузки см. в основном руководстве.
Когда вы нажмёте OK и закроете дизайнер представлений, вы сможете увидеть созданное представление в дереве проекта под сущностью:

- Дизайнер представлений
Двойной клик по представлению в дереве проекта откроет файл конфигурации views.xml и установит курсор на элементе в списке, соответствующем данному представлению. В нижней части редактора можно увидеть две вкладки: Text и Structure. Вкладка Structure отображает список представлений, описанных в этом файле конфигурации и позволяет визуально сконструировать представление:

Открыть графический дизайнер представлений можно несколькими способами:
-
Выбрав представление в дереве проекта, нажать Edit View в его контекстном меню;
-
Поместив курсов на элемент
viewв коде файла конфигурации представлений, нажать Alt+Enter (Option+Enter), выбрать Edit view во всплывающем меню и нажать Enter; -
Переключившись на вкладку Structure в редакторе файла конфигурации представлений, выбрать нужное представление и нажать на кнопку Edit.
Дизайнер представления позволяет вам безопасно переименовать представление, автоматически изменив все места в коде, которые ссылались на предыдущее название представления и которые можно надёжно определить. Чтобы переименовать представление, нажмите на кнопку "карандаш", расположенную внутри поля ввода Name в правой части дизайнера.
|
Tip
|
Дизайнер представлений доступен только пользователям с активной подпиской CUBA Studio. |
- Ручное редактирование представлений
Представления также можно редактировать, вручную меняя исходный код файла views.xml. Studio предоставляет полноценную поддержку кодинга для XML-структуры конфигурационных файлов представлений.
При редактировании представления в XML-файле используйте автодополнение имён атрибутов с помощью комбинации Ctrl+Space:

Обратите внимание, если некоторые атрибуты подсвечены: с большой долей вероятности их не существует в данной сущности:

5.2.4. Работа с базой данных
Studio умеет создавать DDL-скрипты для создания и поддержания схемы базы данных, соответствующей моделируемым сущностям. Созданные скрипты могут быть выполнены как с помощью Studio, так и прямым вызовом задач Gradle, а также самим приложением при его запуске.
Генерация DDL-скриптов выполняется для:
-
Главного хранилища данных.
-
Дополнительных хранилищ данных, у которых режим управления схемой БД имеет значения: Create and Update или Update Only.
Генерацию DDL-скриптов можно запустить следующими действиями:
-
Из главного меню: CUBA > Generate Database Scripts - для всех хранилищ данных.
-
Выбрать Data Model в дереве проекта и выбрать действие Generate Database Scripts в контекстном меню - для всех хранилищ данных.
-
Выбрать узел, соответствующий конкретному хранилищу данных, в дереве проекта CUBA, открыть контекстное меню и выбрать пункт Generate Database Scripts - чтобы сгенерировать DDL-скрипты только для одного хранилища данных.
Studio откроет окно Database Scripts:

Панель слева отображает секции скриптов, сгруппированные по хранилищу данных, к которому они относятся. Показаны только те хранилища данных, которые поддерживают DDL-скрипты.
Скрипты миграции БД поделены на следующие секции:
- Updates
-
В секции Updates отображаются скрипты обновления базы данных для её соответствия текущему состоянию модели данных приложения. Таблица справа отображает список скриптов, а текст скрипта располагается внизу. Если ваш преокт содержит еще не примененные скрипты обновления, соответствующая секция в левом дерева подсвечивается. Созданные скрипты сохраняются в каталоге
modules/core/db/updateилиmodules/core/db/update_{название_дополнительного_хранилища_данных}. Имена скриптов генерируются автоматически и содержат префиксы, которые определяют порядок выполнения скриптов. Скрипты, содержащие команду DROP, подсвечиваются красным.Вы можете добавить дополнительный скрипт, нажав на кнопку
 , он будет сохранён и позже выполнен вместе с остальными сгенерированными скриптами.
, он будет сохранён и позже выполнен вместе с остальными сгенерированными скриптами.Новые скрипты можно отредактировать или удалить совсем, нажав на кнопку
 .
.Если нажать на кнопку
 (исключить), вам будут предложены два варианта:
(исключить), вам будут предложены два варианта:-
Перенести скрипт в папку с исключёнными вручную скриптами:
modules/core/db/update-manuallyилиmodules/core/db/update-manually_{название_дополнительного_хранилища_данных}. В этом случае скрипт не будет исполнен автоматически при выполнении команды Update database, но вы всегда сможете выполнить его вручную, когда потребуется. Этот вариант удобен для скриптов, удаляющих столбцы и таблицы, ранее переименованные в*__UNUSED. -
Исключить скрипт: в этом случае он не будет сохранён в папке
modules/core/db/update, но будет зафиксирован в файлеstudio-intellij.xmlв каталоге проекта. В следующий раз, когда вы будете генерировать скрипты, Studio проигнорирует изменения, соответствующие исключённым скриптам. Этот вариант позволяет иметь различия между схемой БД и сущностями модели данных приложения.Например, вам может понадобиться добавить поле в таблицу БД, соответствующую некой сущности, не сопоставляя его с атрибутом сущности. Когда Studio создаст скрипт для удаления этого поля из базы данных, просто исключите его, и Studio не будет генерировать его снова.
-
- Init Tables
-
Скрипт Init Tables создаёт все таблицы в базе данных при выполнении команды Create Database. Он выполняется до скриптов Init constraints и Init data. Вы можете редактировать этот скрипт, но обязательно сохраните комментарии, разделяющие таблицы. Скрипт хранится в файле
10.create-db.sql. - Init Constraints
-
Скрипт Init Constraints служит для создания ограничений целостности. Он выполняется сразу после Init tables. Этот скрипт также можно редактировать, не удаляя комментариев-разделителей. Скрипт хранится в файле
20.create-db.sql. - Init Data
-
Скрипт Init Data позволяет добавить дополнительную информацию или схему, которой нет в модели данных. Этот скрипт выполняется последним при инициализации БД. Скрипт хранится в файле
30.create-db.sql.
Если проект содержит компоненты приложения (аддоны), для которых нет DDL-скриптов для текущей базы данных, Studio сама создаст скрипты для этих компонентов и отобразит их в секциях Init {component} tables и Init {component} constraints. Такие скрипты сохраняются в файлах 01.{component}-create-db.sql и 02.{component}-create-db.sql соответственно.
Нажмите Save and close для сохранения сгенерированных скриптов. Теперь вы можете найти их в секции Project > Data Stores > Main Data Store дерева проекта.
Чтобы запустить скрипты обновления, остановите сервер приложения, если он был запущен, и выполните команду Update Database или Update All Databases в главном меню CUBA. Если вы хотите обновить только одно хранилище данных, выберите соответствующий узел в дереве проекта CUBA, откройте контекстное меню и выберите пункт Update Database.
Если вы хотите заново создать базу данных с нуля с помощью скриптов инициализации, выполните команду Create Database или Create All Databases. Чтобы пересоздать только одну базу данных, выберите соответствующий узел в дереве проекта CUBA, откройте контекстное меню и выберите пункт Create Database.
- Настройки генерации DDL на уровне сущности
Вы можете изменить поведение Studio при генерации скриптов миграции БД на уровне отдельной сущности. Вкладка Designer дизайнера сущностей позволяет вам настроить DDL generation settings для редактируемой сущности:

-
DB script generation mode - выберите подходящий режим:
-
CREATE_AND_DROP - при генерации DDL-скриптов Studio может создавать в БД таблицу, столбцы и ограничения, так же как и удалять любые из ее столбцов или ограничений, если соответствующие атрибуты отсутствуют в модели данных. И init и update скрипты генерируются согласно модели данных. Режим используется по умолчанию.
-
CREATE_ONLY - Studio не будет пытаться удалять столбцы или ограничения из таблицы при генерации update скриптов БД. Init скрипты генерируются согласно модели данных.
-
DISABLED - Studio совсем не будет генерировать init и update скрипты для этой сущности.
-
-
Unmapped columns - список столбцов, которые существуют в таблице БД, но для которых нет соответствующих атрибутов сущности. Studio не будет предлагать удалить столбцы, указанные в этом списке.
-
Unmapped constraints - список ограничений, которые существуют в таблице БД, но для которых нет соответствующих атрибутов (ссылочных) сущности. Studio не будет предлагать удалить их в скриптах обновления БД.
Эти настройки могут быть также указаны вручную в исходном коде, см. аннотацию com.haulmont.cuba.core.global.DdlGeneration (доступна начиная с версий платформы 7.1.6 и 7.2.2).
5.2.5. Генерация модели данных
Studio позволяет легко создавать модель данных приложения и стандартные экраны UI поверх существующей базы данных. Нажмите CUBA > Advanced > Generate Model в главном меню или выберите Project > Data Stores в дереве проекта и нажмите Generate Model в контекстном меню. Если приложение подключено к нескольким хранилищам данных, выберите один из них в отобразившемся окне Studio.
После этого Studio запустит мастер генерации модели Generate Model from Database.
- Шаг 1
-
Это первый шаг генерации модели данных с помощью мастера.

Дополнительный шаг: вы можете нажать на кнопку
 , чтобы выбрать пакет Java, в который нужно поместить новые сущности, и настроить сопоставление (mapping) системных атрибутов по умолчанию.
, чтобы выбрать пакет Java, в который нужно поместить новые сущности, и настроить сопоставление (mapping) системных атрибутов по умолчанию.К примеру, если все или большинство таблиц в вашей базе данных содержат столбцы
ModifiedиModifiedBy, вы можете сопоставить их с атрибутамиUpdatable.updateTsиUpdatable.updatedByдля всех генерируемых сущностей. В этом случае вам не придётся настраивать сопоставление этих атрибутов индивидуально для каждой сущности. Используйте список Exclude columns from mapping, если вы хотите исключить некоторые столбцы из автоматического сопоставления для всех таблиц.Мастер отображает список таблиц, для которых не найдены соответствующие сущности в модели данных. Используйте поле фильтра, чтобы найти нужную таблицу по её имени.
Выберите таблицы, которые вы хотите отразить в своей модели данных. Некоторые таблицы могут быть связаны с другими через внешние ключи, и когда вы выбираете такую таблицу, все связанные с ней таблицы выбираются автоматически. Если снимаете выделение с такой таблицы, все зависимые таблицы также становятся невыбранными.
Чекбокс справа поможет выбрать или снять выбор сразу со всех доступных таблиц.
Нажмите Next.
- Шаг 2
-
На этом шаге вы можете просмотреть и отредактировать сопоставление атрибутов, которое было создано автоматически для выбранных таблиц.

В столбце Status отображается результат автоматического сопоставления:
-
OK - автоматическое сопоставление прошло успешно, все столбцы полностью отражены в новых сущностях.
-
Join table - связь между сущностями распознана и отражена в виде связанной таблицы many-to-many.
-
There are unmapped columns - некоторые столбцы не могут быть отражены в новых сущностях.
-
New PK will be created - таблица не имеет первичного ключа. Будет создан новый первичный ключ с типом UUID.
-
Composite PK will be replaced - таблица имеет составной первичный ключ, но на него нет ссылок из других таблиц. Составной первичный ключ будет заменён первичным ключом с типом UUID.
-
Composite PK referenced by other tables - таблица имеет составной первичный ключ, на который ссылаются другие таблицы. Studio не может сопоставить такую таблицу.
-
Unsupported PK type - таблица имеет первичный ключ неподдерживаемого типа. Studio не может сопоставить такую таблицу.
-
Choose primary key for DB view - данная таблица является представлением (view), и вы должны выбрать один или несколько столбцов, которые будут использованы в качестве идентификатора сущности. Для этого нажмите кнопку Choose PK и выберите столбцы для первичного ключа.
Кнопка
 позволяет заново выполнить автоматическое сопоставление для выбранных таблиц. Таким образом, вы можете, к примеру, внести изменения в схему БД в некоем стороннем клиенте баз данных, а затем вернуться в мастер Studio и перезапустить процедуру сопоставления.
позволяет заново выполнить автоматическое сопоставление для выбранных таблиц. Таким образом, вы можете, к примеру, внести изменения в схему БД в некоем стороннем клиенте баз данных, а затем вернуться в мастер Studio и перезапустить процедуру сопоставления.Кнопка
 открывает диалоговое окно, в котором отображаются подробности данного сопоставления. Здесь вы можете изменить имя будущей сущности и список системных интерфейсов, которые должен реализовывать класс сущности. Это влияет на количество системных столбцов, которые будут созданы в базе данных в целях совместимости с сущностями платформы.
открывает диалоговое окно, в котором отображаются подробности данного сопоставления. Здесь вы можете изменить имя будущей сущности и список системных интерфейсов, которые должен реализовывать класс сущности. Это влияет на количество системных столбцов, которые будут созданы в базе данных в целях совместимости с сущностями платформы.
Кнопка Choose PK появляется вместо кнопки Edit mapping, если выбрано представление (view) базы данных, и требуется отметить столбцы, которые будут использованы в качестве идентификатора сущности.
Нажав Back, вы можете вернуться к предыдущему шагу и изменить список выбранных таблиц.
Нажмите Next, чтобы перейти к следующему шагу.
-
- Шаг 3
-
На этом этапе вы можете указать, какие экраны пользовательского интерфейса необходимо создать для новых сущностей.

Если вы снимете флажок Create standard screen, Studio не будет генерировать экраны UI для новых сущностей.
Используйте поля In module, Package и Menu, чтобы указать, где должен быть размещён исходный код создаваемых экранов и в какой части меню приложения они должны отображаться.
Используйте выпадающий список в столбце Standard screens, чтобы выбрать тип создаваемых экранов.
Вы можете спокойно пропустить этот шаг и создать экраны позднее, после завершения генерации модели данных.
Нажмите Next, чтобы перейти к следующему шагу.
- Шаг 4
-
Этот шаг завершает процесс генерации модели данных.
Таблица Import scripts содержит список скриптов, которые необходимо выполнить в базе данных, чтобы сделать её совместимой с создаваемыми сущностями.
До этого этапа никаких изменений не было ни внесено в проект, ни даже сохранено на диск. По факту, Studio выполняет генерацию сущностей и экранов и сохраняет скрипты только после того, как вы нажмёте Run all scripts или Run script.
Вы можете просмотреть и отредактировать скрипты на этой странице, затем выполнить их или просто сохранить, чтобы выполнить позднее в любой отдельной утилите для управления базами данных. Скрипты импорта сохраняются в папку проекта
modules/core/db/import.
5.2.6. Поддержка произвольной СУБД
Как описано в документации, вы можете реализовать работу с любой СУБД, поддерживаемой фреймворком EclipseLink ORM, на уровне конкретного проекта. Studio позволяет автоматически создавать файлы, необходимые для интеграции с нестандартными СУБД.
Выберите CUBA > Advanced > Define Custom Database в главном меню.
В открывшемся окне можно указать свойства базы данных, с которой вы хотели бы работать. На основе указанных свойств Studio сгенерирует код для поддержки выбранной СУБД как на этапе разработки, так и в готовом приложении.
-
DB type id - идентификатор типа СУБД, который будет использован в качестве значения свойства
cuba.dbmsType. -
DB type name - удобочитаемое имя БД, которое будет отображаться в Studio.
После нажатия OK Studio создаст классы Java в пакете com.haulmont.cuba.core.sys.persistence и классы Groovy в пакете com.haulmont.studio.db.{db_id} вашего проекта. Базовая реализация, сгенерированная в Studio, подходит для использования СУБД Microsoft SQLServer. Вы можете изменить её при необходимости.
Для начала приведите класс com.haulmont.studio.db.{db_id}.{db_id}DbProperties в соответствие с выбранной вами базой данных. После этого вы сможете выбирать эту СУБД в настройках проекта в Studio. Закройте проект и переоткройте его заново, чтобы в списке доступных СУБД появилась нужная.
Чтобы подключиться к новой базе данных из работающего приложения, скорректируйте классы {db_id}DbmsFeatures и {db_id}DbTypeConverter в пакете com.haulmont.cuba.core.sys.persistence. Класс {db_id}SequenceSupport используется только для генерации целочисленных идентификаторов и уникальных чисел.
Наконец, если это необходимо, модифицируйте класс com.haulmont.studio.db.{db_id}.{db_id}DdlGenerator для правильной генерации скриптов init и update в Studio. Пропустите этот шаг, если вы не планируете создавать DDL-скрипты для новой базы данных.
- Init data скрипты для главного хранилища данных
Если вы планируете использовать нестандартную СУБД в качестве основного хранилища данных проекта, сгенерируйте скрипты инициализации и обновления БД, чтобы Studio могла создать init-скрипты для всех компонентов приложения, включая сам фреймворк. Эти скрипты не включают в себя некоторые данные, необходимые для инициализации БД, поэтом добавьте вручную следующие команды в скрипт Init data вашего проекта (30.create-db.sql), актуально для версии платформы 7.2:
insert into SEC_GROUP (ID, CREATE_TS, VERSION, NAME, PARENT_ID)
values ('0fa2b1a5-1d68-4d69-9fbd-dff348347f93', now(), 0, 'Company', null)^
insert into SEC_USER (ID, CREATE_TS, VERSION, LOGIN, LOGIN_LC, PASSWORD, PASSWORD_ENCRYPTION, NAME, GROUP_ID, ACTIVE)
values ('60885987-1b61-4247-94c7-dff348347f93', now(), 0, 'admin', 'admin',
'$2a$10$vQx8b8B7jzZ0rQmtuK4YDOKp7nkmUCFjPx6DMT.voPtetNHFOsaOu', 'bcrypt',
'Administrator', '0fa2b1a5-1d68-4d69-9fbd-dff348347f93', true)^
insert into SEC_USER (ID, CREATE_TS, VERSION, LOGIN, LOGIN_LC, PASSWORD, NAME, GROUP_ID, ACTIVE)
values ('a405db59-e674-4f63-8afe-269dda788fe8', now(), 0, 'anonymous', 'anonymous', null,
'Anonymous', '0fa2b1a5-1d68-4d69-9fbd-dff348347f93', true)^
insert into SEC_USER_ROLE (ID, CREATE_TS, VERSION, USER_ID, ROLE_NAME)
values ('6736effb-9dfc-4430-973a-69868606b09c', current_timestamp, 0, '60885987-1b61-4247-94c7-dff348347f93', 'system-full-access')^- Добавление JDBC драйвера
При генерации скриптов миграции БД для Studio необходим JDBC драйвер для используемой СУБД. Для нестандартной СУБД вам необходимо скачать требуемые файлы JDBC драйвера и вручную скопировать их в каталог {USER_HOME}/.haulmont/studio/lib (например C:\Users\{username}\.haulmont\studio\lib для Windows).
После добавления файлов драйвера в соответствующий каталог, не забудьте проделать следующее:
-
перезапустить IDE.
-
остановить демон Gradle (выполнив команду
gradlew --stopв терминале).
- Пример интеграции с СУБД Firebird
Пример встраивания сторонней СУБД (Firebird) в CUBA и Studio доступен здесь: https://github.com/cuba-labs/firebird-sample. Этот пример также можно использовать как аддон, чтобы добавить поддержку Firebird в ваш проект.
5.3. Компоненты бизнес-логики
В дереве проекта внутри элемента Business Logic отображаются все сервисы среднего слоя, управляемые бины и интеграционные тесты, созданные в проекте. В данном разделе мы рассмотрим, как создавать сервисы, бины и тесты.
5.3.1. Создание сервисов
Сервисы - это управляемые контейнером компоненты, формирующие границу приложения и предоставляющие интерфейс клиентскому уровню приложения. Сервисы могут содержать бизнес-логику сами, либо делегировать выполнение управляемым бинам.
Чтобы создать новый сервис, в контекстном меню элемента Business Logic в дереве проекта выберите New → Service:

Введите имя интерфейса сервиса. После этого будут автоматически сгенерированы константы имён соответствующего бина и самого сервиса:

Интерфейс сервиса будет создан в модуле global, а его реализация - в модуле core. Также новый сервис будет автоматически зарегистрирован в файле конфигурации web-spring.xml.
Маркер в жёлобе Studio позволяет легко переключаться между интерфейсом и бином сервиса:

Когда вы создаёте новый метод в интерфейсе сервиса, Studio сама проверит наличие его реализации, и если реализация не найдена, предложит создать её в классе бина сервиса:

5.3.2. Создание бинов
Studio отображает все управляемые бины (Spring бины) среднего слоя, включая entity listeners и transaction listeners, в элементе Business Logic > Beans дерева проекта. Бины отображаются сгруппированными по модулю, где они расположены: core, global, web или portal.

Для создания управляемого бина в модуле core, выберите секцию Business Logic → Beans в дереве проекта и выберите в контекстном меню пункт New → Bean:

-
Module - выберите модуль, в котором нужно создать бин.
-
Class - введите название класса бина.
-
Name - введите уникальное имя бина. После того как вы введёте название класса бина, соответствующее имя бина сгенерируется автоматически.
5.3.3. Создание JMX-бинов
JMX-бины - это особая категория Spring-бинов. JMX-бины дают системному администратору возможность просматривать и изменять состояние приложения во время его работы. Они обычно используются, чтобы предоставлять статистику, данные для мониторинга, доступ к параметрам и другие внутренние операции.
Studio отображает JMX-бины вместе с другими Spring-бинами в секции Business Logic → Beans дерева проекта. JMX-бины могут создаваться в core, global и web модулях проекта.
Чтобы создать новый JMX-бин, выберите секцию дерева проекта Business Logic → Beans и выполните действие в контекстном меню: New → JMX Bean. Появится диалог Create JMX Bean:

-
Module - выберите модуль, где нужно создать бин.
-
Interface Class - Введите название интерфейса бина. Этот интерфейс содержит методы, которые экспортируются в JMX. Это название должно заказчиваться на суффикс
MBean. -
Bean Class - введите название класса бина.
-
Bean Name - введите уникальное имя бина. Оно генерируется автоматически после того, как вводится название интерфейса.
-
Package - введите пакет, куда нужно поместить бин.
-
Description - введите описание бина, оно будет ототбражаться пользователю в интерфейсе JMX клиентов (таких, как встроенная JMX консоль в CUBA) .
5.3.4. Создание слушателей событий приложения
Слушатель событий - это бин Spring, имеющий один или несколько методов-слушателей, которые принимеют объект Event и содержат реакцию на это событие. Вы можете узнать больше о событиях и слушателях в Руководстве Разработчика.
Studio позволяет генерировать код слушателей для различных событий приложения:
Вы можете сгенерировать новый класс слушателя или добавить слушатели к существующим классам бинов.
- Новый класс слушателя
-
Чтобы сгенерировать новый класс слушателя, выберите секцию Business Logic дерева проекта CUBA, а затем выберите пункт контекстного меню New → Event Listener.

В диалоге вы сможете изменить модуль, где будут расположен класс слушателя событий. Слушатель событий может быть расположен в web модуле, в таком случае доступно меньшее количество событий. Выберите тип события, следуйте по шагам мастера, укажите требуемые параметры и нажмите Finish, чтобы выполнить генерацию класса.
- Добавить метод слушателя к существующему классу
-
Чтобы добавить метод слушателя к существующему классу, откройте существующий Spring бин и нажмите действие Subscribe to event в верхней панели действий редактора исходного кода:

5.3.5. Создание интеграционных тестов
CUBA приложения можно тестировать, используя широко известные подходы: юнит-тесты, интеграционные тесты и UI тесты. Studio предоставляет разработчику поддержку для следующих категорий тестов:
-
Интеграционные тесты среднего слоя. Эта категория тестов используется для тестирования функциональности среднего слоя: сервисов, бинов, слушателей событий, логики ORM и взаимодействия с базой данных. Тесты среднего слоя запускаются в полностью функциональном контейнере Spring, подключенном к базе данных.
-
Интеграционные тесты веб-слоя. Эти тесты запускаются в контейнере Spring, относящегося к блоку веб-клиента. Контейнер веб-тестов работает независимо от среднего слоя, а служебный код создает заглушки для всех тестов среднего слоя.
Обе группы тестов отображаются в дереве проекта CUBA, в секции Business Logic → Tests, сгруппированные по модулю:

Чтобы создать новый интеграционный тест, выберите секцию Business Logic → Tests в дереве проекта и выполните действие контекстного меню: New → Integration Test (Middleware) или Integration Test (Web):

Если в вашем проекте еще не создано корня исходных файлов для тестов или тестового контейнера, то Studio покажет дополнительный диалог с подтверждением, перед тем как создать необходимые файлы и классы.
В появившемся диалоге вам нужно ввести следующие параметры:
-
Class Name - название тестового класса.
-
Package - пакет, куда нужно поместить тестовый класс.
-
Test container class - класс тестового контейнера. Контейнер по умолчанию
Commonсоздается автоматически, но вы также можете создать другие классы контейнеров, например чтобы протестировать свое приложение, используя другую СУБД. -
Testing library - выберите JUnit5 или JUnit4. Имейте ввиду, что CUBA проекты, созданные на предыдущих версиях платформы вплоть до 7.1, поддерживают только JUnit4, даже если они были смигрированы на CUBA 7.2.

5.4. Универсальный пользовательский интерфейс
Studio предлагает широкий набор возможностей для оптимизации работы с пользовательским интерфейсом приложения.
В секции Generic UI дерева проекта вы можете найти следующие элементы:
-
Web Menu открывает графический редактор главного меню приложения.
-
Main Message Pack содержит строки сообщений для элементов главного меню и общих элементов UI приложения.
-
Screens отображает созданные экраны.
-
Themes используется для управления темами визуального представления приложения.
5.4.1. Создание и удаление экранов
Чтобы создать экран пользовательского интерфейса, выберите New > Screen в контекстном меню элемента Generic UI в дереве проекта. Если вы хотите создать CRUD-экраны для сущности, выберите эту сущность в дереве проекта и нажмите New > Screen в контекстном меню:

Studio отобразит список доступных шаблонов экранов. Список разделён на две секции: Screen Templates и Legacy Screen Templates. Первая содержит шаблоны экранов, для которых доступен новый API начиная с версии 7 фреймворка, тогда как в секции Legacy содержатся экраны, которые совместимы также с версией 6.

При создании экрана для сущности, выбранной в дереве проекта, поле Entity будет заполнено автоматически:

В секции Advanced мастера создания экрана вы можете изменить стандартные имена дескриптора и контроллера экрана, а также его идентификатор. Это может потребоваться, если вы планируете создать более одного экрана для выбранной сущности.
Шаги мастера Entity browser view и Entity editor view позволяют вам выбрать набор данных, которые будут отображаться в таблице браузера или редактироваться в форме редактора сущности. Выбранные свойства также определяют представление, используемое при загрузке сущностей в экран:

Когда вы нажмёте Finish, будут созданы и открыты файлы XML-дескриптора, Java-контроллера экрана и пакета сообщений. Старые экраны, не имеющие аннотации UiDescriptor и/или @UiController, дополнительно будут зарегистрированы в конфигурационном файле web-screens.xml.
- Удаление экранов
При удалении файлов экрана используйте опцию Safe delete для того, чтобы найти и удалить ссылки на данный экран:

Некоторые ссылки из кода на удаляемый экран, например в файлах web-menu.xml и web-screens.xml, будут удалены автоматически. При наличии других ссылок будет показан диалог, в котором они будут перечислены. Нажмите в нем View Usages, просмотрите ссылки в окне инструментов Find и нажмите Cancel или Do Refactor:

5.4.1.1. Пользовательские шаблоны экранов
Studio предоставляет возможность скопировать стандартные шаблоны экранов в проект и кастомизировать их, изменяя файлы шаблонов дескриптора и контроллера экрана.
Чтобы создать пользовательский шаблон экрана, на первом шаге мастера Create CUBA Screen выберите шаблон, который вы хотите модифицировать, и нажмите кнопку Copy template. Введите кодовое имя пользовательского шаблона. Файлы шаблона будут скопированы в проект и станут доступными для изменения. Пользовательские шаблоны экранов отображаются в секции Generic UI → Screens → Custom Templates дерева проекта CUBA:

Вы можете модифицировать файлы шаблонов контроллера и дескриптора экрана, а также можете добавить новые параметры в мастер, расширив файл settings.xml.
Пользовательские шаблоны экранов доступны для выбора на вкладке Project Templates, на первом шаге мастера New → Screen:

- Пример кастомизации
Чтобы сделать высоту и ширину при открытии браузера сущности как диалога настраиваемыми параметрами, нужно проделать следующее:
-
Отредактировать
settings.xmlи добавить туда дополнительные теги:<property caption="Dialog Width" code="dialogWidth" propertyType="INTEGER" defaultValue="800" preferences="true"/> <property caption="Dialog Height" code="dialogHeight" propertyType="INTEGER" defaultValue="600" preferences="true"/> -
Открыть на редактирование
descriptor.xmlи изменить код тегаdialogModeна следующий:<dialogMode height="${dialogHeight}" width="${dialogWidth}"/> -
Попробуйте использовать измененный шаблон в мастере создания экранов. Новые параметры добавлены в мастер:

5.4.2. Работа с дескриптором экрана
Редактор XML-дескриптора экрана интегрирован с дизайнером экранов. Дизайнер экранов представляет из себя несколько панелей и боковых панелей IDE (tool window), позволяющих создавать верстку экрана и устанавливать свойства компонентов визуальным образом. Вы можете редактировать XML напрямую или использовать панели дизайнера для генерации кода.
Дизайнер экранов состоит из следующих панелей:
-
Редактор исходного кода - позволяет редактировать исходный XML код.
-
Верхняя панель действий - предоставляет несколько действий для быстрого доступа.
-
Панель предпросмотра верстки (Preview) - отображает схематичное интерактивное представление верстки экрана.
-
Панель иерархии компонентов (Component Hierarchy) - отображает иерархию элементов экрана в виде дерева.
-
Панель палитры компонентов (Component Palette) - отображает набор доступных компонентов, которые можно добавить в текущий экран.
-
Панель свойств компонента (Component Inspector) - отображает и позволяет редактировать свойства компонента и генерировать обработчики событий, связанные с ним.
|
Tip
|
Панели дизайнера экранов доступны только для пользователей с активной подпиской CUBA Studio. |

- Верхняя панель действий
-
Панель действий расположена в верхней части редактора исходного кода. Она содержит следующие действия:
-
Controller - перейти к контроллеру экрана.
-
<название класса сущности> - отображается, если данный экран является экраном просмотра/выбора или редактором сущности. Позволяет перейти к классу сущности, связанной с данным экраном.
Также можно переключаться между дескриптором и контроллером экрана с помощью специального маркера в жёлобе Studio.
-
- Боковые панели дизайнера
-
Панели Component Hierarchy, Component Palette и Component Inspector реализованы как независимые боковые панели IDE (tool window). Эти панели автоматически появляются, когда вы открываете дескриптор экрана в редакторе. Когда вы переключаете активный файл дескриптора экрана, содержимое боковых панелей обновляется. Иногда, когда вы открываете другие боковые панели IDE (такие как Gradle, Persistence и т.д.), панели дизайнера экранов скрываются, и вы можете переоткрыть их, кликнув по соответствующим кнопкам на левой и правой кромках окна IDE.
Также есть возможность отображать панель Component Inspector в нижнем правом углу окна IDE, для тех пользователей, кто предпочитает старую компоновку, использовавшуюся в предыдущих версиях CUBA Studio. Чтобы переместить эту панель направо, нажмите кнопку Move to Right Bottom, расположенную в заголовке панели.
Панели дизайнера остаются активными и при редактировании XML кода. Опытные разработчики, которые просматривают и меняют дескрипторы экранов прямым редактированием XML кода, также могут воспользоваться возможностями панелей дизайнера экранов. Вы можете добавлять компоненты из палитры в панель иерархии, переупорядочивать компоненты и редактировать свойства компонентов в панели Component Inspector, когда в редакторе открыт исходный код. Все изменения немедленно применяются к исходному коду.
- Панель предпросмотра верстки
-
Панель предпросмотра верстки (Preview) отображает схематичное интерактивное представление верстки экрана. Она разделяет пространство редактора с исходным кодом дескриптора экрана. В правой части верхней панели дескриптора экрана находятся четыре кнопки, которые переключают режим отображения предпросмотра:
-
Editor only - редактор содержит только исходный код.
-
Editor and Preview - пространство редактора разделено пополам между исходным кодом и панелью предпросмотра.
-
Preview only - весь редактор занят панелью предпросмотра.
-
Preview in Window - редактор содержит исходный код, а панель предпросмотра выделена в независимое окно, которое можно переместить на другой монитор.

В верхней правой части панели также находятся несколько элементов управления:

-
Выпадающий список 100% x 100% позволяет вам выбрать фиксированный размер канвы. Размер канвы может быть больше, чем размер панели предпросмотра, в этом случае добавляются дополнительные полосы прокрутки. Например если вы разрабатываете сложный экран с большим количеством компонентов и хотите оценить предварительный вид экрана, вы можете выбрать размер канвы 1920 x 1080 и увидеть, как верстка выглядит на большом экране.
-
Кнопка Refresh перезагружает содержимое страницы предпросмотра.
-
Кнопки Zoom In, Zoom Out и Zoom Reset изменяют масштаб на странице предпросмотра.
-
Самая правая иконка отображает результаты автоматической фоновой проверки проблем расположения компонентов на экране. Наведите курсор мыши на иконку, чтобы увидеть список обнаруженных проблем.
В рабочей области панели предпросмотра вы также можете располагать компоненты, изменять их размер и задавать выравнивание с помощью элементов управления:
-
расширить горизонтально,
-
расширить вертикально,
-
выровнять по вертикали/горизонтали.

-
- Палитра компонентов
-
Панель палитры компонентов (Component Palette) расположена в нижнем правом углу IDE. Она отображает набор доступных элементов экрана:
-
Контейнеры (Containers);
-
Компоненты (Components);
-
Компоненты данных (Data components): контейнеры и загрузчики;
-
Невизуальные элементы (Non-visual): действия, настройки диалогового окна, таймеры и другие вспомогательные элементы экрана;
-
Главный экран (Main window): составные компоненты главного экрана приложения.
Компоненты в палитре можно искать по имени с помощью текстового поля поиска.
Чтобы добавить компонент на экран, перетащите его из палитры:
-
В панель иерархии компонентов.
-
Или в необходимое место в исходном XML коде дескриптора экрана.
Правый клик мыши по компоненту в палитре открывает контекстное меню со следующими действиями:
-
Add to Design - добавляет выбранный компонент на экран, помещая его в место, соответствующее выбранному элементу иерархии.
-
CUBA Documentation - открывает страницу документации по выбранному компоненту в руководстве разработчика.

-
- Панель иерархии компонентов
-
Панель иерархии компонентов (Component Hierarchy) расположена в верхнем правом углу окна IDE. Она отображает дерево элементов экрана.
Элементы дерева можно перетаскивать с места на место.
Правый клик мыши по элементу иерархии открывает контекстное меню:
-
Convert - конвертировать компонент в один из похожих альтернативных компонентов.
-
Wrap - обернуть компонент в один из предлагаемых контейнеров.
-
Go to XML - перейти к XML тегу в исходном коде.
-
Inject - инжектировать элемент в контроллер экрана или перейти к уже существующему определению в классе контроллера.
-
Delete, Copy, Cut, Paste - удалить, скопировать, вырезать, вставить элемент.
-
CUBA Documentation - открыть страницу документации для выбранного компонента.

-
- Панель свойств компонента
-
Панель свойств компонента (Component Inspector) расположена в нижнем левом углу окна IDE. Она отображает и позволяет редактировать свойства выбранного элемента экрана:
-
Вкладка Properties отображает свойства компонента.
-
Вкладка Handlers отображает слушатели событий и методы-делегаты, которые могут быть созданы для выбранного в дереве иерархии компонента. Чтобы сгенерировать необходимый метод-обработчик - просто выполните двойной клик по соответствующей строчке.
Вы можете искать атрибуты по имени с помощью поля поиска:

Для некоторых видов выбранных элементов панель отображает кнопку + Add, которая позволяет быстро добавить связанные по смыслу под-элементы, такие как действие таблицы, столбец таблицы или поле формы. Если выбранный элемент - это:
-
Table,Gridили их действия или колонки - то доступны действия Add → Column, Add → Group, Add → Action. -
Formили колонка или поле формы - доступны действия Add → Column, Add → Field. -
DataLoadCoordinator- доступно действие Add → onScreenEvent trigger и другие триггеры.

-
- Поддержка сторонних UI компонентов
Дизайнер экранов позволяет встроить в интерфейс дизайнера сторонний UI компонент, реализованный в аддоне или в текущем проекте, добавляя специальные аннотации к определению компонента. Должным образом проаннотированный компонент будет отображаться в панели Component Palette, и его свойства будут редактироваться в панели Component Inspector. Сторонние UI компоненты поддерживаются в проектах, основанных на версиях платформы CUBA 7.1.7 и выше, или 7.2.5 и выше.
Узнать больше о метаданных сторонних UI компонентов вы можете в Руководстве по разработке.
- Статический анализ кода (Inspections)
-
Studio непрерывно проводит фоновый статический анализ кода разметки экрана на предмет ошибок и несоответствий, проверяет внутренние и внешние ссылки. В случае обнаружения следующих проблем Studio покажет специальное предупреждение или подчеркнёт проблемный элемент в XML-коде:
-
Экран не может быть собран из-за ошибки в разметке XML.
-
Ссылка на сущность или её свойство, используемая компонентом, не соответствует реальной модели данных приложения.
-
Есть конфликт размеров компонентов: учитываются значения атрибутов
width,heightиexpand. -
Значения атрибутов
dataContainerиdataLoaderне ссылаются ни на один из имеющихся контейнеров или загрузчиков. -
Для полей внутри элемента
formявно не определён XML-атрибутproperty: в этом случае для ссылки на поле сущности будет неявно использовано значение атрибутаid. -
Семантическая ошибка в элементе
form: поля дублируются или располагаются не внутри вложенного элементаcolumn. -
Количество столбцов
gridLayoutне соответствует заявленному количеству. -
Дублирование атрибута в расширенном экране, когда один и тот же атрибут объявлен и в родительском, и в дочернем экране.
-
Имена элементов в дочернем экране не соответствуют аналогичным элементам в родительском экране, либо их расположение некорректно.
-
Значение атрибута
messagesPackне ссылается на реально существующий пакет сообщений, содержащий как минимум один файлmessages_xx.properties. -
Ссылка на схему XSD устарела.
-
Значения идентификаторов элементов не уникальны внутри данного экрана.
-
и другие проблемы.
Инспекции CUBA можно настроить в окне Settings (File > Settings > Editor > Inspections).
-
- Намерения (Intentions) и меню Generate
-
Intention-действие ("намерение") - это контекстно зависимое действие (зависит от позиции курсора), которое может быть запущено разработчиком из редактора исходного кода по нажатию Alt+Enter (Option+Enter). Intention-действия помогают с рефакторингами, генерацией кода, навигацией по коду и другими задачами. Вы можете прочитать больше об intention-действиях здесь: https://www.jetbrains.com/help/idea/intention-actions.html.
Меню Generate содержит контекстно зависимые действия, помогающие генерировать различные конструкции кода. Это меню может быть вызвано из редактора исходного кода нажатием Alt+Insert (Cmd+N). Дополнительная информация об этом меню находится здесь: https://www.jetbrains.com/help/idea/generating-code.html.
Многие intention-действия и элементы меню Generate, встроенные в Studio, помогают работать с компонентами экранов. Используйте Alt+Insert (Cmd+N) и Alt+Enter (Option+Enter), чтобы исследовать возможности работы с конкретными компонентами UI и источниками данных.
-
Например, чтобы добавить новое поле в компонент Form, вы можете поместить курсор во внутрь элемента
formи выполнить одно из следующих действий:-
Нажать Alt+Insert (Cmd+N), выбрать Add field, а затем выбрать значение атрибута
property,
-
Ввести
fieldи нажать TAB, затем выбрать значение атрибутаproperty.
-
-
Другой пример - добавление локализованной подписи к одному из компонентов. Вы можете набрать в исходном коде ключ локализованного сообщения, которое ещё не существует. Указывающий на сообщение элемент окажется подсвечен красным цветом. Затем нажмите Alt+Enter (Option+Enter) и выберите Create message in the message bundle:

-
5.4.3. Работа с контроллером экрана
Данный раздел посвящён возможностям Studio для работы с кодом контроллеров экранов.
Специальные значки в жёлобе Studio позволяют быстро переключаться между дескриптором и контроллером экрана, позиционировать курсор на нужном XML-элементе инжектированного компонента и т.д.

- Верхняя панель действий
-
Панель действий расположена в верхней части редактора исходного кода класса. Она отображает следующие действия:
-
Descriptor - перейти к соответствующему дескриптору экрана.
-
<название класса сущности> - перейти к сущности, связанной с текущим экраном, если это экран просмотра/выбора или редактор сущности.
-
Main Menu - добавить текущий экран в главное меню или перейти к настройкам уже добавленного пункта меню.
-
Inject - инжектировать зависимости в класс контроллера экрана, см. ниже.
-
Generate Handler - подписать контроллер на различные события и сгенерировать методы-делегаты компонентов, см. ниже.
-
- Инжекция зависимостей
-
Механизм Dependency injection - это основной способ получения ссылок на визуальные компоненты и элементы API в коде контроллера экрана. Конечно, вы можете описать поле нужного типа и аннотировать его вручную, но Studio предоставляет возможность выбрать нужный объект из списка в специальном окне, чтобы создать требуемое поле автоматически. Это окно можно открыть:
-
выбрав действие Inject из верхней панели действий,
-
или нажав Alt+Insert (Cmd+N), далее нужно выбрать пункт Inject… в выпадающем меню Generate:

Инжектировать в контроллеры можно следующие объекты:
-
Визуальные компоненты и компоненты данных, определенные в XML-дескрипторе,
-
Интерфейсы API экранов,
-
Интерфейсы инфраструктуры,
-
Сервисы среднего слоя,
-
Прочие Spring-бины, определенные в проекте,
-
Интерфейсы конфигурации,
-
Экземпляр SLF4J Logger.
-
- Обработчики событий и делегаты
-
Существуют два способа добавить в контроллер экрана логику, связанную с жизненным циклом экрана и поведением компонентов: обработчики событий и делегаты действий компонентов. Эти два способа реализованы по-разному во фреймворке, но используются похожим образом в интерфейсе Studio.
Создав обработчик некоего события, вы можете выполнять его код на разных этапах жизненного цикла экрана, например, реагировать на действия пользователя. Обработчик представляет собой отдельный метод в контроллере экрана с аннотацией
@Subscribe, принимающий событие в качестве параметра.Используя делегаты, вы можете написать код, который должен использоваться различными механизмами экранов вместо их стандартной реализации. К примеру, вы можете написать свою собственную функцию для сохранения изменённых данных или переопределить значки для строк таблицы. Делегат представляет собой метод контроллера экрана со специальной сигнатурой и аннотацией
@Install.Обработчики событий и методы-делегаты можно создать в Studio:
-
кликнув действие Generate Handler из верхней панели действий,
-
или нажав Alt+Insert (Cmd+N) и выбрав Generate Handler в меню Generate:

Каждое событие или делегат в отобразившемся окне снабжены описанием Javadoc в правой части окна.
В окне доступны следующие события и делегаты:
-
Обработчики контроллера экрана - для управления жизненным циклом экрана.
-
Обработчики компонентов, позволяющие реагировать на нажатия кнопок, выбор строк в таблице, заданные действия и т.п.
-
Обработчики фрейма для управления жизненным циклом внешнего фрейма, в который включён данный экран.
-
Обработчики контекста данных, позволяющие реагировать на изменения data context и выполнять код до и после сохранения данных в экране.
-
Обработчики контейнеров данных, которые могут получать уведомления об изменении состояний контейнеров данных и хранимых в них сущностей.
-
Обработчики загрузчиков данных, позволяющие реализовать собственную или кастомизировать стандартную логику загрузки данных для компонентов экрана.
-
5.4.4. Работа с меню приложения
Конфигурация меню приложения хранится в файле web-menu.xml, расположенном в web-модуле проекта. Чтобы изменить конфигурацию главного меню, используйте пункт Generic UI → Main Menu в дереве проекта CUBA:

Дизайнер меню позволяет визуально настраивать структуру главного меню приложения. На вкладке Structure вы найдёте графический дизайнер меню, а его XML-код можно редактировать на вкладке Text.

|
Tip
|
Дизайнер главного меню доступен только для пользователей с активной подпиской CUBA Studio. |
- Режимы структуры главного меню
Существует два режима создания меню:
-
Режим Single mode содержит только элементы, описанные в файле
web-menu.xml. В этом режиме вам придётся вручную создавать все элементы меню, включая те, что были созданы в компонентах приложения. С другой стороны, этот режим предоставляет вам полный контроль над структурой меню. -
Режим Composite mode включает в себя все элементы, описанные в файле
menu.xmlпроекта, плюс элементы из конфигурационных файлов меню компонентов приложения. Этот режим позволяет легко использовать все унаследованные элементы и добавить к ним элементы, специфичные для данного проекта, в любое место в структуре меню. Унаследованные элементы отредактировать нельзя.Дополнительно на вкладке Text можно определить для элементов меню атрибуты
ìnsertBeforeиinsertAfter, которые указывают, где должен быть размещён конкретный элемент меню. Эти атрибуты позволяют комбинировать элементы меню текущего проекта с элементами, унаследованными из компонентов, если выбран режим Composite.Например, если вы хотите поместить собственную структуру меню слева от стандартного элемента Administration, установите атрибут
insertBefore="administration"для корневого элемента в вашей иерархии.В визуальном дизайнере вы можете просто перетаскивать (drag-and-drop) пункты меню в дереве, чтобы изменить их позицию в структуре меню.
Список конфигурационных файлов меню задаётся свойством приложения cuba.menuConfig, значение которого обновляется при смене режима создания меню.
Когда вы переключаете меню из режима Composite в режим Single, Studio предлагает вам сохранить пункты меню, унаследованные из платформы и аддонов:

Если вы решите сохранить унаследованные пункты, их структура будет скопирована в ваш проект, и вы сможете изменять их так, как необходимо (например добавить иконки, изменить подписи).
Если позднее вы решите переключить главное меню обратно в режим Composite, имейте ввиду, что вам нужно будет вручную удалить все дублированные разделы и пункты меню из конфигурации вашего проекта. Иначе меню окажется неработоспособным, т.к. структура меню не позволяет иметь дубликаты.
- Добавление пунктов меню
Чтобы добавить в меню новый элемент, выберите существующий элемент (или файл конфигурации, если нужно создать элемент верхнего уровня) и нажмите на кнопку  . Появится окно Menu Item editor, в котором вы можете создать элемент меню с одним из следующих типов:
. Появится окно Menu Item editor, в котором вы можете создать элемент меню с одним из следующих типов:
- Screen
-

Элемент меню, открывающий экран приложения.
Для элемента Screen специфичны следующие свойства:
-
Screen - неуникальный идентификатор экрана, который должен открывать этот элемент.
-
Open type - свойство, определяющее, как должен открываться экран: в новой вкладке или в виде модального окна (
NEW_TABилиDIALOG). По умолчанию используетсяNEW_TAB.
-
- Menu
-

Раздел меню, содержащий другие элементы меню (подменю).
- Bean
-
Элемент меню, который вызывает определённый метод управляемого бина. Этот бин должен находиться в web модуле проекта.
Для элемента Bean специфичны следующие свойства:
-
Bean - имя бина, которое можно получить с помощью
AppBeans(к примеру,cuba_Messages). -
Bean method - имя метода бина.

-
- Class
-

Элемент меню, который выполняет метод определённого класса.
Для элемента Class специфичны следующие свойства:
-
Class - полное имя класса, который реализует один из поддерживаемых интерфейсов:
-
java.lang.Runnable, -
java.util.function.Consumer<Map<String, Object>> -
или
com.haulmont.cuba.gui.config.MenuItemRunnable.
-
-
- Separator
Горизонтальная линия, разделяющая элементы меню.
- Общие параметры
Следующие параметры доступны для разных видов элементов меню:
-
Menu item - родительское меню или подменю, куда нужно поместить новый пункт.
-
Id - произвольный уникальный идентификатор элемента. Этот атрибут необязателен, однако рекомендуется его присвоить, если вы планируете динамически управлять конфигурацией меню.
-
Caption - локализованная подпись элемента. Нажав кнопку "глобус", вы можете открыть диалог Localized Message и задать локализованные подписи для всех поддерживаемых локалей.
-
Shortcut - горячие клавиши для открытия данного экрана. Допустимые модификаторы (ALT, CTRL, SHIFT) разделяются символом "-", например, ALT-C.
-
Style name - определяет имя стиля элемента, подробнее см. в разделе Темы приложения основного руководства.
Следующие параметры становятся доступными для редактирования на правой панели дизайнера после того, как пункт меню создан:
-
Icon - иконка элемента.
-
Description - локализованный текст, показываемый как всплывающая подсказка при наведении указателя мыши. Нажав кнопку "глобус", вы можете открыть диалог Localized Message и ввести локализованные описания для всех поддерживаемых локалей.
-
Params - Параметры экрана, которые будут передаваться в метод
init()при открытии контроллера экрана. -
Permissions - дает возможность ограничить доступ к элементу меню. Если пользователь не имеет разрешений для доступа к элементу, он не отображается. Заметьте, что есть более простой способ управления доступом - с помощью разрешений на экраны в ролях.
Для более подробного описания упомянутых параметров обратитесь к Руководству по разработке.
5.4.5. Изменение стиля приложения
В Studio можно легко и быстро создавать как расширения тем приложения, так и собственные темы.

При создании расширения или новой темы в подкаталоге themes web-модуля будет создана специальная структура папок. Также Gradle-задачи, осуществляющие сборку тем, будут добавлены в скрипт сборки build.gradle.
Все созданные темы отображаются в секции Themes дерева проекта.

После расширения или создания темы вы можете изменять переменные стилей как вручную в файле SCSS, так и в визуальном редакторе:
-
В контекстном меню новой темы выберите пункт Open Variables File.
-
Из главного меню: CUBA → Advanced → Manage themes → Edit {имя_темы} Theme Variables.

|
Tip
|
Визуальный редактор для переменных темы доступен только для пользователей с активной подпиской CUBA Studio. |
5.5. Фронтенд интерфейс
Студия позволяет сгенерировать модуль и компоненты фронтенд интерфейса. Для этого используется npm пакет @cuba-platform/front-generator.
5.5.1. Создание модуля фронтенд интерфейса
В дереве проекта CUBA щелкните правой кнопкой мыши по элементу Project > Modules и выберите Manage modules > Create 'front' module.

Студия установит Frontend Generator в директорию modules/front/generation (это может занять некоторое время). После этого откроется экран выбора шаблона. Выберите шаблон в зависимости от того, какой фреймворк вы хотите использовать. Также вы можете раскрыть секцию Advanced и указать конкретную версию Frontend Generator, которая будет использована для генерации.

|
Warning
|
Шаблоны Polymer объявлены устаревшими (deprecated). |
Сгенерированное приложение (фронтенд клиент) будет помещено в директорию modules/front.
Чтобы удалить модуль фронтенд интерфейса, щелкните правой кнопкой мыши по элементу Project > Modules и выберите Manage modules > Remove 'front' module.
5.5.2. Компоненты фронтенд интерфейса на базе React
Если модуль фронтенд интерфейса был создан с использованием шаблона React, вы сможете генерировать компоненты React. Для этого в дереве проекта CUBA раскройте элемент Data Model и щелкните правой кнопкой мыши по классу сущности. Выберите New > Frontend Component.

Вы можете выбрать один из следующих вариантов:
-
Blank component - пустой компонент.
-
Entity cards - компонент для просмотра сущностей.
-
Entity management - компоненты для просмотра и редактирования сущностей.

5.5.2.1. Blank Component
Пустой компонент, который можно использовать как шаблон для создания кастомных компонентов.
Нажмите Next. Будет показан экран выбора опций.

-
Directory - директория, в которую будет помещен сгенерированный компонент.
-
Add to menu - нужно ли добавить пункт в меню навигации.
-
Component class name - имя класса компонента.
5.5.2.2. Entity Cards
Список сущностей, отображаемый в виде карточек, без возможности редактирования.
Нажмите Next. Будет показан экран выбора опций.

-
Directory - директория, в которую будет помещен сгенерированный компонент.
-
Add to menu - нужно ли добавить пункт в меню навигации.
-
Entity - сущность, для которой создается компонент.
-
Component class name - имя класса компонента.
-
Entity view - представление, используемое компонентом.
5.5.2.3. Entity Management
CRUD-экраны для сущности (список + редактор). Используйте данную опцию если необходимо дать возможность просматривать, добавлять, удалять и редактировать сущности. Данная опция генерирует 3 компонента:
-
Компонент-редактор (Edit component) - позволяет редактировать сущность.
-
Компонент-список (List component) - позволяет просматривать список сущностей и открывать редактор для выбранной сущности.
-
CRUD-компонент (CRUD component) - компонент, который отображает компонент-список или компонент-редактор в зависимости от наличия в пути роута параметра
entityId.
Нажмите Next. Будет показан экран выбора опций.

-
Directory - директория, в которую будут помещены сгенерированные компоненты.
-
Add to menu - нужно ли добавить пункт в меню навигации.
-
Entity - сущность, для которой создаются экраны.
-
CRUD component class name - имя класса CRUD-компонента.
-
List type - один из доступных вариантов компонента-списка:
-
list

-
cards

-
table

-
-
List component class - имя класса компонента-списка.
-
List view - представление, которое будет использоваться компонентом-списком.
-
Edit component class name - имя класса компонента-редактора.
-
Edit view - представление, которое будет использоваться компонентом-редактором.
5.6. REST API
REST API - это аддон CUBA, который добавляет в ваше приложение возможность осуществлять CRUD операции, исполнять предопределенные JPQL запросы, методы сервисов и другие возможности посредством REST веб сервисов. REST API - это также стандартный способ, которым фронтенд интерфейс взаимодействует с сервером. Дополнительная информация об этом аддоне доступна в официальной документации.
Чтобы начать использовать возможности REST API в вашем проекте, установите аддон из окна Studio CUBA Add-Ons.
Studio предоставляет следующую поддержку для функциональности REST API:
-
Автоматическая генерация необходимых свойств приложения.
-
Создание и отображение конфигурационных файлов в дереве проекта CUBA.
-
Помощь с регистрацией методов сервисов для их выставления наружу через REST API.
- Клиентские учетные данные
Когда Studio добавляет аддон REST API в проект, инструмент генерирует уникальные значения для свойств приложения cuba.rest.client.id и cuba.rest.client.secret и сохраняет их в файл web-app.properties. Эти свойства определяют учетные данные, используемые клиентом REST API, чтобы аутентифицировать себя (клиентское приложение, не пользователя CUBA) перед сервером. Заметьте, что оба этих значения рекомендуется изменить при развертывании в production среде.
- Секция дерева проекта
Как только вы добавили аддон REST API в проект, дерево проекта CUBA начнет отображать дополнительную секцию REST API:

В этой секции отображаются следующие конфигурационные файлы:
-
rest-queries.xml- содержит предопределенные JPQL запросы. -
rest-services.xml- содержит список методов сервисов, которые доступны для вызова через API.
Если упомянутые файлы еще не существуют, вы можете создать их, открыв контекстное меню в секции REST API дерева проекта CUBA и вызвав действия Create REST Queries Configuration и Create REST Services Configuration:

Созданные конфигурационные файлы автоматически регистрируются в файле свойств приложения web-app.properties. После этого их можно редактировать.
- Открытие доступа к методам сервисов среднего слоя
Чтобы методы сервисов среднего слоя можно было вызывать через REST API, вам нужно зарегистрировать их в файле rest-services.xml.
Чтобы быстро зарегистрировать необходимый метод сервиса в конфигурации, используйте intention-действие, которое предоставляет Studio:
-
Откройте интерфейс сервиса и поместите курсор к требуемому методу.
-
Нажмите Alt+Enter (Option+Enter), чтобы увидеть список доступных intention-действий.
-
Выберите действие Register rest method во всплывающем меню.
-
Сигнатура выбранного метода будет добавлена в файл
rest-services.xml, и вы сможете перейти от интерфейса сервиса к XML-файлу, кликнув по появившемуся маркеру на "жёлобе":

5.7. Компоненты безопасности
Начиная с версии 7.2.0, CUBA позволяет разработчикам определять роли и группы доступа на этапе разработки в исходном коде, в дополнение к ролям и группам, создаваемым в базе данных во время работы приложения. В данный момент Studio предоставляет поддержку для определений ролей в исходном коде.
Studio отображает классы, определяющие роли, в дереве проекта CUBA, в секции Security:

5.7.1. Создание определений ролей
Чтобы создать новое определение роли, сделайте правый клик мышью в секции Security и выберите действие контекстного меню New → Role. Появится диалог New Role:

-
Role Name - введите название роли. Это - техническое имя, которое позднее может быть использовано в коде.
-
Class - введите имя класса, определяющего роль. Оно будет заполнено автоматически после того, как вы введете имя роли.
-
Security Scope - выберите, к какому типу клиента должны быть применены разрешения роли:
-
GENERIC_UI - разрешения применяются к универсальному пользовательскому интерфейсу.
-
REST - разрешения применяются к клиентам REST API.
-
После нажатия кнопки OK, класс определения роли будет создан. Вы можете указать разрешения роли вручную в исходном коде, используя правила, описанные в соответствующей секции руководства разработчика. Пользователи с активной подпиской CUBA Studio могут конструировать определение роли, используя визуальный дизайнер.
5.7.2. Дизайнер ролей
Редактор кода определений ролей интегрирован с Дизайнером Ролей. Дизайнер ролей предоставляет элементы UI, помогающие визуально задать свойства роли и назначить необходимые разрешения. Вы можете редактировать исходный код напрямую или использовать элементы дизайнера, чтобы сгенерировать необходимый код.
Дизайнер Ролей представляет собой панель вкладок с переключателем вкладок, расположенным в нижней части редактора кода. Доступны следующие вкладки:
-
Text - отображает и предоставляет редактирование исходного кода Java/Kotlin.
-
Definition - определяет базовые свойства роли.
-
Screens - определяет разрешения на элементы меню и экраны.
-
Entities - определяет CRUD разрешения на сущности и их атрибуты.
-
Specific - определяет специфические разрешения и дает возможность редактировать проектную конфигурацию специфических разрешений.
|
Tip
|
Дизайнер ролей доступен только для пользователей с активной подпиской на CUBA Studio. |

5.7.2.1. Вкладка Definition
Вкладка Definition задает основные свойства роли.

-
Name - введите уникальное имя роли. Это - техническое имя, которое позднее может быть использовано в коде.
-
Scope - выберите, к какому типу клиента должны быть применены разрешения роли:
-
GENERIC_UI - разрешения применяются к универсальному пользовательскому интерфейсу.
-
REST - разрешения применяются к клиентам REST API.
-
-
Default Role - роль автоматически назначается новым пользователям. Этот флаг дает вам возможность назначать определенный набор разрешений по умолчанию каждому новому пользователю.
-
Super Role - пользователи с этой ролью становятся супер-пользователями с полным набором разрешений.
-
Description - свободное текстовое описание роли, оно будет отображаться в браузере и редакторе ролей в работающем приложении.
|
Warning
|
Заметьте, что имя роли идентифицирует роли, определенные в исходном коде, в базе данных, поэтому оно не должно меняться после того, как роль была назначена каким-либо пользователям (или потребуется миграция данных в БД). |
5.7.2.2. Вкладка Screens
На вкладке Screens задаются разрешения для следующих элементов приложения:
-
Элементы главного меню.
-
Другие экраны (недоступные напрямую через главное меню).
-
UI компоненты в экранах.

Дерево слева отображает структуру элементов главного меню, как определенных в проекте экранов, так и унаследованных из платформы и аддонов. Группа Other Screens в дереве отображает все оставшиеся экраны приложения, которые недоступны напрямую из главного меню. Список экранов можно фильтровать по имени с помощью текстового поля поиска, расположенного над деревом. Если какие-либо разрешения на компоненты были определены для экрана, они отображаются как дочерние узлы по отношению к узлу экрана.
Все элементы меню и экраны по умолчанию недоступны. Выбрав элемент слева и нажав Allow на правой части панели, вы добавите для роли разрешение на открытие соответствующего пункта меню или экрана.
Панель инструментов располагается над деревом экранов. Она содержит следующие действия:
-
Add Component Permission (+) - создать разрешение для UI компонента в выбранном экране.
-
Delete Component Permission (-) - удалить ранее заданное разрешение для UI компонента.
-
Expand All, Collapse All - раскрыть или схлопнуть узлы дерева.
-
Settings → Show Assigned Only - переключить отображение экранов и элементов меню, для которых нет явно определенных разрешений.
- Разрешения на UI компоненты
Разрешения на UI компоненты позволяют вам скрыть или сделать нередактируемыми конкретные UI компоненты экрана, вне зависимости от того, привязаны они к сущностям или нет. По умолчанию компоненты полностью доступны пользователям. Чтобы определить разрешение на компонент, выберите узел, соответствующий экрану, где этот компонент расположен, и нажмите кнопку + (Add Component Permission). Появится диалог Create Component Permission:

-
Component - введите ID компонента. Это поле имеет автодополнение, вы можете нажать Ctrl+Enter, чтобы увидеть список возможных вариантов.
-
Permission - укажите уровень разрешений для компонента:
-
Modify - компонент отображается и редактируется.
-
Deny - компонент скрыт.
-
View - компонент отображается, но не редактируется (применимо например к полям формы).
-
После нажатия OK разрешение будет создано и добавлено к дереву как под-узел элемента соответствующего экрана.
5.7.2.3. Вкладка Entities
На вкладке Entities задаются разрешения на сущности и атрибуты сущностей.

Таблица в левой части панели отображает сущности, как определенные в проекте, так и унаследованные из платформы и аддонов. Список сущностей можно фильтровать по имени с помощью текстового поля поиска, расположенного над таблицей.
Панель инструментов располагается над таблицей сущностей. Она содержит следующие действия:
-
Show Inherited from Platform and Add-Ons - включить или выключить отображение унаследованных сущностей.
-
Show Assigned Only - переключатель, чтобы показать или скрыть сущности, для которых нет явно указанных разрешений.
Все операции на сущности по умолчанию недоступны. Используя переключатели в таблице, вы можете разрешить соответствующие операции (Create - создание, Read - чтение, Update - изменение and Delete - удаление) для выбранной сущности.
Таблица в правой части панели отображает разрешения на атрибуты выбранной сущности. Все атрибуты сущности по умолчанию недоступны на просмотр (view) и изменение (modify). Кликнув переключатели View и Modify, вы можете установить желаемый уровень доступа для выбранного атрибута.
Опция "звездочки"  в таблице атрибутов позволяет вам пометить все атрибуты как доступные для просмотра (View) или изменения (Modify), включая те атрибуты, которые будут добавлены к выбранной сущности в будущем. Заметьте, что вы можете совместить в одной сущности "звездочку"-Modify для большинства атрибутов с уровнем разрешений View как исключение для нескольких выбранных атрибутов.
в таблице атрибутов позволяет вам пометить все атрибуты как доступные для просмотра (View) или изменения (Modify), включая те атрибуты, которые будут добавлены к выбранной сущности в будущем. Заметьте, что вы можете совместить в одной сущности "звездочку"-Modify для большинства атрибутов с уровнем разрешений View как исключение для нескольких выбранных атрибутов.
|
Warning
|
Опция "звездочки" для разрешений на атрибуты очень удобна, но вы должны использовать ее с осторожностью. Используя ее, вы предполагаете, что вы никогда в будущем не добавите новый привилегированный атрибут к выбранной сущности, который не должен быть видим или редактируем текущей ролью. |
Переключатель Allow All в таблице сущностей разрешает все CRUD-операции и разрешает Modify для всех атрибутов, фактически делая выбранную сущностью полностью доступной для текущей роли.
5.7.2.4. Вкладка Specific
На вкладке Specific доступны следующие возможности:
-
Задание специфических разрешений для редактируемой роли.
-
Редактирование проектной конфигурации специфических разрешений и их категорий.
Специфические разрешения - это разрешения на произвольно именованную функциональность, не обязательно привязанную к экранам или операциям CRUD сущностей. Категории используются, чтобы иерархично сгруппировать вместе связанные по смыслу разрешения. Вы можете узнать больше о специфических разрешениях в руководстве по разработке: специфические разрешения, permissions.xml.

Дерево в левой части панели отображает специфические разрешения и категории, определенные в проекте или унаследованные из платформы и аддонов. Вы можете искать разрешения по имени, просто переведя фокус в дерево и набирая строку поиска на клавиатуре.
Правая часть панели содержит следующие элементы управления:
-
Permission Id - уникальный идентификатор разрешения.
-
Caption - локализованная подпись разрешения. Её можно отредактировать для разрешений и категорий, определенных в проекте.
-
Allow и Deny - назначить или отменить разрешение для текущей роли.
Все специфические разрешения по умолчанию запрещены.
Панель инструментов над деревом содержит следующие элементы управления:
-
New → Permission - позволяет определить в проекте новое специфическое разрешение.
-
New → Category - позволяет определить в проекте новую категорию разрешений.
-
Delete - удаляет из проекта выбранную категорию или разрешение.
-
Expand All, Collapse All - разворачивает или схлопывает элементы дерева разрешений.
- Определение новых специфических разрешений
Чтобы определить в вашем проекте новое специфическое разрешение, сначала вам нужно создать содержащую его категорию. Используйте действие панели инструментов + → Category. Появится диалог Create Specific Category:

-
Id - уникальный идентификатор категории. Рекомендуется использовать составные идентификаторы для вложенных категорий, например
sales→sales.audit→sales.audit.bills. -
Permissions Config - конфигурационный файл, где будет определена категория.
-
Parent Category - родительская категория, или пусто, если без родителя.
После нажатия OK новая категория будет добавлена в дерево. Выберите новую категорию и определите для нее локализованную подпись, используя поле Caption в правой части панели.
Чтобы создать новое разрешение, выберите действие + → Permission на панели инструментов. Появится диалог Create Specific Permission:

-
Id - уникальный идентификатор разрешения. Это - идентификатор, который будет использоваться в вашем коде при проверке разрешения.
После нажатия OK новое разрешение будет добавлено в дерево. Выберите разрешение и определите для него локализованную подпись, используя поле Caption на правой части панели.
Категории и специфические разрешения регистрируются в конфигурационном файле web-permissions.xml. Вы можете перейти к исходному коду, нажав правой кнопкой мыши по элементу разрешения и выбрав пункт контекстного меню Jump to Source:

6. Интеграция с IntelliJ IDEA Ultimate Edition
IntelliJ IDEA Ultimate Edition - это платная среда разработки, включающая в себя множество дополнительных функций, полезных для разработки CUBA приложений: поддержка CSS и JavaScript, JPA, Spring, Docker, подключение к БД и другие.
Studio может быть установлена в IDEA Ultimate Edition как обычный плагин. Studio дополнительно интегрируется с некоторыми функциями Ultimate IDEA, улучшая поддержку процесса разработки.
6.1. Отключение конфликтующих функций
Некоторые функции Studio могут пересекаться с отдельными функциями IntelliJ Ultimate Edition или сторонних плагинов. К примеру, чтобы избежать конфликта значков в жёлобе (gutter), показываемых Studio и плагином Spring из Ultimate IDEA, можно отключить показ конфликтующих Ultimate-значков. Сделать это можно следующим образом:
-
Откройте главное меню > Settings > Editor > General > Gutter Icons,
-
Снимите флажки с опций Injection points и Producers for Disposer methods,
-
Сохраните изменения.
6.2. Включение функций поддержки JPA
Поддержка стандарта JPA (Java Persistence Annotation) предоставляется плагином Java EE: EJB, JPA, Servlets.
|
Warning
|
Функциональность, описанная ниже, недоступна в CUBA Studio IDE или в IntelliJ IDEA Community Edition. |
Поддержка JPA стандарта предоставляет следующие функции, полезные для разработки CUBA приложений:
-
JPQL запросы: подсветка синтаксиса, автодополнение и инспекции,
-
Консоль JPQL запросов (JPA Console, для проектов основанных на CUBA 7.1 или выше),
-
Инспекции исходного кода сущностей,
-
ER диаграмма,
-
Другие возможности, описанные на сайте JetBrains.
Чтобы воспользоваться этими возможностями, вам нужно настроить две вещи в вашем проекте:
-
Настроить Data Source для базы данных, соответствующей главному хранилищу данных,
-
Добавить JPA фасеты (facet) для всех модулей проекта.
Studio помогает быстрее выполнить обе эти задачи. Инструкции в следующих секциях актуальны для версии IDEA 2019.2.
6.2.1. Настройка Data Source
Вы можете настроить Data Source (источник данных) вручную с помощью окна инструментов (tool window) Database, расположенного на правой кромке окна IDE. Но Studio предоставляет и автоматическое обнаружение источника данных при открытии проекта:

Если вы пропустили уведомление, оно также записывается в окно инструментов Event Log, которое можно открыть, нажав на соответствующую кнопку в правом нижнем углу экрана.
Нажмите Configure, и откроется предзаполненный диалог Data Sources and Drivers.

Механизм обнаружения источника данных автоматически определяет параметры на основании настроек главного хранилища данных и заполняет параметр Driver и другие свойства подключения. Вам нужно только настроить драйвер базы данных в диалоге "Data Sources and Drivers":
-
Нажмите ссылку Download missing driver files в нижней части диалога. Файлы драйвера будут скачаны автоматически.
-
Нажмите Test Connection, чтобы убедиться, что настройки подключения определены корректно. Измените их если необходимо.
-
Поменяйте значение поля Save на Forever. Иначе пароль будет забыт после перезапуска IDE.
-
Закройте диалог, выбрав кнопку OK.
Если JPA фасеты уже созданы, назначьте для них созданный Data Source, открыв окно инструментов Persistence. Правый клик мыши по каждому фасету → Assign Data Sources… → сменить Data Source → OK.
6.2.2. Настроить JPA фасеты
Каждый модуль в проекте должен иметь настроенный JPA фасет, иначе возможности, связанные с JPQL запросами, не будут доступны в этом модуле.
- Автообнаружение JPA фасетов
-
Studio помогает вам, автоматически обнаруживая фасеты. При первом открытии проекта вы увидите уведомление Frameworks Detected в правом нижнем углу окна IDE:

Если JPA фасеты уже были настроены в вашем проекте, уведомление не появится. Чтобы получить уведомление, вы можете открыть диалог из главного меню → File → Project Structure и удалить существующие фасеты. Затем переоткройте проект и выполните обновление проекта Gradle (окно инструментов Gradle → кнопка Reimport All Gradle Projects).
Если вы пропустили уведомление, оно также записывается в окно инструментов Event Log:

Нажмите ссылку Configure, и откроется диалог Setup Framework.
Снимите флажки с элементов группы Web и нажмите OK:

Чтобы проверить, что фасет настроен корректно, откройте окно инструментов Persistence, расположенное на левой кромке окна IDE . Затем раскройте один из узлов, например тот, что относится к модулю app-global, и раскройте под-узел Entities. Вы должны увидеть список сущностей, определенных в вашем проекте или унаследованных из аддонов:

- Ручная настройка JPA фасета
-
Можно также настроить JPA фасеты вручную через диалог File → Project Structure.
-
Откройте диалог Project Structure,
-
Выберите пункт Facets в левом меню,
-
Удалите все существующие фасеты JPA,
-
Для всех модулей вашего проекта: global, core, gui, web, portal - проделайте следующие действия:
-
Нажмите иконку "+" (Add),
-
Выберите тип фасета JPA,
-
Выберите под-модуль с названием, оканчивающимся на "main", например "sample-sales.app-global.main". Нажмите OK.
-
В нижней правой части диалога поменяйте Default JPA Provider на CUBA EclipseLink.
-
Повторите эти шаги для других модулей.
TipНе забудьте поменять поле Default JPA Provider на CUBA EclipseLink, иначе консоль JPA запросов не будет работать.

-
6.2.3. Примеры возможностей
JPQL запросы: подсветка синтаксиса, автодополнение и инспекции - работают в Java и XML файлах для модулей, где JPA фасет сконфигурирован:


Entity-relation (ER) диаграмму можно открыть из окна инструментов Persistence: правый клик по любому модулю → Entities → ER Diagram. Возможно вы захотите включить опцию Superclasses вверху диаграммы, чтобы отключить показ общих базовых классов:

- JPA консоль
|
Tip
|
JPA консоль доступна только для проектов, использующих 7.1 или более позднюю версию CUBA. |
JPA консоль открывается через окно инструментов Persistence: развернуть любой модуль → выделить пункт Entities и затем нажать кнопку Console:

Окно консоли откроется. Теперь вы можете выполнять JPQL запросы на БД, подключенной к проекту: